12 способов оптимизировать веб-форму на сайте
- Автопроверка корректного заполнения полей
- Четкие требования к заполнению полей
- Расположение название поля слева от него
- Дополнительная информация рядом с формой
- Четкое объяснение ошибок
- Сохранение пароля
- Подсказки пользователям
- Сохранение данных в форме при перезагрузке страницы
- Сокращение количества полей
- Немного юмора
- Упрощение
- Инструкция, что пользователю делать дальше
Для пользователей сайта заполнение веб-форм зачастую является самым раздражающим и утомительным занятием. Нередко именно неправильно составленная веб-форма становится причиной высокого показателя отказов на этапе подписки на рассылку, заполнения контактной информации или оформления покупки.
Оптимизация формы, подход к ее дизайну с пониманием того, что хочет пользователь, и проведение тестов для выявления «слабых моментов» могут существенно улучшить пользовательский опыт.
В данной статье мы рассмотрим 12 способов веб-форму на сайте.
Автопроверка корректного заполнения полей
Если пользователь заполнил поле неправильно, стоит немедленно ему сообщить об этом, а не ждать, пока он нажмет кнопку «Принять». Функция поможет пользователям быстро исправить ошибки и удостовериться, что форма заполнена правильно.
В примере компании Autoglass, если информация, введенная в поле, корректна, рядом с ним появляется зеленая галочка, если нет — красный крестик и объяснение ошибки.
(кликните для увеличения)
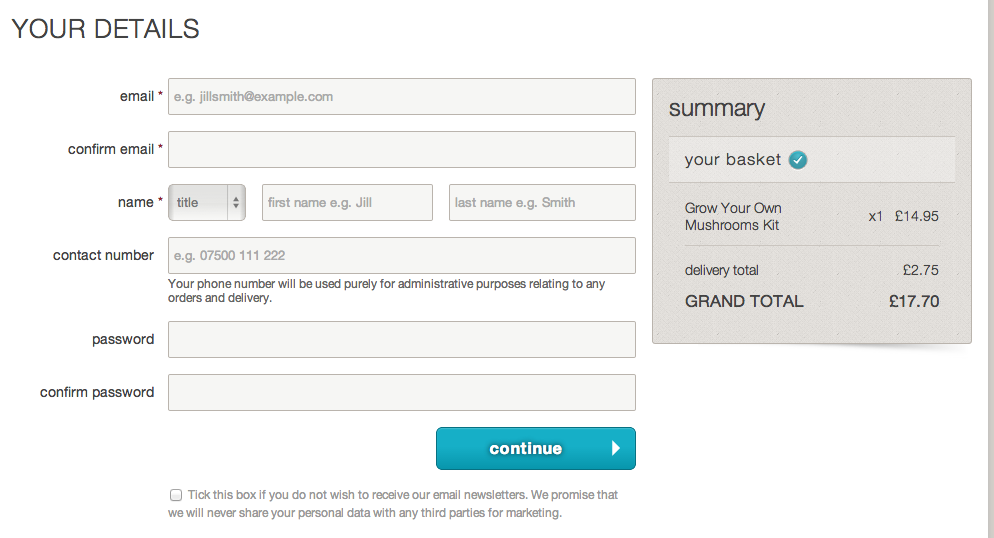
Четкие требования к заполнению полей
Пользователям должно быть понятно, в каком формате они должны вводить информацию в поле — длина пароля, необходимость цифр в нем и т.д.
Например, на сайте ASOS поля формы сопровождаются объяснением, в каком формате должны быть данные, и для чего нужна вводимая информация.
