Mobile Friendly: повышаем скорость загрузки сайта на мобильных устройствах
Дикая гонка оптимизаторов по улучшению сайтов, предназначенных для мобильных пользователей, к выходу алгоритма Google Mobile Friendly, часто заставляет забыть о технической составляющей. Но ведь представители поисковика неоднократно заявляли, что скорость загрузки — один из ключевых факторов ранжирования выдачи. Может ли случиться, что в погоне за адаптивностью вы потеряете былую сноровку сайта?
Определение скорости загрузки сайта
Итак, от чего мы будем отталкиваться? В сети можно найти множество бесплатных и не только инструментов, позволяющих оценить скорость загрузки сайта. Однако инструменты разработчика Google Chrome ничуть не уступают им в возможностях, а WebPageTest удобен для измерения метрик «со стороны». В статье использовались инструменты Google Chrome как общедоступные и самые простые в работе.
В Chrome инструменты разработчика доступны по комбинации Ctrl+Shift+C или Ctrl+Shift+I, а также в выпадающем меню («Дополнительные инструменты» — «Инструменты разработчика»). Открывшийся подраздел позволяет увидеть всю информацию о содержимом страницы. Кроме прочего, в нём можно настроить симуляцию смартфонов и планшетов.
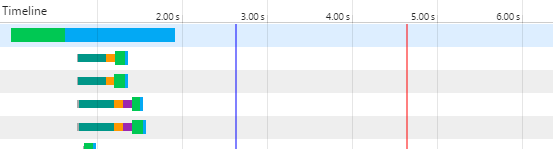
Укажите интересующее устройство, например, iPhone 6, и введите в адресную строку адрес своего сайта. Он откроется перед вами в том виде, в котором доступен пользователям последней модели смартфонов Apple. Панель инструментов покажет общее время загрузки, размер страницы и количество запросов, необходимых для её рендера. Во вкладке Network даже доступна визуализация процесса загрузки:

Оптимизируем изображения
Согласно статистике , контент страницы на 60% состоит из изображений. Очевидно, что именно с ним следует начать оптимизацию, как только инструменты разработчика подтвердят эту теорию для вашего сайта. На десктопах вес страницы не так критичен, но мобильный интернет часто серьезно уступает по скорости, и плохо обработанные фото могут погубить все метрики скорости загрузки.
Конечно, на представительском сайте все изображения должны быть четкими, без какого-либо блюра или артефактов, свойственных JPG-оптимизации. Однако стоит ли пересылать картинку шириной 1600 пикселей на мобильный экран? Даже если используется Retina-экран, лишние 3 секунды загрузки, обеспеченные таким снимком, не окупятся.
Создайте более мелкие изображения для пользователей мобильных устройств, но будьте осторожны — существуют не самые верные подходы к подмене изображений.
Кстати, не забудьте о мета-теге viewport. Он помогает мобильным браузерам понять, что перед ними — адаптивная страница, и её не нужно автоматически сужать до размера экрана устройства. Его отсутствие может повлиять на эмулирование устройств посредством Google Chrome.
Неправильный подход
Адаптивный дизайн полагается на отличные от десктопной версии CSS-файлы, на которых и строится альтернативное представление. Самым простым и очевидным решением выглядит встраивание дополнительного условия в него, например:
В этом примере используется два изображения, одно из которых скрывается, в зависимости от того, на каком устройстве работает пользователь. В конечном счете появится лишь одна картинка, но любой, хотя бы отдаленно знакомый с HTML, заметит, что нагрузка на канал только увеличилась — браузер все равно скачает оба файла, даже если один из них будет скрыт. Проблема в том, что браузер не подозревает и не намерен даже решать, когда стоит или не стоит загружать контент — он просто возьмет всё, до чего может дотянуться, и только потом в игру вступают CSS.
Правильный подход
Используйте фоновое изображение, путь к которому устанавливается при помощи CSS:
Теперь сайт запросит лишь одно изображение для конкретного экрана, начав разбирать содержимое CSS-файла.
Единственным недостатком этого подхода является несоответствие размера блока размеру изображения. Нужно прямо указать, как следует поступить браузеру с подключенным фоном, иначе он попытается растянуть его на весь блок. Да, это всего пара дополнительных условий, но если ваш сайт использует с десяток высококачественных изображений, это может стать проблемой. Тем не менее, выигрыш в скорости, который обеспечивает указанный подход, стоит того.
Подумайте о переходе с jQuery
Хотя jQuery и стала кровеносной системой для миллионов сайтов, существуют вполне самодостаточные заменители этой библиотеки, более подходящие для мобильных пользователей.
Проблема jQuery в её универсальности. Разработчики изначально ставили своей целью поддержку максимально широкого количества браузеров и строгое следование рекомендациям W3C. В результате большая часть библиотеки представляет собой «обертки» для поддержки устаревших браузеров и старого кода, более не используемого. Мы же имеем дело с мобильными устройствами, на большинстве которых установлены относительно современные браузеры. В частности, здесь будет излишней поддержка Internet Explorer версий ниже 8.
Если вам нужен функционал jQuery, то обратите внимание на . В нём нет части специфических функций jQuery, но в целом он «весит» меньше и работает немного быстрее. Синтаксис этой библиотеки аналогичен jQuery, поэтому переезд не потребует массы времени или переобучения программиста.
Может, подобная экономия и не выглядит слишком привлекательной, но, вкупе с другими оптимизациями, разница будет заметной.
Проверьте настройки кэша
Хорошие разработчики ужимают ресурсы до минимально возможного размера, ускоряя загрузку. А действительно хорошие разработчики предпочитают избегать саму подгрузку тяжелых файлов, в чем им помогает кэширование. Если изображения, CSS или JS-файлы вашего сайта не претерпевают никаких изменений на протяжении долгого времени, имеет смысл заставить браузер внести их в кэш и использовать в дальнейшем.
О работе кэша написано немало статей. Например, на Habrahabr теоретическую сторону вопроса, а на Mobify работу с кэшем на примерах. Для некоторых CMS также доступны модули, позволяющие контролировать процесс кэширования.
По факту, кэш является одной из самых эффективных оптимизаций сайта. Уделите ему особое внимание — не стоит заставлять браузеры закачивать один и тот же файл при каждом обращении.
Анимации в формате GIF — зло
Сегодня GIF-анимации кажутся приветом из прошлого, но они продолжают появляться тут и там. Мобильные устройства поддерживают HTML5-видео, которые намного удобнее и разумнее использовать для вставки микроклипов или простых анимаций. Более того, GIF серьезно ограничены в цветах и «весят» больше, чем аналогичное видео в HTML5. Используйте современные технологии, пытаясь донести информацию до посетителей — мобильный интернет оценит ваши старания.
Будущее: HTTP/2
HTTP версии 1.1 появился более 15 лет назад, и теперь медленно (крайне медленно) готовится уйти на покой, оставив своё место HTTP/2. Последний обещает стать качественным прорывом в работе веб-сетей, обеспечив серьезное ускорение загрузки сайтов. Сейчас протокол используется на некоторых серверах и активно тестируется некоторыми компаниями. Не стоит мчаться оптимизировать сайт под него — до полноценного внедрения еще годы. Но ознакомиться с его особенностями стоит каждому разработчику, например, по .
В заключение
Создание адаптивной версии сайта — это не только работа со стилями и тегами, но полная нюансов кропотливая работа над множеством элементов ресурса. Игнорирование мелочей может создать новые проблемы, причем их масштабы могут быть даже больше тех, которые были решены. Следите за эффективностью сайта и поддерживайте его «в форме», иначе в один день он будет признан слишком медленным и покинет страницы выдачи мобильных версий поисковиков.
Источник
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой