Плюсы, минусы и будущее плоского дизайна
Плоский дизайн. Наверняка вы слышали хвалебные оды ему в различных дизайнерских сообществах. Корнями он уходит в минимализм и может принимать различные формы, но лучше всего его описывает именно то, чем он является.
Это не 3D. Название стиля обязано его двухмерным качествам, плоским формам и отсутствию деталей, которые создают глубину – таких как тени, текстуры и световые эффекты.
Это не . В противоположность скевоморфизму, который призван воссоздавать реальные объекты с использованием различных эффектов, плоский дизайн упрощает и стилизует изображения.
Почему он популярен?
Его начали узнавать в 2012-13 году. В то время он стал невероятно популярен благодаря запуску Windows 8 и iOS 7.


Побывав в разных ипостасях – от модульного Windows 8 до четких и простых форм, используемых Apple, плоский дизайн эволюционировал во что-то среднее между своим первоначальным воплощением и скевоморфизмом. Давайте подумаем, какое его ждет будущее, а также рассмотрим все плюсы и минусы этого тренда.
Аргументы за
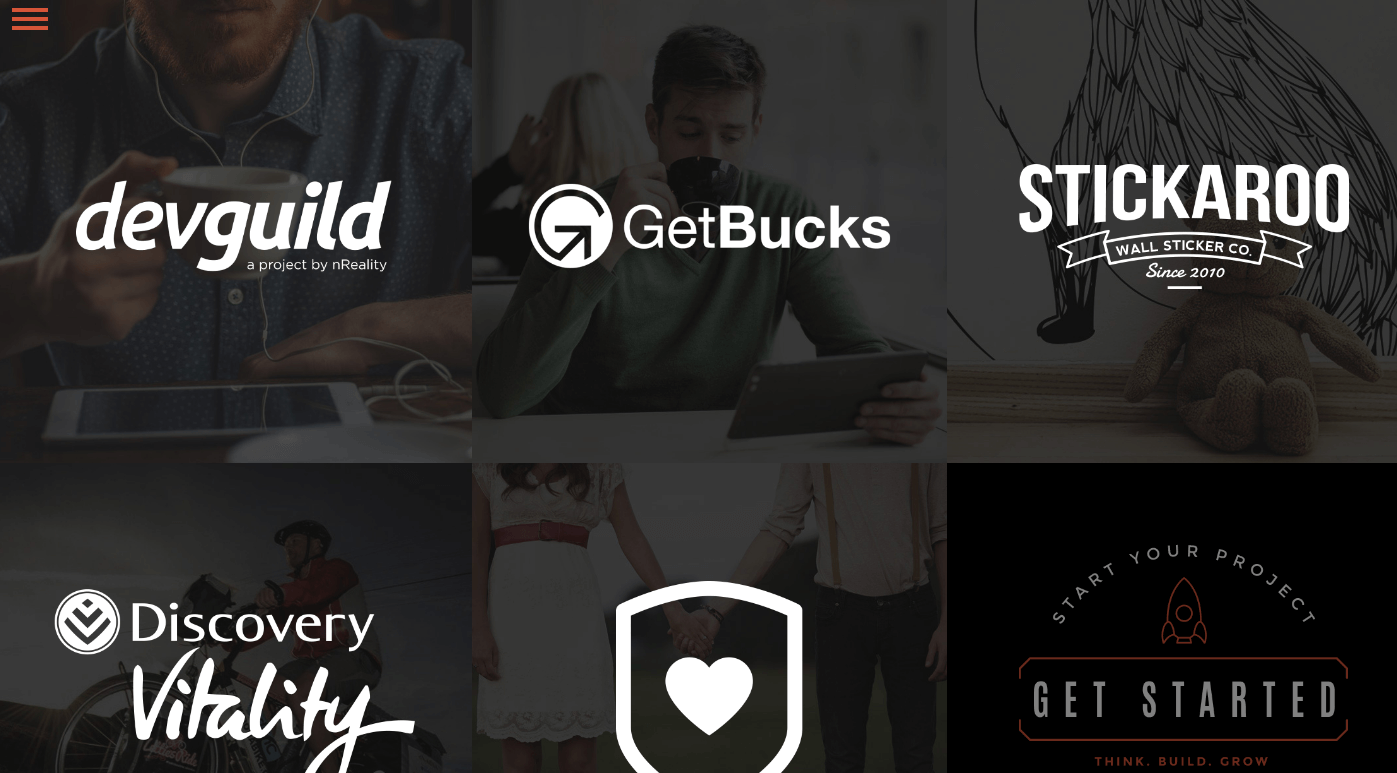
После того как Microsoft и Apple запрыгнули в одну лодку, предмет нашего обсуждения быстро стал восприниматься как свежий взгляд на user experience. Он был и продолжает оставаться популярным в веб- и мобильном дизайне – и не без причины.
Принципы плоского дизайна могут найти применение во многих областях творчества, однако лучше всего он себя чувствует в сети и дизайне мобильных приложений, а все из-за возможности легко подстроить его под разные устройства. Например:

С другой стороны, скевоморфизм, для которого характерно наличие текстур и теней, не самым лучшим образом работает при попытке растянуть, увеличить или уменьшить изображение.
Гибкая структура
Зовите его как вам нравится – сетка, модули, блоки – любое дизайнерское направление, несущее в себе элементы плоского дизайна, не избежит геометрических форм. Такой тип расположения элементов на странице (где у всего есть свое четко обозначенное место) позволяет пользователям легко и быстро найти то, что им нужно.
Сетки – это гибкие структуры, которые можно менять в соответствии с нуждами заказчика. Благодаря этому появляются ресурсы, которые наилучшим образом преподносят контент, а не сокращают и не растягивают его. Навигация по таким сайтам удобна и понятна интуитивно.

Удобочитаемое оформление
Плоский дизайн находит свое применение и в наборе текста. Согласитесь, отсутствие теней и прочих эффектов заметно упрощает чтение. Например:

Для этого дизайнерского направления отлично подходит шрифт Гротеск, который особенно хорош в заголовках и шапке страницы.
Аргументы против
В попытке усилить акцент на эстетике плоского дизайна многие дизайнеры доходят до крайностей, что часто вредит удобству использования сайта. На некоторых ресурсах совершенно невозможно понять, какие элементы кликабельны, а какие нет, и все это сделано в угоду простоте. Например:

Никакой индивидуальности
Любой бренд, бизнес или проект хотят одного – чтобы конечный результат работы дизайнера отображал их индивидуальность. Не имеет значения, будет ли это сайт, приложение, постер или календарь.
И здесь мы подходим к еще одной отрицательной черте плоского дизайна – его простота делает все проекты так или иначе похожими друг на друга. У дизайнеров, работающих с «чистым» минимализмом, очень ограничен набор приемов и способов их реализации.
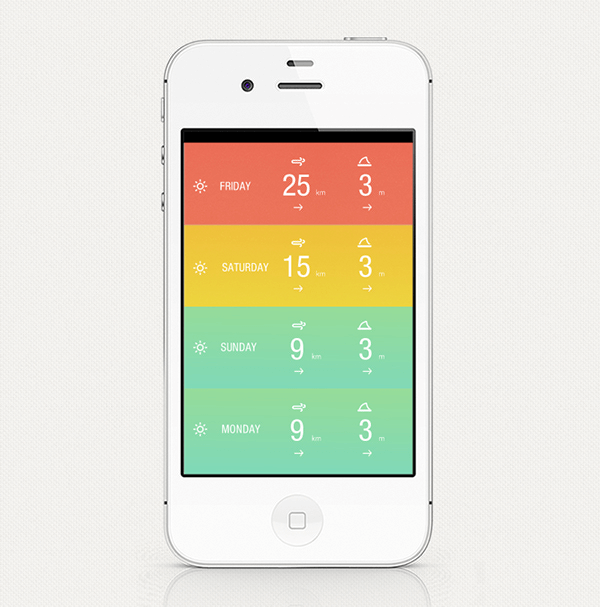
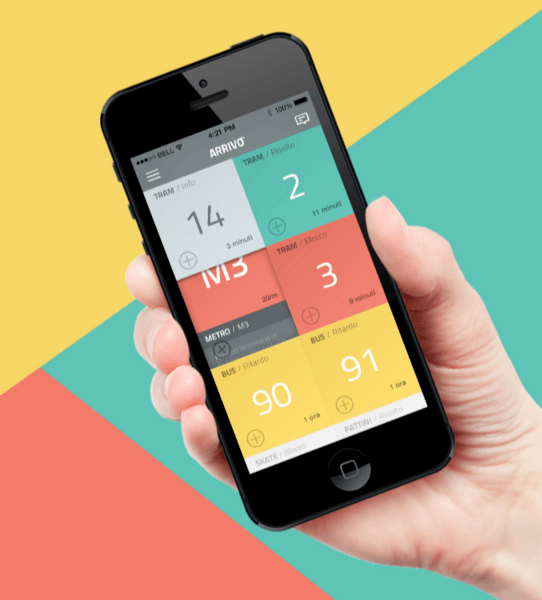
В качестве примера взгляните на два никак не связанных друг с другом мобильных интерфейса.


Тренд ради тренда
Плоский дизайн до сих пор невероятно популярен, ведь с его помощью очень просто заставить проект выглядеть современно. Здесь и кроется проблема – большинство дизайнеров предпочитают плоский дизайн просто потому, что это модно, совершенно не думая о его уместности. Особенно это было заметно в 2013 году, когда возникло повальное увлечение длинными тенями.
Их добавляли настолько часто, что у дизайнеров не возникало даже тени сомнения в их надобности. А зря, ведь очень часто длинные тени могут сыграть злую шутку с изображением или текстом, ухудшив его читабельность.


Хуже слепого следования модным тенденциям может быть только тренд, вредящий user experience. Взгляните на этот мелкий, едва различимый шрифт:

Будущее
Плоский дизайн 2.0
Поскольку дизайнеры успели всячески поэкспериментировать с плоским дизайном за последние несколько лет, многие из них успели заметить все вышеперечисленные плюсы и минусы и избежали промахов.
В то время как для ранних работ в «плоском» стиле характерно строгое следование канонам стиля – визуальная простота, то проекты последних лет уже позволяют себе вольности, добавляя теней или текстур – в угоду эстетике и функциональности. Эти эксперименты уже получили название – «Плоский дизайн 2.0», или «Почти плоский дизайн».
Плоский дизайн наших дней – это компромисс: ему по-прежнему присуща изначально задуманная простота, но с новыми элементами, пришедшими из скевоморфизма.
Источник: Canva
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой






















