Optimization 2020: Google про Core Web Vitals и метрики здорового сайта
С 18 по 20 ноября прошла трехдневная онлайн-конференция Optimization 2020, организованная компанией «Ашманов и партнеры». В последний день мероприятие посетили представители поисковых систем, которые рассказали о значимых обновлениях в поиске.
Андрей Липатцев, Web Partnerships в Google Chrome, представил доклад, который назывался «Core Web Vitals. Метрики здорового сайта». Предлагаем вам посмотреть видео доклада, а ниже вы найдете текстовую расшифровку.
Все обзоры с конференции можно посмотреть по тегу Optimization 2020.
В начале выступления Андрей отметил, что очень неудобно, когда пользователь не может получить доступ к информации, к которой хочет. В Google обратили на это внимание и решили попробовать исправить такую ситуацию.
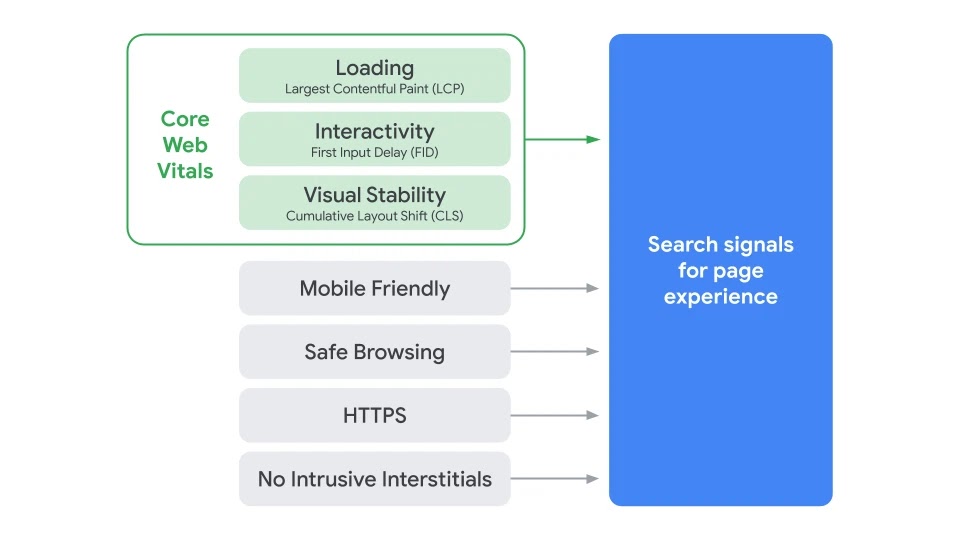
С мая 2021 года в поиске Google появятся новые сигналы оценки качества страниц. Новые сигналы призваны выявить те сайты, на которых пользователи не столкнутся с проблемами доступа к информации: где нет странных задержек, где контент и взаимодействие с ним возможны с первых секунд. Чтобы сделать критерии оценки таких страниц максимально прозрачными, Google определил набор конкретных, публично доступных и описанных сигналов – Core Web Vitals. Вебмастера могут отслеживать такие сигналы и улучшать с помощью набора инструментов.
Почему Google решил учитывать Core Web Vitals
Во время доклада Андрей рассказал историю из своей жизни. У одного из его коллег был день рождения. Андрей начал искать подарок в поисковой системе и переходить на сайты из результатов выдачи. На части сайтов он просто не дождался появления контента в течение первых секунд и ушел. На другой части сайтов, где контент появился, с ним не удалось провзаимодействовать, так как что-то не догрузилось до конца (библиотека, трекеры или что-то еще).
Даже там, где удалось прорваться через недоступность контента и невозможность с ним взаимодействовать, на ряде страниц я столкнулся с тем, что когда пытаюсь совершить нужное мне действие, по каким-то причинам владелец сайта решил, что мне нужно предоставлять совершенно другую, не связанную с тем, что мне хочется сделать, информацию, которая лезет на экран.
Андрей отметил, что описанная ситуация отнюдь не уникальна. Есть три основные проблемы, с которыми сталкиваются пользователи:
- сайты не отображают информацию достаточно быстро;
- отобразив, не позволяют пользователю взаимодействовать с ней;
- и даже когда появляется возможность взаимодействовать, начинаются изменения контента на странице, которые не позволяют совершить необходимые действия.
Чтобы показывать меньше таких результатов и давать пользователям опыт, который они ожидают, команда поиска Google решила внести изменения. С мая три упомянутых критерия станут полноценными сигналами ранжирования.

Преимущества новых сигналов в том, что они полностью прозрачны. Зачастую поисковые системы не могут объяснить суть сигналов, которые используются в ранжировании. В данном случае такая возможность есть. Вебмастера могут получить полное понимание того, как работают отдельно взятые страницы сайта и сайт в целом и внести улучшения до того, как новые сигналы станут официальной частью поиска.
Сигналы Core Web Vitals
Три сигнала, которые используются для отслеживания доступности, интерактивности и стабильности контента объединены в набор под названием Core Web Vitals. Помимо них существует еще несколько сигналов Web Vitals (всего около десятка), но только три из них выделены в основные, которые будут учитываться алгоритмами поиска.
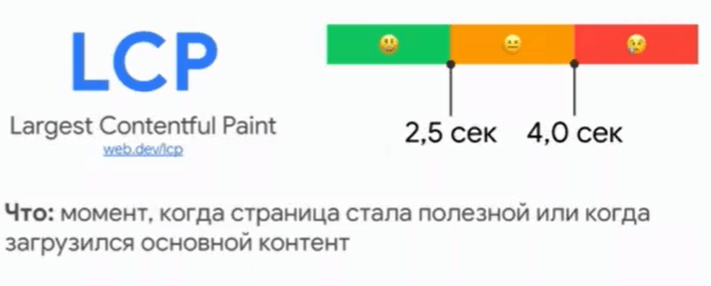
LCP (самый крупный отображаемый контент)
В понимании этого сигнала лежит сложная концепция. Google хочет понять, когда пользователь увидел на странице то, за чем он на эту страницу пришел. Это непростая задача, так как определить, какой контент на странице является основным, не всегда легко. Google планирует улучшать состояние метрики, опираясь на обратную связь.

Три цветовых раздела на скриншоте означают три состояния, которые испытывает пользователь, зашедший на страницу. Если страница загружается быстро и пользователь доволен, то страница попадает в зеленый раздел. Красный раздел означает реальные проблемы с сайтом.
Если крупный отображаемый контент появляется на странице позже, чем через 4 секунды, это считается абсолютно неприемлемым.
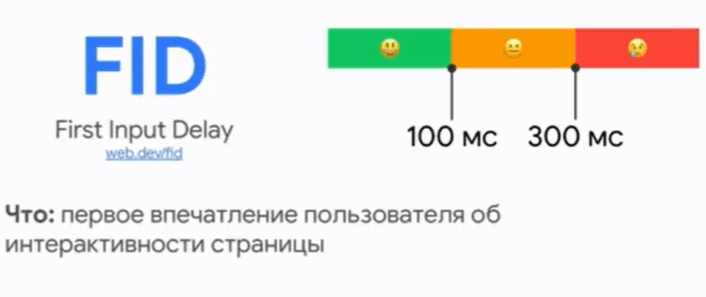
FID (задержка ввода)
Эта метрика пытается померить время, которое требуется, чтобы контент стал интерактивным (когда на странице уже что-то появилось и с контентом можно взаимодействовать).
FID (First Input Delay) связан напрямую с действиями пользователя. И хотя показатель можно замерить лабораторными способами (Google для этого предоставляет базу Chrome и инструменты), поисковик рекомендует внедрять мониторинг и отслеживание поведения реальных пользователей на своей стороне. Это позволит понять, какой опыт на самом деле получают пользователи сайта.

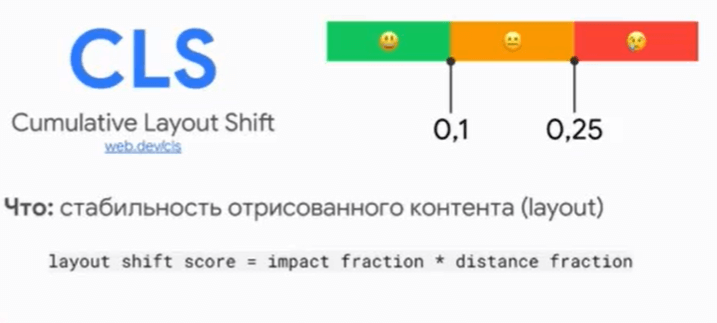
CLS (общий сдвиг контента)
Эта метрика пытается отразить то, насколько стабилен контент на странице или, наоборот, насколько он прыгает сверху вниз, слева направо и не позволяет пользователю эффективно взаимодействовать с собой.
Есть простая формула расчета этого показателя: необходимо рассчитать то расстояние, на которое контент сместился после первого появления на экране сопоставимо с общим размером экрана.

За счет чего может смещаться контент? За счет появления рекламного блока, который подгружается позже, за счет какого-нибудь баннера специального предложения, который появляется не всегда, а иногда и вызывает сдвиг основного контента.
Андрей рекомендует простое решение проблемы сдвига контента:
Если вы ожидаете появление какого-либо контента на странице, точная сущность которого непонятна вам, зарезервируйте для него место, чтобы для пользователя не было неприятным сюрпризом его появление, и основной контент на странице не скакал.
Андрей отметил, что в среднем лишь каждая пятая страница полностью находится в зеленом диапазоне по всем трем метрикам, а ситуация с этими метриками в России хуже, чем в среднем по миру.
Инструменты для работы с метриками Core Web Vitals
Lighthouse
Позволяет проверять интерактивность, доступность и скорость загрузки своих страниц в «лабораторных» условиях. С инструментом можно работать и через командную строку, и через веб-интерфейс, и через инструменты для разработчиков в Chrome.
Lighthouse – один из основных способов померить изменения в метриках, которые происходят после того, как вы что-то улучшили или изменили на своем сайте.
Для оценки состояния сайта не надо полагаться исключительно на данные Lighthouse, так как он отражает только ту оценку, которую вы смогли получить на том или ином сервере при тех или иных условиях. Это не отражение того, что видят ваши пользователи. Это классный инструмент для моментального получения информации и обратной связи о результативности ваших действий.
Chrome User Experience Report
То, что видят пользователи, в какой-то мере доступно в базе данных Chrome User Experience Report – отчете об опыте пользователей Chrome. Это публичная база данных, содержащая разнообразные показатели о работе тех или иных страниц. База собирается анонимно от пользователей, которые разрешили браузеру Chrome брать статистику и историю просмотров.
База постоянно пополняется, сейчас в ней более 8 млн страниц.
У этой базы есть недостатки. Анонимность лишает возможности собирать данные о ряде сайтов и страниц, на которые заходят слишком мало пользователей. Если пользователей слишком мало, это лишает Google возможности анонимизировать и агрегированно показать данные, так как слишком велика вероятность идентификации отдельно взятого пользователя. Поэтому отдельных сайтов или страниц в базе может не быть.
Еще один недостаток – база учитывает только пользователей браузера Chrome, репрезентативной для всего интернета она не будет никогда.
Огромное преимущество инструмента в том, что это бесплатная, легкодоступная, полноценная база данных, в которой можно анализировать как свой сайт, если он в ней находится, так и сайты конкурентов или лидеров отрасли.
PageSpeed Insights
В этом инструменте отражаются данные двух предыдущих инструментов. Важно понимать, что PageSpeed Insights – это не инструмент для измерения чего бы то ни было. Это интерфейс для доступа к двум инструментам, о которых рассказывалось выше: к Lighthouse и базе данных из Chrome User Experience Report. Если данные по вашей странице или сайту доступны, то Google их покажет.
Оценка наверху страницы в PageSpeed Insights – это оценка по Lighthouse, то есть оценка лабораторного тестирования. Она не связана с качеством опыта реальных пользователей.
Качество опыта пользователей отражает Core Web Vitals. Метрики будут показаны в отдельной части отчета на PageSpeed Insights, если сайт доступен в Chrome User Experience Report.
Google Search Console
В этом инструменте также доступны данные по Core Web Vitals по страницам и динамике изменения для каждой отдельной страницы.
Chrome Dev Tools
Те, кто любит работать с инструментами разработчиков в браузере, могут найти все три показателя и в них тоже. Это данные, основанные не на реальных пользователях, а отражающие показатели на вашей машине в конкретный момент. Эта статистика полезна для дебагинга и для отслеживания результатов работы.
Расширение Web Vitals Chrome Extention
Позволяет постоянно проверять три ключевых показателя для любой страницы, на которой вы находитесь.
Библиотека web-vitals.js
Весит меньше 1 КБ. Вы можете подключить библиотеку к своей среде разработки для постоянного измерения реального опыта пользователей по основным трем показателям на вашем сайте.
Итог
Три метрики которые входят в состав Core Web Vitals становятся частью алгоритма ранжирования в поиске Google с мая 2021 года. Пороги значений Core Web Vitals установлены эмпирическим путем.
Что делать: анализируйте сайт, добивайтесь улучшений.
Бонус: про AMP и Core Web Vitals
После доклада один из слушателей задал Андрею Липатцеву вопрос про AMP и метрики Core Web Vitals. Андрей отметил, что наличие AMP-страниц – не гарантия успеха в связи с запуском новых метрик. Однако в Google провели исследование, которое показало:
В 3–4 раза выше вероятность того, что AMP-страница будет соответствовать порогам метрик Core Web Vitals, чем любая другая страница.
Можно и без AMP добиваться скорости и попадать в пороги Core Web Vitals, примеры этого есть. Но с AMP этого добиться проще.
Интересное с Optimization 2020:
Optimization 2020: Яндекс про курс на качество сайта
Optimization 2020: факторы ранжирования 2020
Optimization 2020: 7 событий 2020 из мира SEO, о которых должен знать каждый
Optimization 2020: SEO или экспертный контент? Борьба за Яндекс.Кью
Optimization 2020: сложности E-A-T и YMYL в Google.ru и способы их решения
Optimization 2020: Внедрение AMP для интернет-магазина без потери конверсии в Google
Optimization 2020: продвижение локального бизнеса в Google
Optimization 2020: круглый стол с поисковиками о накрутке ПФ и агрегаторах в выдаче
Optimization 2020: SERM – как успешно управлять репутацией бренда в поисковой выдаче
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой