Optimization 2020: Внедрение AMP для интернет-магазина без потери конверсии в Google
- SEO и скорость загрузки
- Что представляет собой формат AMP:
- Как внедрить AMP для блога на WP?
- Как внедрить AMP для интернет-магазина
- Подключение микроразметки JSON-LD
- Как ускорить индексацию для большого количества страниц:
- Настройка фильтров в Google Analytics
- Способы решения данной проблемы
- Возможные ошибки в Search Console после внедрения AMP:
- Кейс. Результаты внедрения
- Интересное с Optimization 2020:
19 ноября – второй день онлайн-конференции Optimization 2020. SEOnews продолжает следить за ходом конференции и делиться с вами интересными докладами.
В рамках секции «Кейсы и нюансы продвижения в Google» выступил Никита Селиванов, руководитель SEO в Pult.ru c докладом «Кейс: решение проблем со скоростью и трафиком в Google для интернет-магазина через внедрение AMP без потери конверсии».
Предлагаем вам текстовый обзор доклада.
Все обзоры с конференции можно посмотреть по тегу Optimization 2020.
SEO и скорость загрузки
Google еще в 2010 году объявил о том, что скорость загрузки является фактором ранжирования. В июле 2018 Google запустил алгоритм Speed Update. А с мая 2021 года запустит Page Experience, включающий в себя метрики Core Web Vitals, где сигналы скорости загрузки страниц и удобство для мобильных устройств будут влиять на ранжирование.
Проблемы со скоростью загрузки есть у многих интернет-магазинов. И одно из возможных решений проблемы загрузки на мобильных устройствах – внедрение формата AMP.
AMP (Accelerated Mobile Pages) – ускоренные мобильные страницы, которые позволяют отобразить страницу в мобильной выдаче намного быстрее.
Никита поделился, как внедрял этот формат для интернет-магазина pult.ru и с каким сложностями и нюансами столкнулся.
Что представляет собой формат AMP:
В формате AMP урезаны многие возможности, представленные в HTML, например, нельзя отображать изображения с помощью обычных тегов, подключать внешние JS, iframe и т.д.

За счет этих ограничений и того, что AMP версии хранятся в кэше Google и страницы открываются здесь – достигается оптимальная скорость загрузки.
После внедрения формата сайт получает специальную иконку в мобильной выдаче.
Некоторые возможности у AMP в плане внедрения скриптов все-таки есть и они закрывают большую часть потребностей современного интернет-магазина.
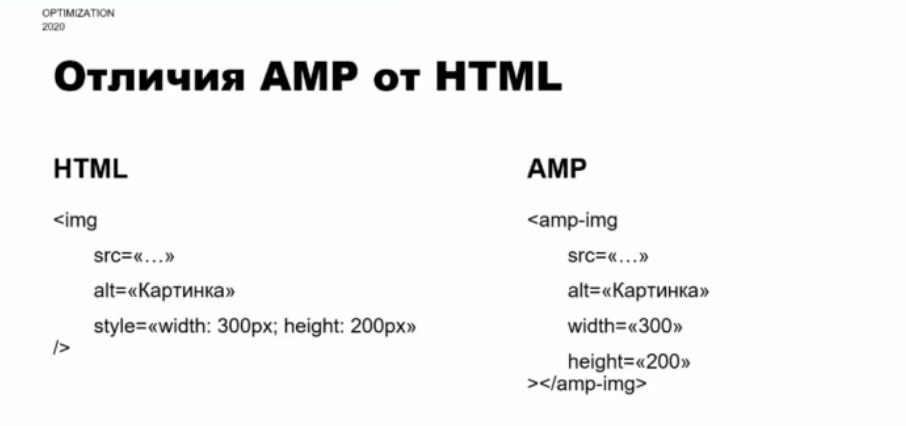
Никита приводит пример отличия загрузки картинки на AMP и HTML.

В стандартном HTML формате картинка внедряется с помощью тега <img>, у которого есть атрибут с адресом картинки, альтернативным текстом и, возможно, какие-либо стили.
В AMP формате есть четыре обязательных атрибута: адрес картинки, альтернативный текст, ширина и высота изображения, чтобы избежать сдвигов во время загрузки страницы. Если их не указать, то код будет невалиндным.
Как внедрить AMP для блога на WP?
- Установить плагин.
- В настройках выбрать материалы.
- Подключить аналитику.
- Проверить тег каноничности (rel=“canonical”) и amphtml.
- Проверить AMP версии страниц на валидность.
- Отправить страницы на переобход.
Для сайта «статейника» на WordPress, AMP внедряется просто. Все это, по словам докладчика, занимает 5-10 минут.
С интернет-магазином так быстро не получается, поскольку каждую страницу необходимо отверстать.
Как внедрить AMP для интернет-магазина
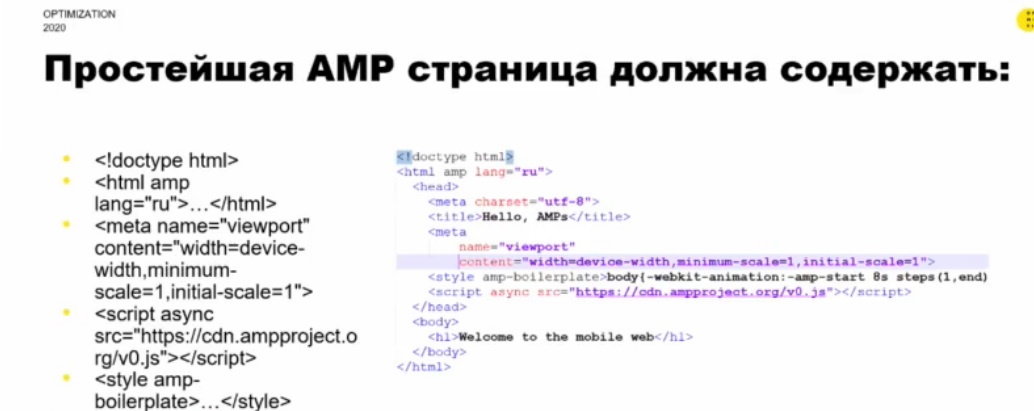
1. Сделать верстку необходимых страниц. Стоит учесть несколько обязательных атрибутов, указанных на слайде:

Докладчик советует использовать также Генератор AMP, который позволяет добавить необходимые элементы и получить готовую верстку AMP-страницы.
2. Подключить аналитику.
3. Подключить микроразметку.
4. Связать AMP и обычные страницы.
5. Запретить индексацию для Яндекса и других ПС.
6. Отправить страницу на переобход.
В интернет-магазине есть много элементов, которые подключаются с помощью внешних JS. Так выглядит документация по основным элементам верстки для интернет-магазина в html:

Все эти скрипты для AMP подключить нельзя. Но разработчики формата AMP создали готовые скрипты, встроенные в формат AMP почти для любой задачи, которая возникает у интернет-магазина.
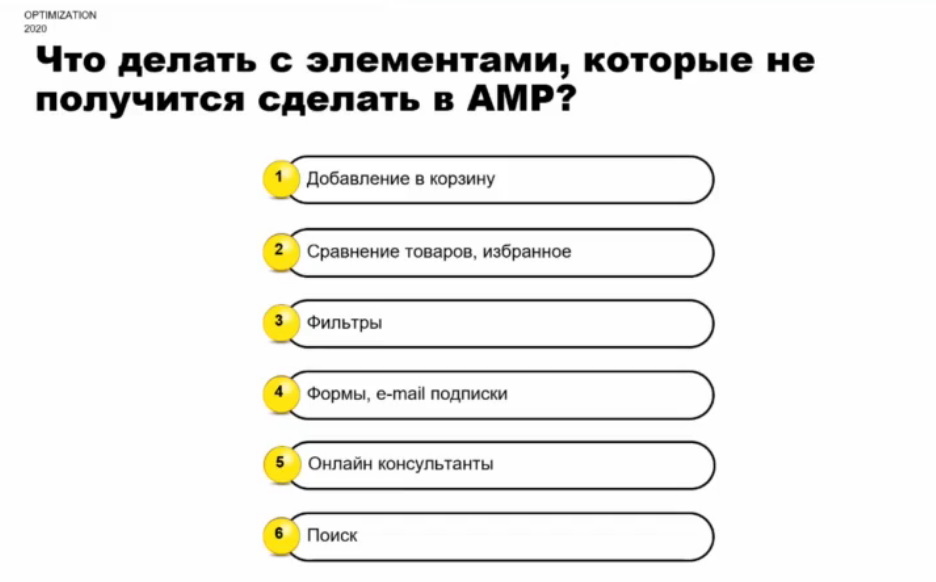
Что не получилось в формате AMP: реализовать добавление товара в корзину, сравнение товаров и некоторые другие элементы.

РЕШЕНИЕ: Никита нашел способ, как обойти эти ограничения и сделать полноценную копию сайта. Кнопка «В корзину» была сделана ссылкой, при клике на которую пользователь попадал на обычную версию этого же товара. Но при этом передавался GET-параметр. Т.е. html страница была настроена так, что при добавлении GET-параметра с ID-товара, товар автоматически добавлялся в корзину.
С помощью GET-параметра было реализовано и сравнение товаров, и добавление товаров в избранное, и возможность поиска по сайту.
Но фильтры, формы, e-mail подписки и онлайн-консультанты реализовать в формате AMP не получилось , поэтому их оставили просто ссылками, которые ведут на обычную версию страницы.
Подключение микроразметки JSON-LD
После того, как подготовили верстку для всех страниц на сайте, нужно подключить микроразметку. Cтраницы AMP отдаются только Google. Для Яндекса следует запретить эти страницы в robots.txt, чтобы не создавать дублей.
Поскольку Яндекс плохо обрабатывает микроразметку JSON-LD, то для Google можно спокойно ее отдавать. По мнению докладчика, она удобнее, чем создавать Shema.org с помощью атрибутов.
Важно не забыть проверить микроразметку через валидатор.
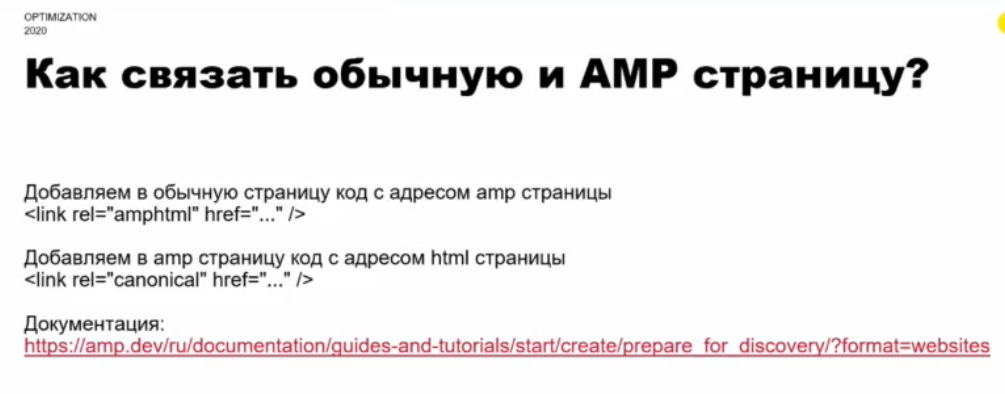
После того, как сделали верстку и добавили на сайт AMP версии страниц, нужно рассказать Google, что у обычной html-страницы есть альтернатива в формате AMP.

На обычные страницы нужно добавить тег <link> и указать ссылки на AMP-страницы. А на AMP-страницы указать ссылки на html-страницы. У каждой AMP-страницы должен быть тег, который в canonical указывает адрес основной страницы.
После того, как все сделано и проверено, нужно все страницы отправить на переиндексацию в Google.
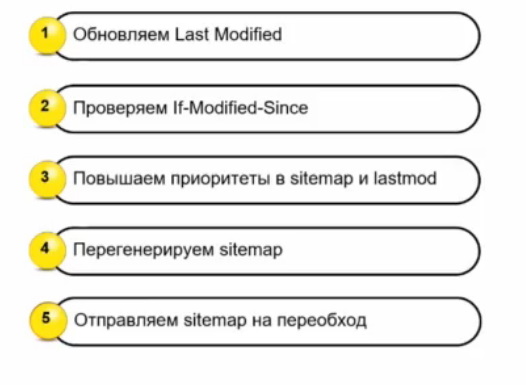
Как ускорить индексацию для большого количества страниц:

Для всех страниц нужно добавить ответ в заголовке сервера Last Modified. С помощью него браузер и роботы узнают, что страница недавно изменилась. В Яндекс.Вебмастер можно проверить ответ в заголовке страницы.
Если страница изменилась с какого-то момента времени, то будет показан ответ сервера 200 ОК. Если страница не менялась, то будет показан ответ 304.
Далее можно проставить высокий приоритет в Sitemap и актуализировать lastmod, указав дату изменения: сегодня (или вчера).
Настройка фильтров в Google Analytics
После внедрения AMP в GA появится трафик с источником/каналом в виде:

Почему так происходит? Человек заходит в мобильную выдачу Google, вводит запрос и попадает на AMP-версию, а оттуда переходит на основную версию страницы. Для GA и Я.Метрики – это будет новый источник трафика, т.к. AMP-версии страниц отображаются не с вашего сервера, а из кэша Google.
Соответственно, транзакции, которые должны были попадать в органику, будут попадать в новый источник трафика (ampproject.org/referral).
Способы решения данной проблемы
1. Способ: добавить два фильтра в GA, которые будут перезаписывать этот трафик на Google organic.
Ограничения: если на AMP-версию страницы идет трафик не только из SEO, а еще из контекстной рекламы и других источников, то этот трафик тоже будет перезаписываться в «seo-шный».
2. Способ: связать визиты, которые были на AMP-версиях и на основных версиях страниц с помощью тега AMP Linker.
- Следует добавить тег, передающий параметры AMP Linker.
- Добавить тег, считывающий параметры AMP Linker.
- Настроить исключения источников переходов.
Возможные ошибки в Search Console после внедрения AMP:
- Одна из самых популярных ошибок – неправильный формат картинок.
- Недопустимые атрибуты (border у картинок и т.д.).
- Нельзя использовать тег font.
- Только amp-boilerplate style и amp-custom style.
- Заменить тег img соответствующим тегом amp-img
Кейс. Результаты внедрения
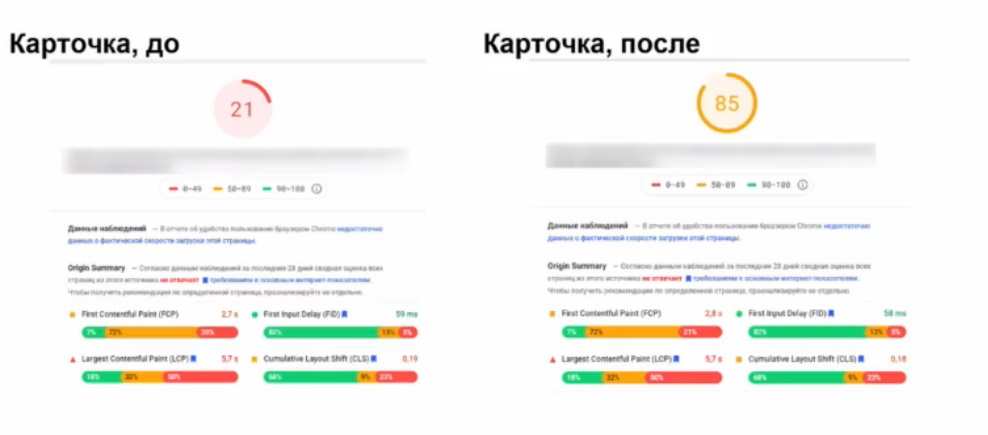
Результаты по скорости.
После внедрения AMP на сайт интернет-магазина pult.ru, показатели по Page speed Insights изменились в 4 раза:

По абсолютным значениям скорость загрузки таких же версий загрузки в формате AMP в 6 раз лучше, чем скорость обычных страниц.
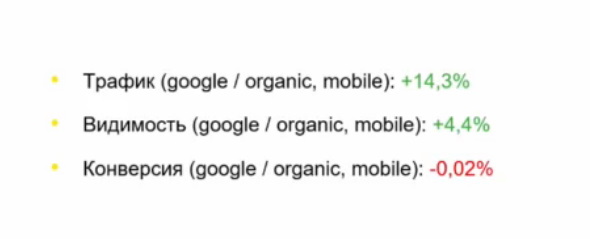
Результаты по позициям (в мобильной выдаче Google).
После того, как Google проиндексировал AMP-страницы, по всему ядру улучшились позиции:

Презентация доклада Никиты Селиванова с полезными ссылками доступна по ссылке.
Интересное с Optimization 2020:
Optimization 2020: факторы ранжирования 2020
Optimization 2020: 7 событий 2020 из мира SEO, о которых должен знать каждый
Optimization 2020: SEO или экспертный контент? Борьба за Яндекс.Кью
Optimization 2020: сложности E-A-T и YMYL в Google.ru и способы их решения
Optimization 2020: продвижение локального бизнеса в Google
Optimization 2020: Яндекс про курс на качество сайта
Optimization 2020: Google про Core Web Vitals и метрики здорового сайта
Optimization 2020: круглый стол с поисковиками о накрутке ПФ и агрегаторах в выдаче
Optimization 2020: SERM – как успешно управлять репутацией бренда в поисковой выдаче
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой