Яндекс острова. Теория и практика
Теория
Что такое Яндекс острова?
Яндекс острова — это новая платформа от компании Яндекс. Официально Яндекс острова будут запущены в июле.
Главная суть нововведения — это решение задачи пользователя на странице поиска. Для этого Яндекс предлагает нам оформить сниппет сайта при помощи специальной разметки XML файла.
Официальная информация о Яндекс островах:
Какие бывают острова?
На данный момент доступно 4-ри вида разметки для островов.
Категории:

Каталог + флажок:

Каталог + флажок + цены:

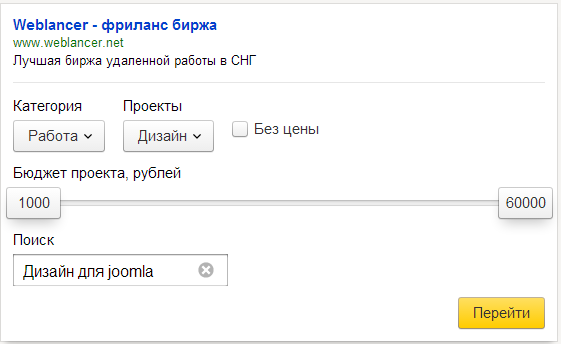
Каталог + флажок + цены + поиск:

Мы рассмотрим все 4 варианта.
Видимость острова
Яндекс острова, изменят представление о сниппете в выдаче. Если раньше в видимую часть (без прокрутки) попадало 4-6 сайтов, то теперь это может быть и 2-4 в зависимости от размера острова.
Сравним результаты.
Обычный сниппет VS простой остров:
(Картинка кликабельна)
Самый простой остров будет занимать размер двух текущих простых сниппетов.
Обычный сниппет VS подробный остров:
(Картинка кликабельна)
Подробный остров будет занимать размер 4-х простых сниппетов.
Какие будут острова?
Яндекс обещает ввести острова, которые будут справляться со сложными ответами.
Пример: пользователь заполняет форму для заказа такси «Откуда ехать» и «Куда ехать», после чего Яндекс отправляет запрос к сайту и получает необходимую информацию. В примере это стоимость и время.

Таким образом, пользователь может заказать, купить или записаться на приём врача, не посещая сайт.
Практика
Общие данные
Важно: разметка в файле должна быть в кодировке UTF-8.
Далее есть основные строки разметки, с которых данный файл должен начинаться и заканчиваться:
< site xmlns="http://interactive-answers.webmaster.yandex.ru/schemas/site/0.0.1″
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://interactive-answers.webmaster.yandex.ru/schemas/site/0.0.1 http://interactive-answers.webmaster.yandex.ru/schemas/site-0.0.1.xsd«>
Содержимое разметки
< /site>
Основные данные сайта
< rootUrl>http://www.weblancer.net/< /rootUrl>
< title >Фрилансбиржа< /title>
< description>Хорошаяфрилансбиржа
Описание:
RootUrl — начальная строка, которая может начинаться как просто с домена «www.weblacner.net», так и с строки поиска «www.weblancer.net/search/», зависит от url структуры вашего проекта.
Title — мета title.
Description — Мета description.
После основных данных идут различные разметки: категория, флажки, цены, строка поиска.
Категории
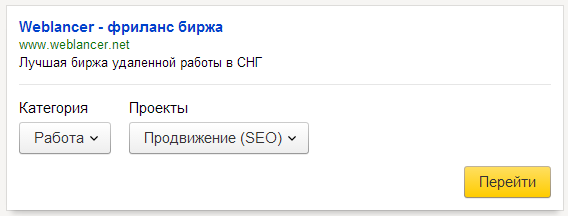
Категории выглядят так:

Рассмотрим весь код:
< resource>
< fixed name="www.weblancer.net">
< placeholder name="work"/>
< /fixed>
< /resource>
< filters >
< dropDown >
< description caption="Категория">
< modifyResource placeholder="work"/>
< /description>
< dropDownValue key="projects/" caption="Работа">
< dropDown>
< description caption="Проекты">
< setParameter name="category_id"/>
< /description>
< dropDownValue key="2″ caption="SEO"/>
< dropDownValue key="4″ caption="Дизайн"/>
< /dropDown>
< /dropDownValue>
< dropDownValue key="vacancies/" caption="Вакансии">
< dropDown>
< description caption="Вакансии">
< setParameter name="category_id"/>
< /description>
< dropDownValue key="5″ caption="SEO"/>
< dropDownValue key="1″ caption="Дизайн"/>
< /dropDown>
< /dropDownValue>
< /dropDown>
< /filters>
Рассмотрим на примере:
Нам необходимо создать остров подкатегории:
Та, которая в сниппете будет выглядеть так:
Работа >> SEO
Для этого нам необходимо разметить категорию и подкатегории, которые в коде выглядят так:
< dropDownValue key="projects/" caption="Работа">
< dropDown>
< setParameter name="category_id"/>
< dropDownValue key="2″ caption="SEO"/>
< dropDownValue key="4″ caption="Дизайн"/>
< /dropDown>
< /dropDownValue>
В строчке < dropDownValue key="projects/" caption="Работа«> мы задаём URL категории и название категории. Выходит, мы используем:
Важно: после категории разметка автоматически добавляет знак вопроса «?».
В строчке < setParameter name="category_id"/> мы указываем первую часть URL подкатегории. Выходит, мы используем:
В строчке < dropDownValue key="2″ caption="SEO«/> мы указываем последнюю часть URL подкатегории. Выходит, мы используем:
Важно: между разметкой первой и второй частью URL в подкатегории, разметка автоматически добавляет знак равно «=».
Визуально код выглядит так:
(Картинка кликабельна)
Флажок
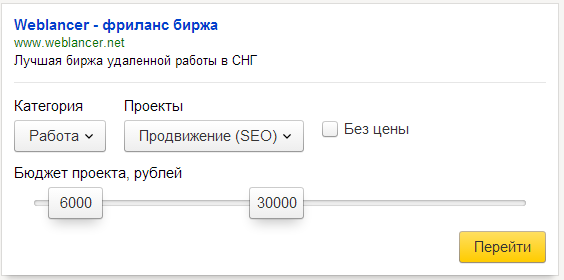
Флажок с категориями выглядит так:

Важно: код флажка необходимо вставить после и до .
Код разметки:
< checkBox>
< description caption="Безцены">
< setParameter name="no-price"/>
< /description>
< checked key="1″/>
< /checkBox>
В строчке < description caption="Без цены"> необходимо указать название флажка.
В строчке < setParameter name="no-price"/> мы указываем первую часть URL.
В строчке < checked key="1«/> мы указываем вторую часть URL.
Если выбрана категория и подкатегория, мы получаем URL:
Важно: в данном случае, помимо стандартного знака вопроса и знака равно, мы получаем ещё и амперсант «&».
Если выбрана только категория, мы получаем URL:
Цены
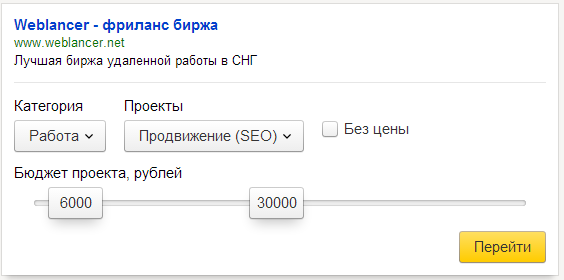
Цены с категориями и флажком выглядят так:

Важно: если вы хотите, чтобы строка цен исчезала в случае, если флажок отмечен, код необходимо разместить в блоке с флажком:
< checkBox>
< description caption="Безцены">
< setParameter name="no-price"/>
< /description>
< checked key="1″/>
< unchecked>
Вот тут
< /unchecked>
< /checkBox>
Если вы хотите, чтобы строка цен не исчезала, код необходимо разместить за пределы флажка, то есть после и до .
Код разметки:
< rangeFilter min="1000″ max="60000″ step="500″ unit="рублей">
< description caption="Бюджетпроекта">
< setParameter name="min_price"/>
< setParameter name="max_price"/>
< /description>
< /rangeFilter>
В строчке < rangeFilter min="1000″ max="60000″ step="500″ unit="рублей">
Min — минимальная цена (используется как часть url).
Max — максимальная цена (используется как часть url).
Step — один шаг равен кол-ву валюты.
Unit — валюта.
В строчке < description caption="Бюджет проекта"> указываем название поля.
В строчках < setParameter name="min_price"/> и < setParameter name="max_price"/> указываем часть URL.
Выбрав проекты SEO в категории Работа, мы получили URL:
Флажок
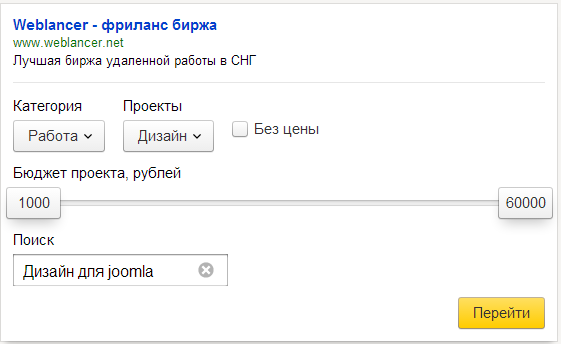
Строка поиска выглядит так:

Важно: код вставляем после и перед .
Код разметки:
< textBox type="NoFilling">
< description caption="Поиск">
< setParameter name="poisk"/>
< /description>
< /textBox>
В строчке < textBox type="NoFilling«> я рекомендую оставить «NoFilling», так как далее идёт сложная часть запросов, о которой вы можете прочитать на странице:
В строчке < description caption="Поиск«> содержится название поля, можно использовать «Поиск товара» и т.д.
В строчке < setParameter name="poisk«/> указываем часть URL, которая отвечает за поиск по сайту.
Набрав запрос «Joomla», мы получаем URL:
Бонус
Данный XML файл использует кодировку UTF-8, а это означает, что мы можем использовать графические символы:

Вывод
Генерация острова для вашего сайта позволит вам выйти на новый уровень сниппета в выдаче поисковой системы Яндекс.
На данный момент Яндекс даёт нам время на внедрение разметки для своего острова, проверить разметку можно на официальном сайте:
http://interactive-answers.webmaster.yandex.ru/editor/
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
-
 Маргарита больше года назадДобрый день, не подскажите что делать для отображения острова сайта в поиске. После загрузки схемы в редактор форм, мы получаем визуализацию нашего острова, видим, что все работает, а что потом? Куда нужно все это дело вшивать на сайт? Заранее спасибо!
Маргарита больше года назадДобрый день, не подскажите что делать для отображения острова сайта в поиске. После загрузки схемы в редактор форм, мы получаем визуализацию нашего острова, видим, что все работает, а что потом? Куда нужно все это дело вшивать на сайт? Заранее спасибо! -
 Алина Назарова больше года назадМаргарита, в ближайшие полгода (как минимум) Острова можно увидеть только в бета-версии поиска beta.yandex.ru. К тому же все острова должны сначала пройти модерацию Яндекса.
Алина Назарова больше года назадМаргарита, в ближайшие полгода (как минимум) Острова можно увидеть только в бета-версии поиска beta.yandex.ru. К тому же все острова должны сначала пройти модерацию Яндекса. -
 ADSoft больше года назадТак же поигрался с островками, только что-то не дошло - значение в выпадающем списке по умолчани. Сделал как в инструкции у Яши ... defaul="значение ключа в списке" и не помогло. Не сталкивались с таким?
ADSoft больше года назадТак же поигрался с островками, только что-то не дошло - значение в выпадающем списке по умолчани. Сделал как в инструкции у Яши ... defaul="значение ключа в списке" и не помогло. Не сталкивались с таким? -
 AndreyS больше года назадАлександр Рубан, спасибо за инструкцию. Но мне как и наверное многим другим все равно не понятно :)
AndreyS больше года назадАлександр Рубан, спасибо за инструкцию. Но мне как и наверное многим другим все равно не понятно :)
Выше подобный вопрос задавал товарищ Психолог.
В примере, который описывается у Вас на скриншоте, а также в katalog.xml
Там получается
Одна форма, после выбора значения которой всплывает вторая форма.
А как сделать, так что бы:
В первой форме было 2 значения, при выборе каждого из них появлялась вторая форма с определен...Александр Рубан, спасибо за инструкцию. Но мне как и наверное многим другим все равно не понятно :)
Выше подобный вопрос задавал товарищ Психолог.
В примере, который описывается у Вас на скриншоте, а также в katalog.xml
Там получается
Одна форма, после выбора значения которой всплывает вторая форма.
А как сделать, так что бы:
В первой форме было 2 значения, при выборе каждого из них появлялась вторая форма с определенными значениями?
А товарищ Психолог имел ввиду наверное следующее:
Как сделать одну форму, в которой можно выбирать заданные значения (без появления второй формы) ?
Я попробовал так сказать в лоб убирать код всплывающей (второй) формы - яндексовский отладчик ругается на ошибку. -
 Александр Рубан больше года назадВладислав Владимиров,
Александр Рубан больше года назадВладислав Владимиров,
Добрый день!
К сожалению разметка индивидуальна, я описал принцип формирования, а конкретно для разных проектов, этого нет.
Вам могут помочь мои примеры разметок, которые я вложил в конце статьи (4 xml файла), подставив свои URL и названия категория/подкатегорий, вы сможете сформировать карту для своего проекта. -
 Владислав Владимиров больше года назадАлександр Рубан
Владислав Владимиров больше года назадАлександр Рубан
Здраствуйте Александр Рубан, у Вас случайно нет инструкции как сделать яндекс остров для интернет магазина
заранее благодарен -
 Евгений больше года назадСмотря как движок работает. Если есть база данных, то можно всё сделать, толковый разработчик поможет
Евгений больше года назадСмотря как движок работает. Если есть база данных, то можно всё сделать, толковый разработчик поможет -
 Александр Рубан больше года назадЕкб, в погоне за трафиком. Проставление спамных ссылок на тем. статьях :)
Александр Рубан больше года назадЕкб, в погоне за трафиком. Проставление спамных ссылок на тем. статьях :) -
 Дмитрий Голованов больше года назадПро Крипту и Яндекс.Острова также полезная подборка материалов у нас на сайте:
Дмитрий Голованов больше года назадПро Крипту и Яндекс.Острова также полезная подборка материалов у нас на сайте:
http://www.optima-promo.ru/news/2013/Yandex_Ostrova_Kripta_algoritm_poiska.php -
 Владимир больше года назадИнтересно сколько денег можно просить у клиента за внедрение этого всего на его сайте.... скажем за каждые 10 страниц цена????
Владимир больше года назадИнтересно сколько денег можно просить у клиента за внедрение этого всего на его сайте.... скажем за каждые 10 страниц цена????
Кто что думает? -
 Александр Рубан больше года назадВладимир, я лично считаю, что такое внедрение не должно оплачиваться отдельно, оно должно прилагаться в комплексе, как robots.txt или карты сайта.
Александр Рубан больше года назадВладимир, я лично считаю, что такое внедрение не должно оплачиваться отдельно, оно должно прилагаться в комплексе, как robots.txt или карты сайта.
Вопрос цены будет, если необходимо будет допиливать скрипт авто генерации, например парсинг различных данных (кол-во открытых проектов в категории) картинка в разделе "бонус". -
 Психолог больше года назадАлександр Рубан, да, я пытался, но к сожалению безуспешно. Не могли бы вы, как профессионал, подсказать пример такого простого случая.
Психолог больше года назадАлександр Рубан, да, я пытался, но к сожалению безуспешно. Не могли бы вы, как профессионал, подсказать пример такого простого случая. -
 Николай больше года назадЯ просто уверен, что в выдаче останется 10 позиций на каждой странице. А острова будут доступны только при нажатии на определенный символ, например "..." и тогда позиции будут раздвинуты для отображения острова. Посмотрите как выглядит yandex.com и яндекс турецкий. Точно также будет выглядеть и яндекс русский.
Николай больше года назадЯ просто уверен, что в выдаче останется 10 позиций на каждой странице. А острова будут доступны только при нажатии на определенный символ, например "..." и тогда позиции будут раздвинуты для отображения острова. Посмотрите как выглядит yandex.com и яндекс турецкий. Точно также будет выглядеть и яндекс русский. -
 Александр Рубан больше года назадПсихолог, скачайте файл и протестируйте его. Там уже всё настроено, вам необходимо подставить только название категорий и подкатегорий и части url.
Александр Рубан больше года назадПсихолог, скачайте файл и протестируйте его. Там уже всё настроено, вам необходимо подставить только название категорий и подкатегорий и части url.
Сам код, от а до я, я разложил в статье. Более подробней объяснить не возможно :) -
 Александр Рубан больше года назадНиколай, на конференции Яндексоиды сказали, что теперь может быть и менее и более 10-ти результатов.
Александр Рубан больше года назадНиколай, на конференции Яндексоиды сказали, что теперь может быть и менее и более 10-ти результатов. -
 Психолог больше года назадАлександр Рубан, а как реализовать просто переход на страницу? Просто форма выбора услуги, и переход на урл, без сортировки и параметров.
Психолог больше года назадАлександр Рубан, а как реализовать просто переход на страницу? Просто форма выбора услуги, и переход на урл, без сортировки и параметров. -
 Александр Рубан больше года назадПсихолог, это самая простая схема. Я прикрепил архив (в конце статьи), архив содержит 4 XML файла, вы можете взять "catalog.xml" и просто переделать под себя.
Александр Рубан больше года назадПсихолог, это самая простая схема. Я прикрепил архив (в конце статьи), архив содержит 4 XML файла, вы можете взять "catalog.xml" и просто переделать под себя.
Это именно то, что вам нужно. -
 Fedor больше года назадАнтон, ну для них в большей степени и придуманы острова. Вплоть до транзакций в серпе.
Fedor больше года назадАнтон, ну для них в большей степени и придуманы острова. Вплоть до транзакций в серпе. -
 Fedor больше года назадLanse, не совсем верно. Трафик может и упадет но из-за того, что по части запросов посетитель получит ответ прямо в выдаче не переходя на сайт. А по поводу распределения карты внимания - посмотрите скрины в докладе на хабре.
Fedor больше года назадLanse, не совсем верно. Трафик может и упадет но из-за того, что по части запросов посетитель получит ответ прямо в выдаче не переходя на сайт. А по поводу распределения карты внимания - посмотрите скрины в докладе на хабре. -
 Александр больше года назадАлександр, отличная статья! Полезная и детальная!
Александр больше года назадАлександр, отличная статья! Полезная и детальная!
Надеюсь, когда станете SEO-гуру и будете хэдлайнером конференций, также будете радовать актуальной и эксклюзивной информацией (а не как нынешние выступающие - только попиариться, одна вода). -
 Гость больше года назадПодскажите, плиз, куда этот код вставлять в вордпрессе? На каждую страницу с описанием услуги / товара? Или надо создать какой-то отдельный фаил?
Гость больше года назадПодскажите, плиз, куда этот код вставлять в вордпрессе? На каждую страницу с описанием услуги / товара? Или надо создать какой-то отдельный фаил? -
 Николай больше года назадВсем добрый день! Спасибо за статью. Но есть одно НО... Все что здесь описано - это создание статических островов.
Николай больше года назадВсем добрый день! Спасибо за статью. Но есть одно НО... Все что здесь описано - это создание статических островов.
А вот как создать остров с обратной связью с сайтом? Скрин шот такого острова изображен в данной статье сразу под заговором "Как будут выглядеть острова?" там берется информация с сайта и выводится на остров. Опишите этот случай. Или дайте ссылку где можно найти детальную информацию по этому. Ту информацию, которую рекомендует Яндекс как-то очень мало ...Всем добрый день! Спасибо за статью. Но есть одно НО... Все что здесь описано - это создание статических островов.
А вот как создать остров с обратной связью с сайтом? Скрин шот такого острова изображен в данной статье сразу под заговором "Как будут выглядеть острова?" там берется информация с сайта и выводится на остров. Опишите этот случай. Или дайте ссылку где можно найти детальную информацию по этому. Ту информацию, которую рекомендует Яндекс как-то очень мало https://github.com/bobuk/islands/blob/master/interactive-answers.md -
 Александр Рубан больше года назадАнтон, да, я бы даже сказал нужно.
Александр Рубан больше года назадАнтон, да, я бы даже сказал нужно.
Так как для интернет магазина вы сможете настроить:
* Категории
* Различные флажки (причём для каждой категории сможете подставлять разные). Например если это телефоны: "новинки", "[размер экрана]", "[система управления]".
* Цены товаров
* Поиск товаров
Представляете, сколько вы заберёте трафика если будете занимать 4 места в серпе. -
 Александр Рубан больше года назадГость, код вставляем в отдельный XML файл.
Александр Рубан больше года назадГость, код вставляем в отдельный XML файл.
Фактически файлы уже есть, я их прикрепил в конце статьи, вам лишь необходимо настроить их под свой проект.
Однако, будь те внимательны с URL структурой. -
 Александр Рубан больше года назадНиколай, добрый день, Николай!
Александр Рубан больше года назадНиколай, добрый день, Николай!
Я бы с радостью, но той информации, которую на данный момент предоставил Яндекс, не достаточно, что бы сделать такую сложную операцию.
Однако, я могу вам посоветовать альтернативу, на некоторых проектах, мы такое применяем.
Вы можете запрашивать на сайте не сложную информацию, такую как: цена на данный момент, кол-во открытых проектов, и другие данные, которые подходят для вашего проекта.
Как пример я изобразил кол-во открыт...Николай, добрый день, Николай!
Я бы с радостью, но той информации, которую на данный момент предоставил Яндекс, не достаточно, что бы сделать такую сложную операцию.
Однако, я могу вам посоветовать альтернативу, на некоторых проектах, мы такое применяем.
Вы можете запрашивать на сайте не сложную информацию, такую как: цена на данный момент, кол-во открытых проектов, и другие данные, которые подходят для вашего проекта.
Как пример я изобразил кол-во открытых на данный момент проектов, в конкретной категории www.weblancer.net, пункт "Бонус". -
 Lanse больше года назадИнтерено на сколько упадет траф с яндекса))) Это получается типа теперь первые 3 выдачи получат 95% посетителей?
Lanse больше года назадИнтерено на сколько упадет траф с яндекса))) Это получается типа теперь первые 3 выдачи получат 95% посетителей?

