(кликните для увеличения)
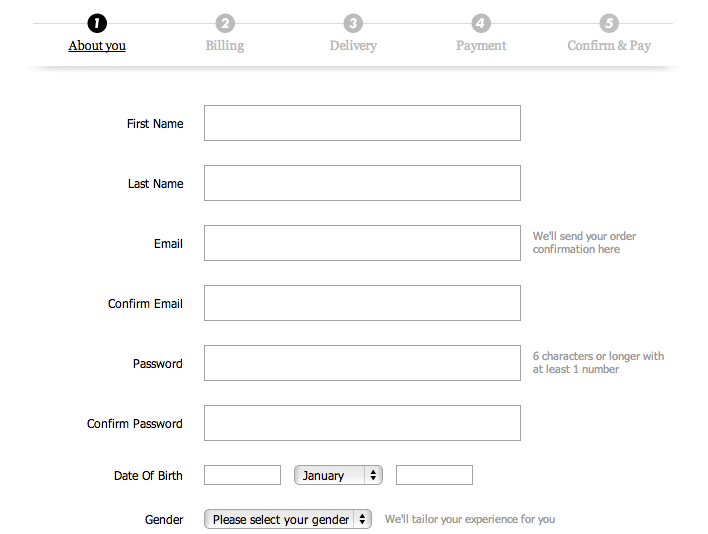
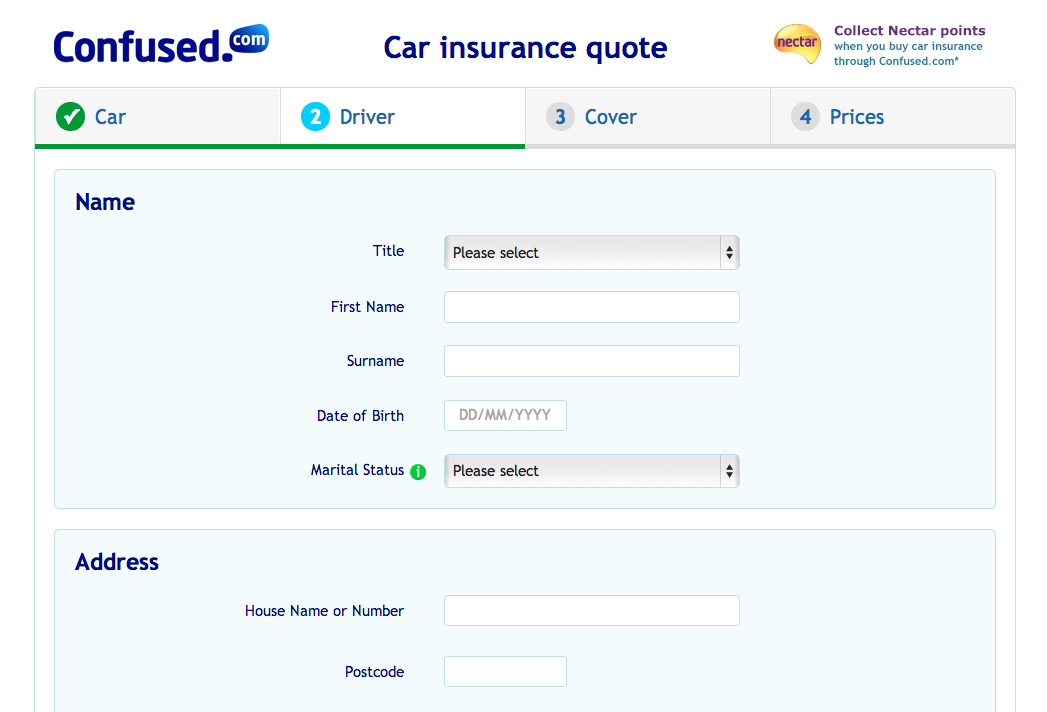
Расположение название поля слева от него
Многие сайты размещают название поля над ним, что делает форму очень длинной (как на примере ниже). Однако самый лучший вариант — расположить название слева от поля (как в примере от ASOS в предыдущем пункте).
(кликните для увеличения)
Название поля также можно поместить внутрь него (пример в следующем пункте). Однако и здесь есть свои минусы — название может не исчезнуть и перемешаться с информацией, которую вводит пользователь, а кроме того, некоторые пользователи, увидев, что в поле уже есть информация, просто его пропускают.
Дополнительная информация рядом с формой
При оформлении покупки нескольких товаров многие пользователи решают перепроверить корзину и итоговую стоимость и прерывают процесс чекаута. Чтобы свести такие действия к минимуму, к форме можно добавить напоминание о выбранных товарах, стоимости услуг и т.д.
(кликните для увеличения)
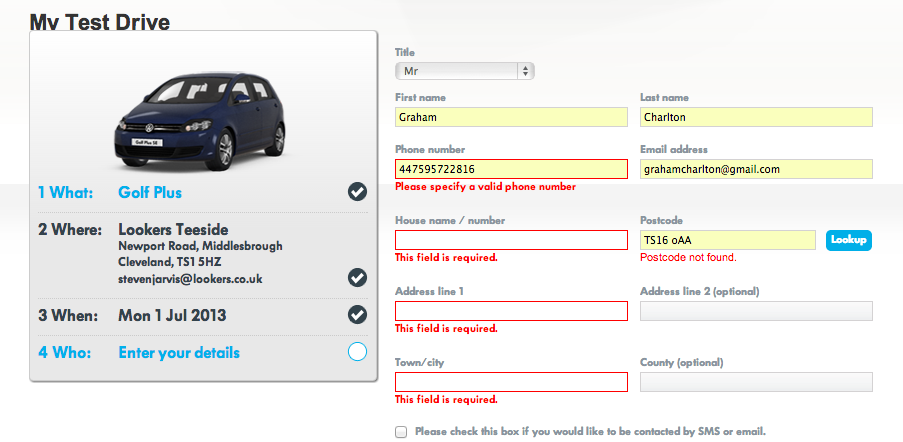
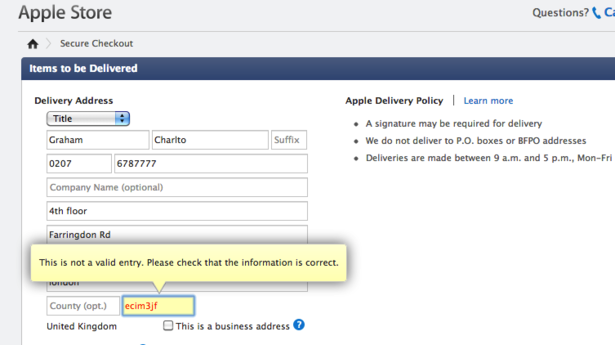
Четкое объяснение ошибок
Не используйте общее объяснение «Поле заполнено неверно», конкретизируйте в зависимости от совершенной пользователем ошибки. Например, в форме на сайте VW непонятно, что не так с индексом (postcode):
(кликните для увеличения)
На сайте Peugeot это реализовано гораздо лучше:

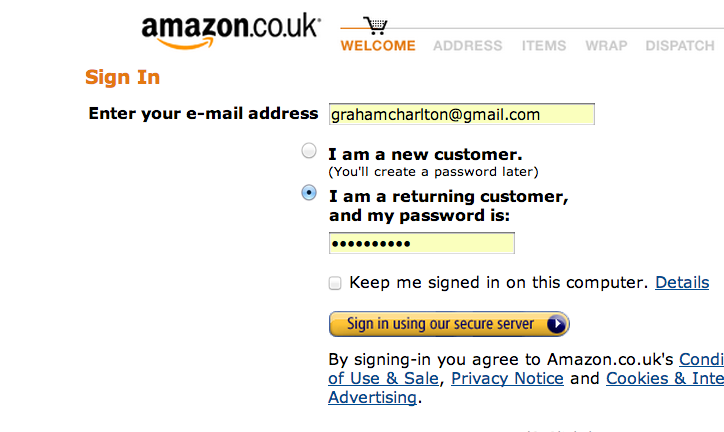
Сохранение пароля
На сегодняшний день пользователям приходится помнить огромное число паролей для разных сайтов, поэтому если вы добавите опцию запоминания пароля, они будут вам только благодарны.
(кликните для увеличения)
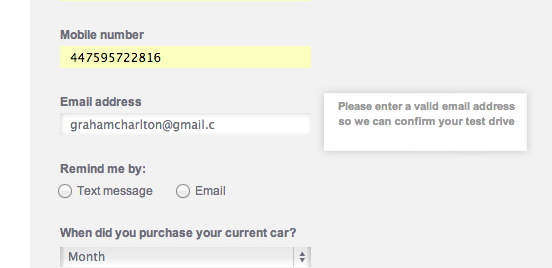
Подсказки пользователям
Даже если названия форм просты и понятны, пользователи все равно делают ошибки. Если не хочется делать функционал по проверке каждого поля, как в пункте 1, можно хотя бы информировать пользователей о некорректном заполнении полей.
(кликните для увеличения)
Сохранение данных в форме при перезагрузке страницы
Наверняка большинство пользователей сталкивалось с такими формами — ошибка при заполнении обнаруживается только после нажатия кнопки «Принять», и при этом все поля очищаются. В таких случаях заполнять информацию заново решаются далеко не все пользователи, поэтому убедитесь, что данные, внесенные корректно, сохраняются, и им нужно лишь отредактировать неправильно заполненное поле.
Сокращение количества полей
Пусть пользователь оставляет самый минимум информации, которая необходима для оформления покупки товара, заказа услуги, регистрации на сайте и т.д.
(кликните для увеличения)
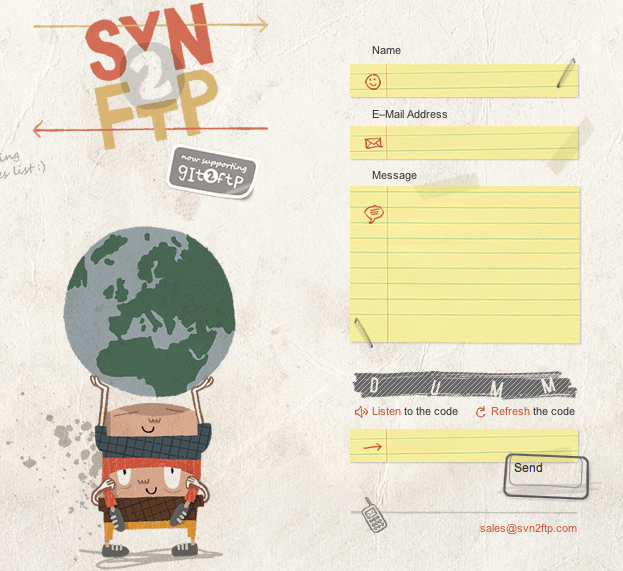
Немного юмора
Стандартная форма не обязательно представляет собой три поля на белом фоне. Проявляйте креативность!
(кликните для увеличения)
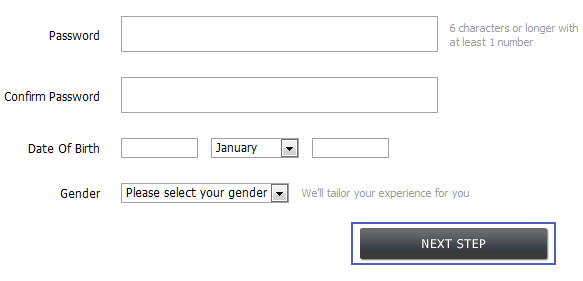
Упрощение
Если форма предполагает введение стандартной информации — дата, пол и т.д. используйте форматы автозаполнения. Однако форматы используйте в соответствии с типом данных — например, для даты следует использовать выпадающий список (как у ASOS), а для выбора пола лучше использовать не его, а радиокнопку.
(кликните для увеличения)
Инструкция, что пользователю делать дальше
Как только пользователь заполнил форму, ему нужно не только сказать «Спасибо!», но и дать дальнейшую инструкцию — его запрос передан на обработку, ему позвонят, напишут по email и т.д.
(кликните для увеличения)
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой