Figma – это основной инструмент графического, веб- и UX/UI-дизайнера. Здесь много функций для работы с изображениями: можно сделать цветокоррекцию, вырезать объект, добавить эффекты. В статье рассмотрим базовые функции, которые пригодятся новичкам.
Как вставить картинку в Figma
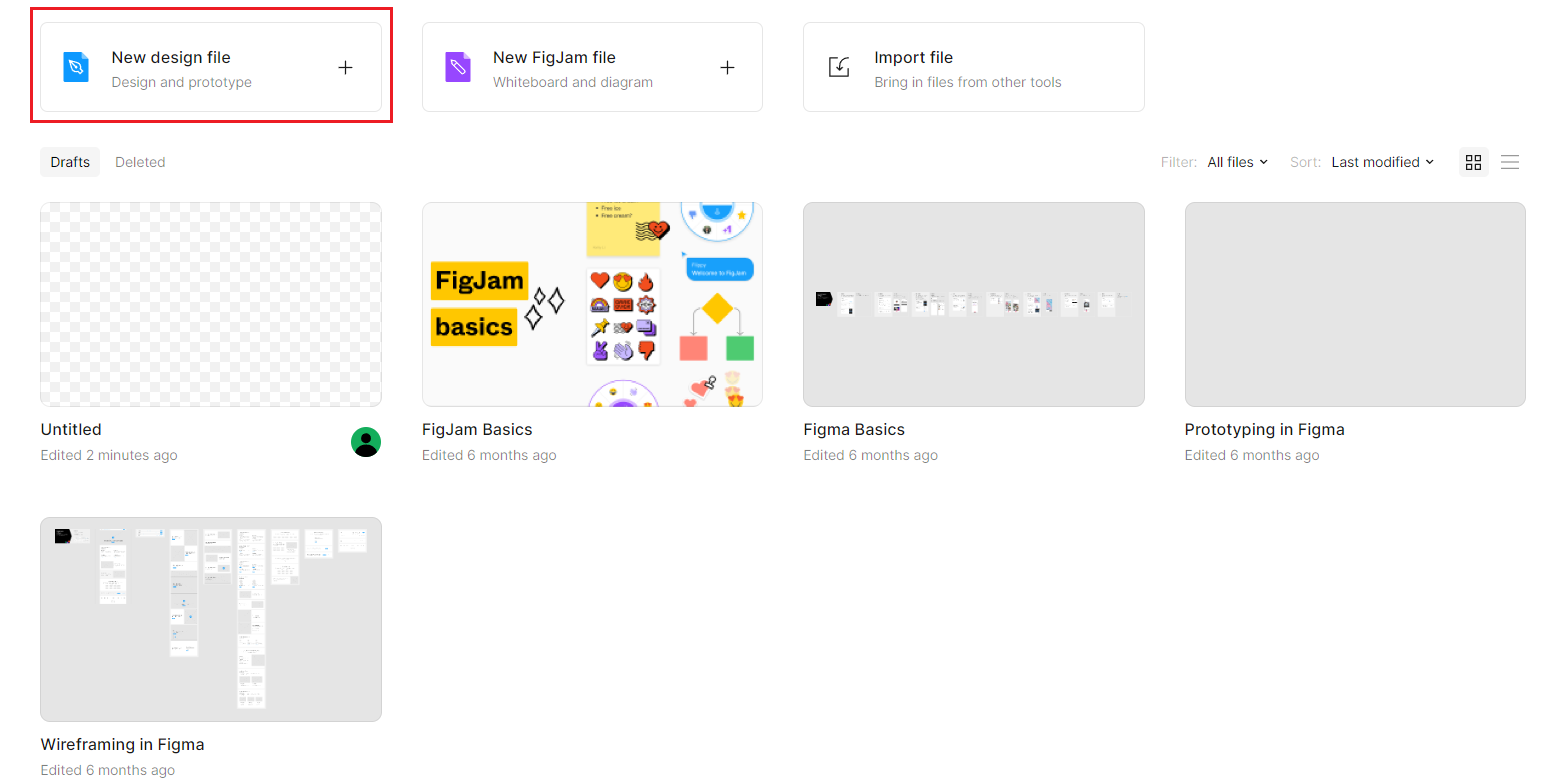
Интерфейс Figma англоязычный, но в нем нетрудно разобраться. Чтобы начать работу, создайте новый макет. Для этого откройте программу и на главной странице нажмите New design file – кнопка находится вверху слева.

Нужную кнопку вы увидите сразу, как откроете программу
Отлично! Вы создали новый макет. Добавить картинку можно двумя способами:
- Мышкой переместите изображение на фрейм из папки в компьютере.
- Скопируйте его: зажмите Ctrl + C. Комбинация, чтобы добавить на макет – Ctrl + V.
Чтобы вставить картинку в определенное место, воспользуйтесь функцией Place Image. Для этого действуйте по алгоритму:
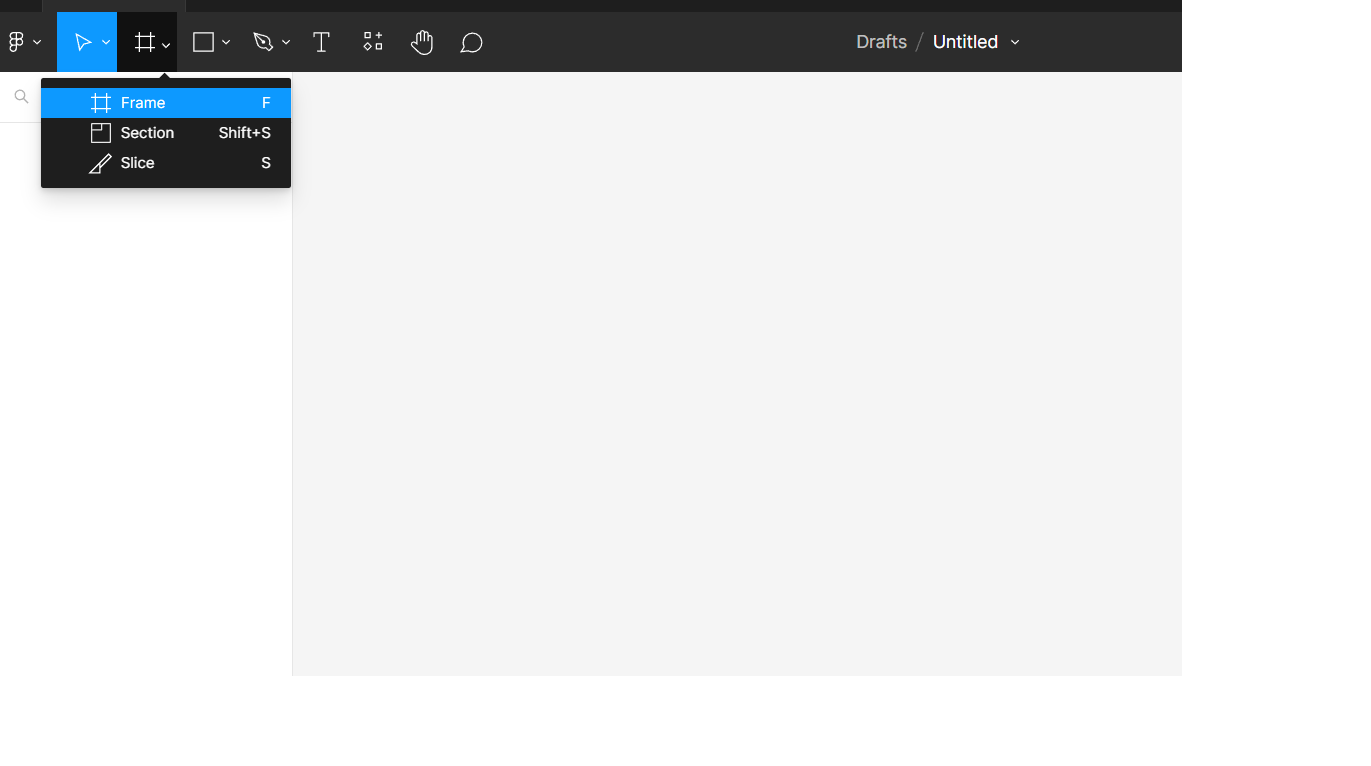
- Создайте несколько произвольных фреймов на макете: через меню или с помощью горячей клавиши F.

Основные инструменты находятся в верхнем меню
- Откройте раздел File слева вверху и выберите Place Image или зажмите клавиши Ctrl + Shift + K.
- Выберите любые картинки в открывшемся меню.
- По очереди добавьте изображения на фрейм: на курсоре увидите миниатюру выбранной иллюстрации.
Как обрезать фото в Figma
Действуйте по алгоритму:
1. Загрузите изображение во фрейм.
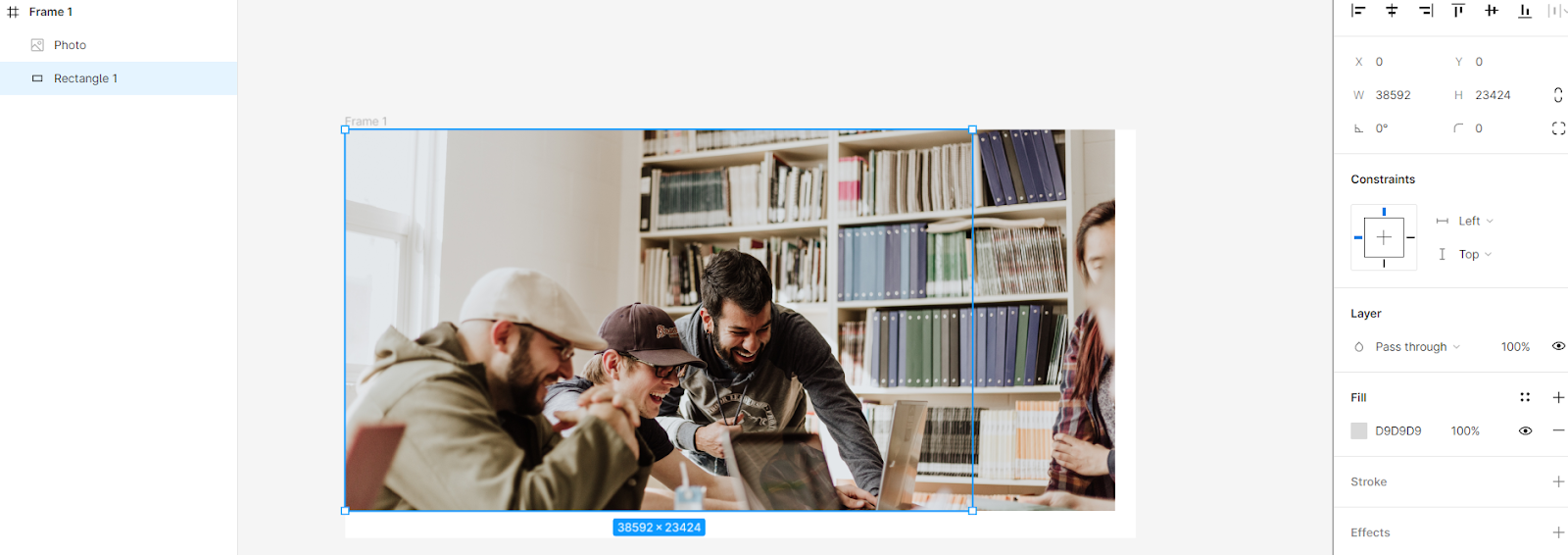
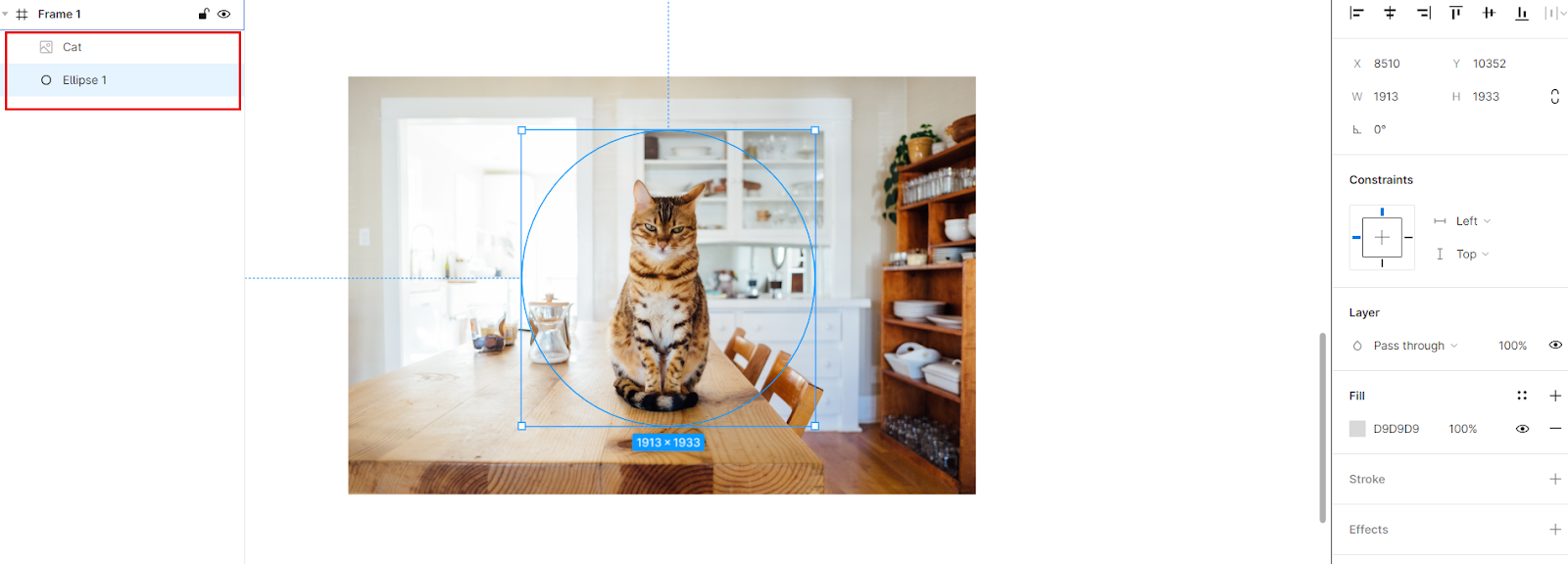
2. Создайте фигуру нужного размера.

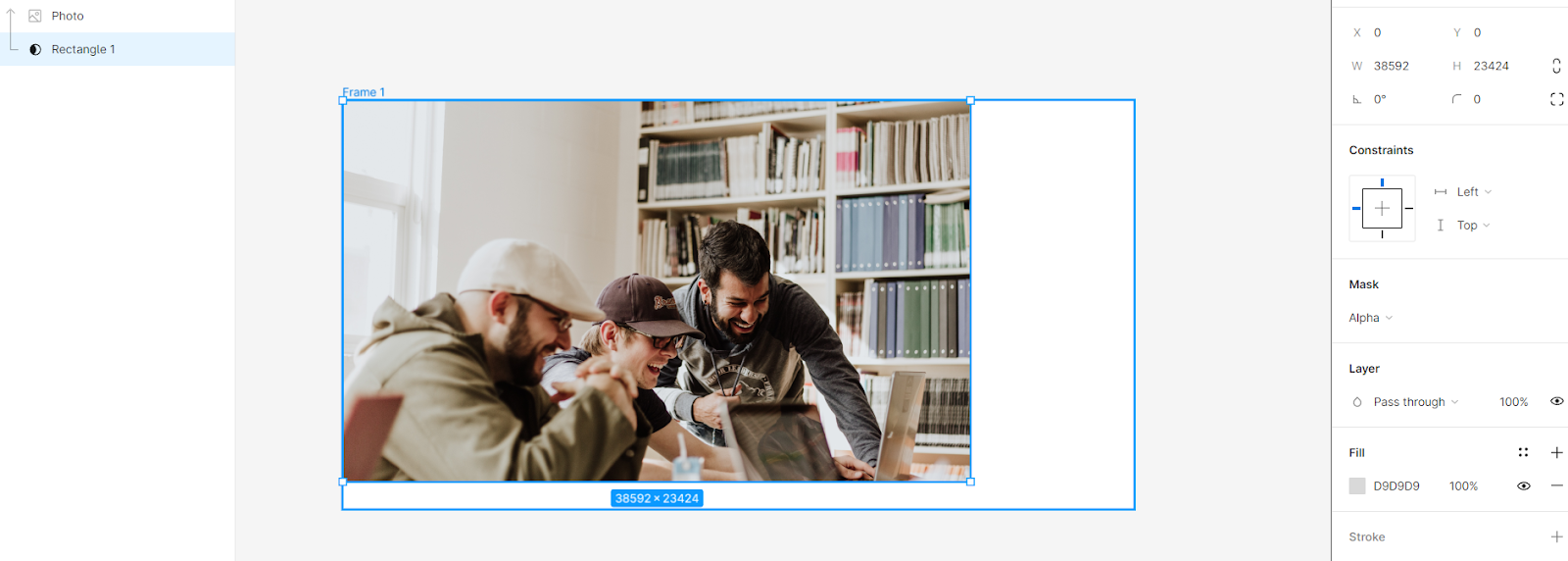
Убедитесь, что на панели справа картинка находится выше, чем фигура
3. Выделите оба слоя – фотографию и объект: для этого зажмите сочетание клавиш Ctrl + Alt + M.

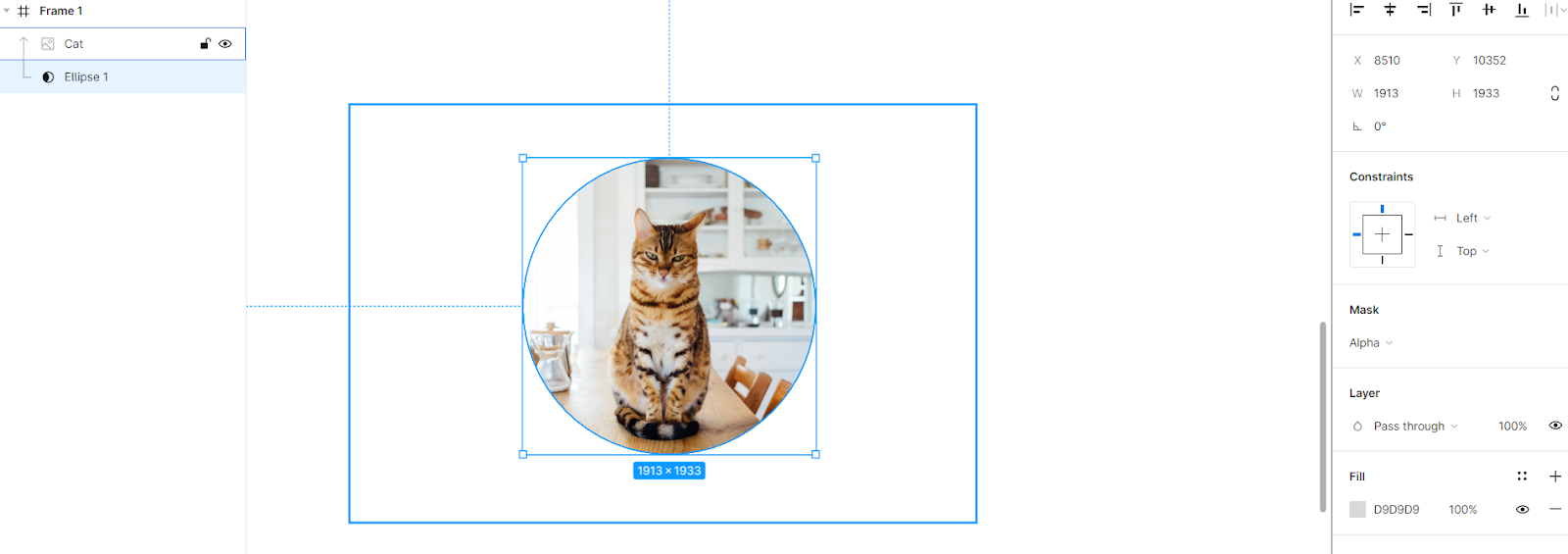
Фотография станет такого же размера, как фигура
Готово! Вы получили изображение без лишних деталей.
Как вырезать объект с картинки
Часто для баннеров и макетов нужны отдельные объекты с фотографий. Чтобы вырезать их, понадобится инструмент «Перо» – Pen tool. Находится он на панели сверху.

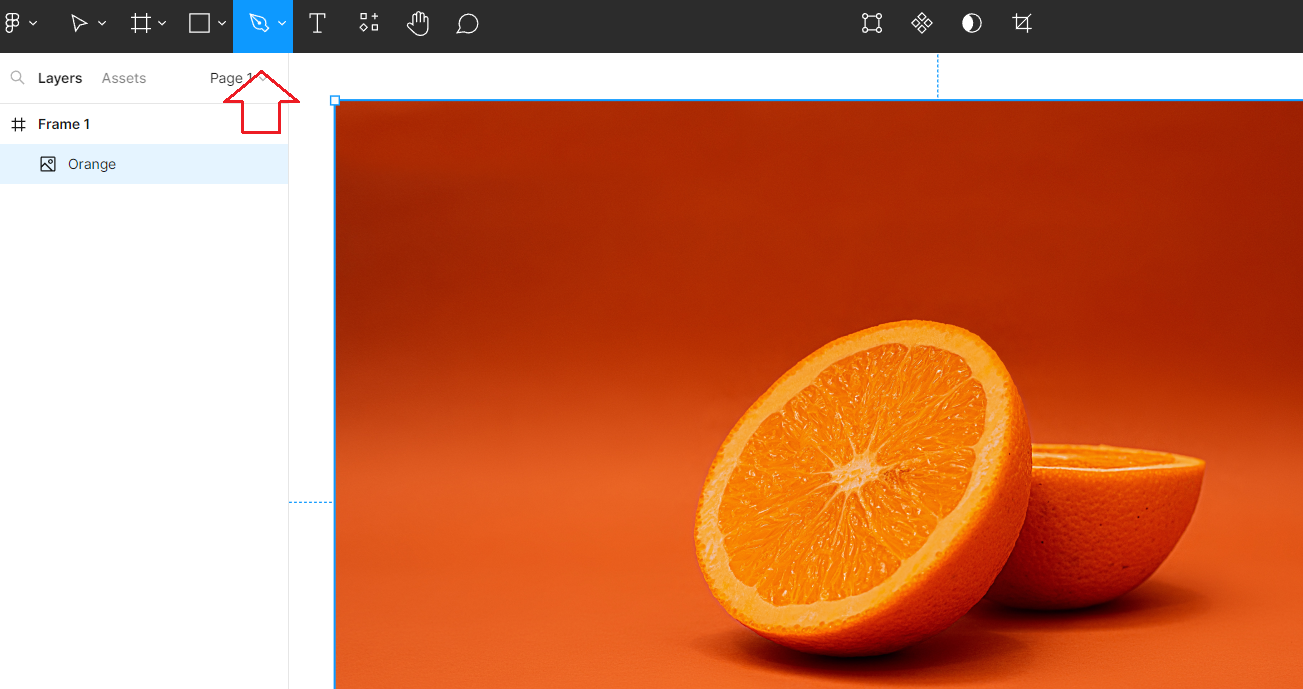
«Перо» можно найти на панели инструментов или взять с помощью горячей клавиши P
Увеличьте иллюстрацию: нажмите «+» на клавиатуре. Так будут хорошо видны контуры объекта. Левой кнопкой мыши поставьте точку на краю фигуры.

Разместите точку не ровно по краю, а слегка отступив внутрь картинки: так вы не захватите фон
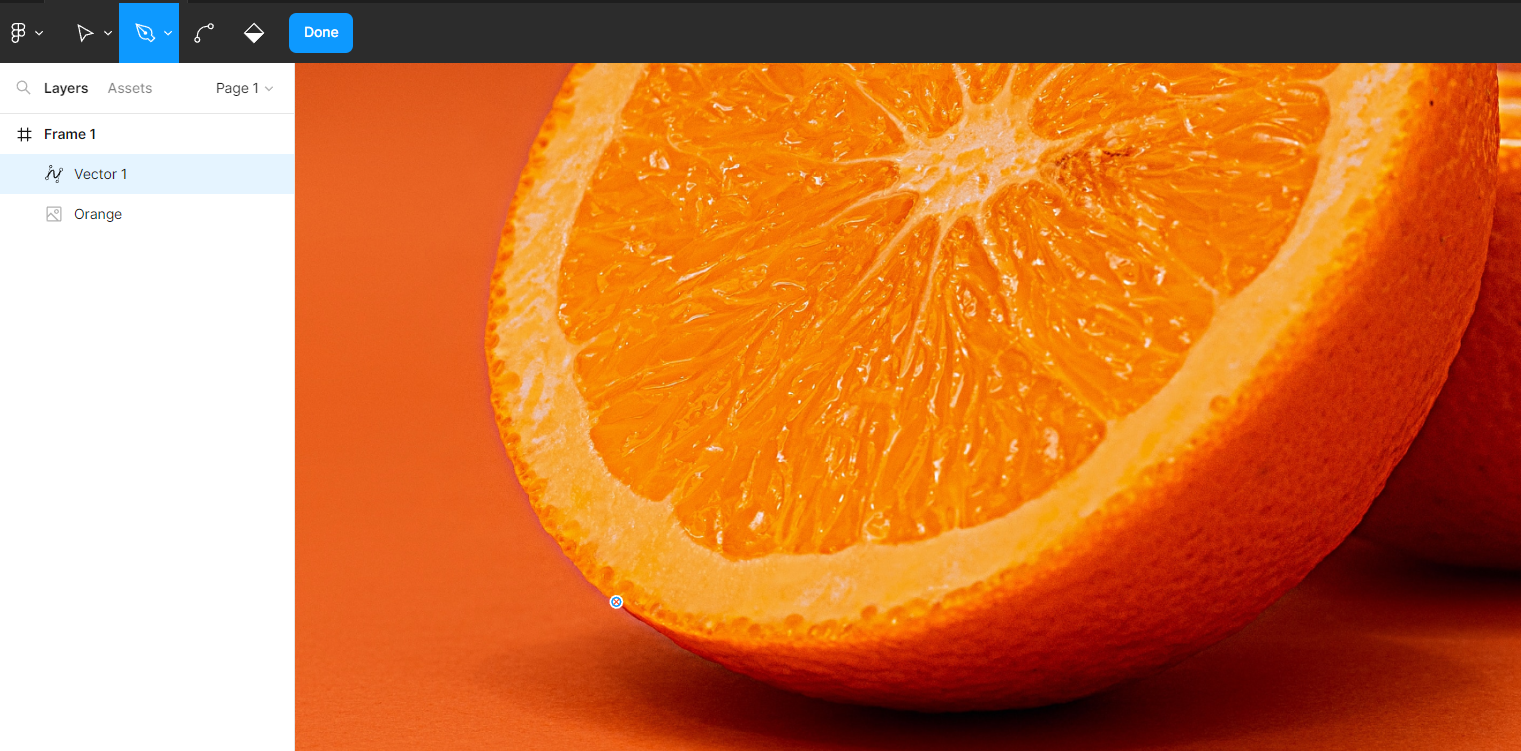
Обведите объект, который хотите убрать, по контуру. Постарайтесь рисовать максимально ровные линии.
Если нужно выделить круглые детали, поставьте точку и потяните ее в сторону. Чтобы снова чертить прямые, после скругления нажмите клавишу Shift.
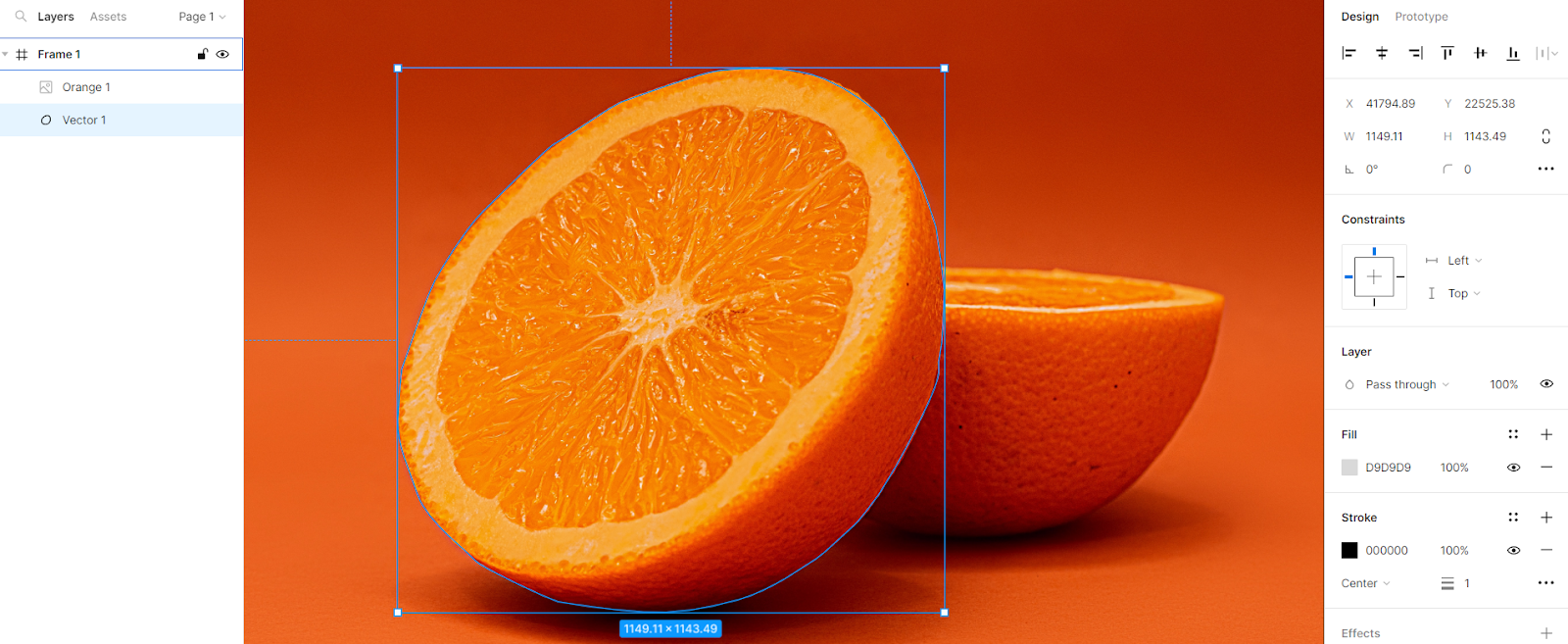
Когда обвели объект, нажмите кнопку Done сверху слева и залейте фигуру. Для этого в меню справа нажмите на плюс напротив надписи Fill.

По умолчанию заливка серая, но для удобства можно выбрать другой цвет
Теперь переместите выделенный объект под фотографию. Для этого на панели слева поставьте векторную фигуру под изображение.

После перемещения заливка исчезнет
Теперь выделите фотографию и объект. Для того в левом меню кликните правой кнопкой мыши на изображение и вектор и выберите Use as mask.

Захватите объект мышкой и разместите там, где нужно
Готово! Если все правильно, у вас получилась фигура без заднего фона. Теперь ее можно перемещать и использовать.
Как настроить изображения в Figma
В Figma много функций для работы с картинками. Например, можно поменять свойства заливки. Чтобы воспользоваться этими настройками, выделите нужную иллюстрацию на макете и ее миниатюру в блоке Fill, который находится в меню справа.

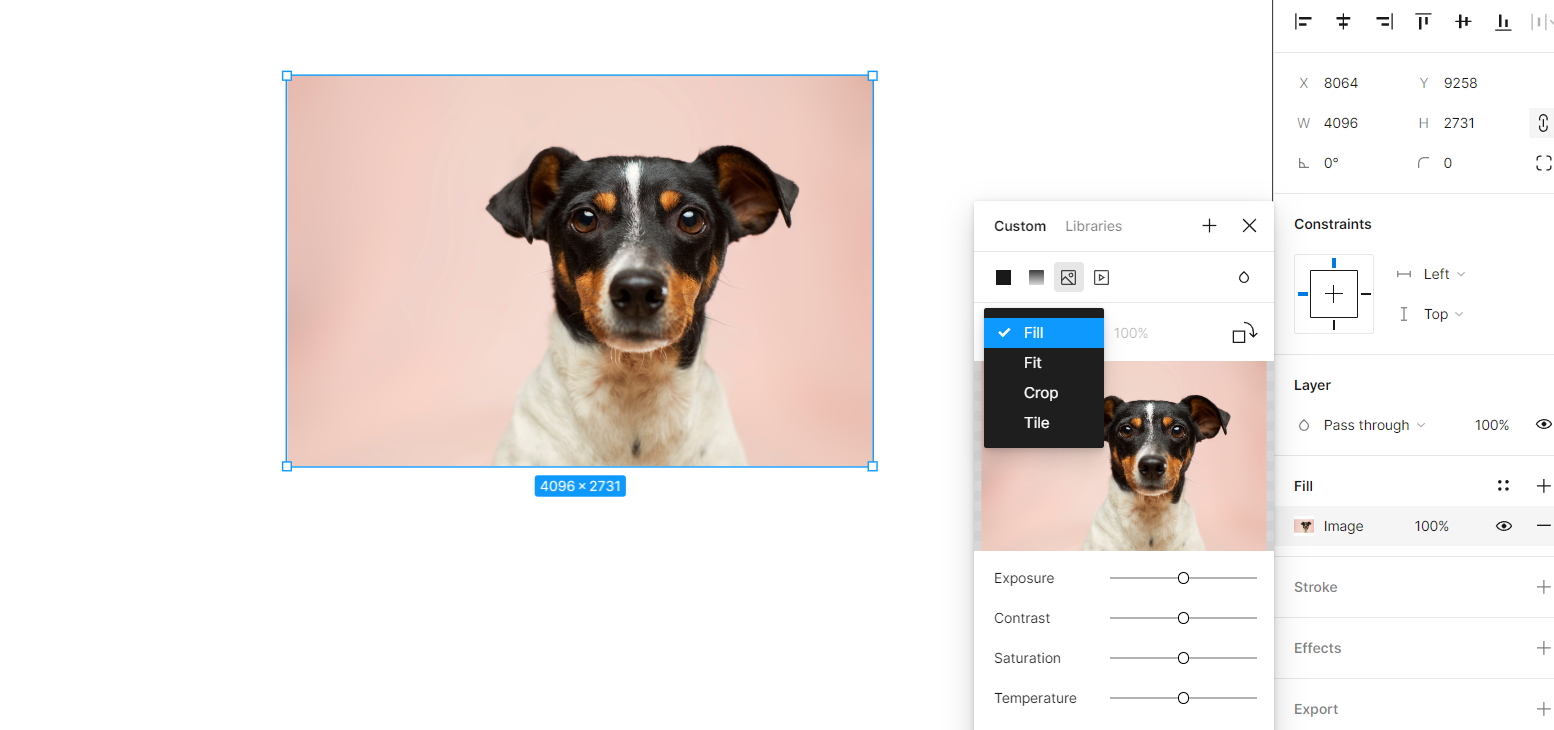
Всего в Figma четыре варианта заливки
Над картинкой можно выбрать способ заливки:
- Fill – «заполнить». Иллюстрация полностью заполняет собой все доступное пространство на макете. Потяните за любой край фрейма, и изображение примет нужный размер.
- Fit – «подстроиться». Объект подстраивается по высоте и заполняет собой макет так, чтобы рисунок было видно целиком. В этом режиме вокруг изображения может появиться пустое пространство.
- Crop – «обрезать». Свойство позволяет обрезать картинку и зафиксировать любую ее часть. Если поменять размер, рисунок может растянуться.
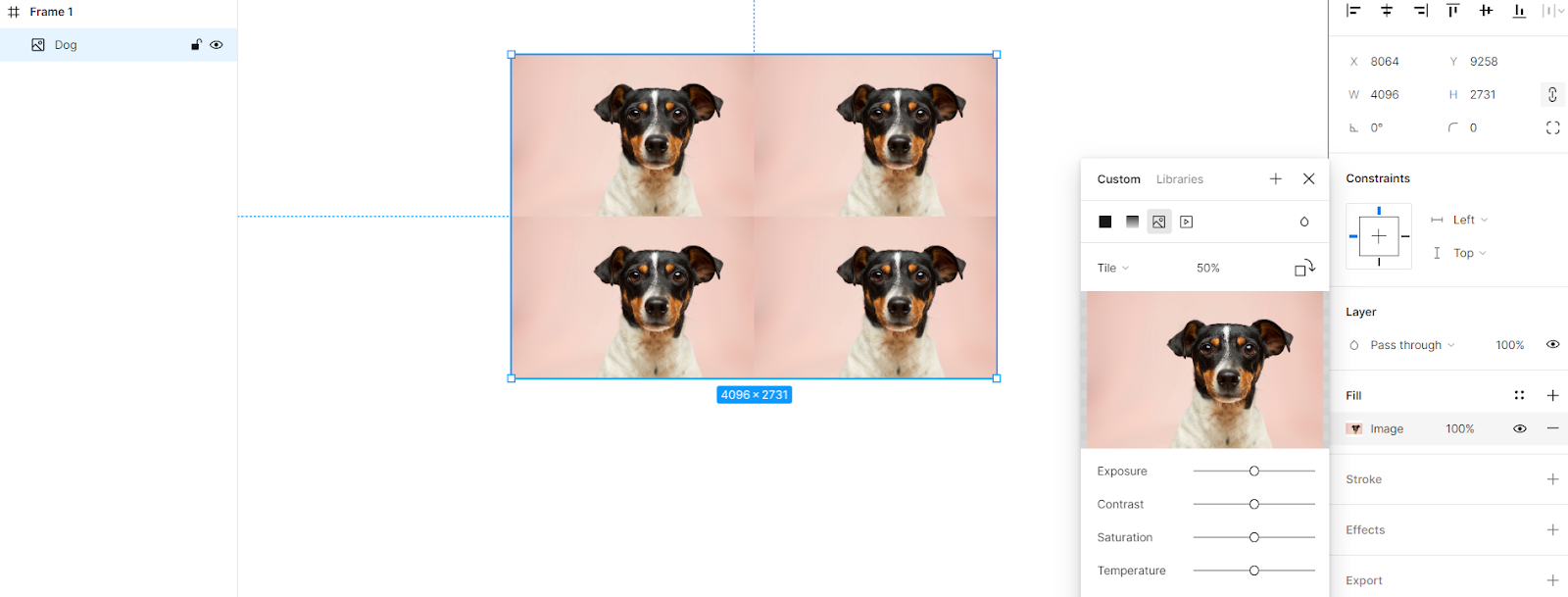
- Tile – «плитка». Все свободное место на макете заполняют копии иллюстрации.

Так выглядит макет, если выбрать способ заливки Tile
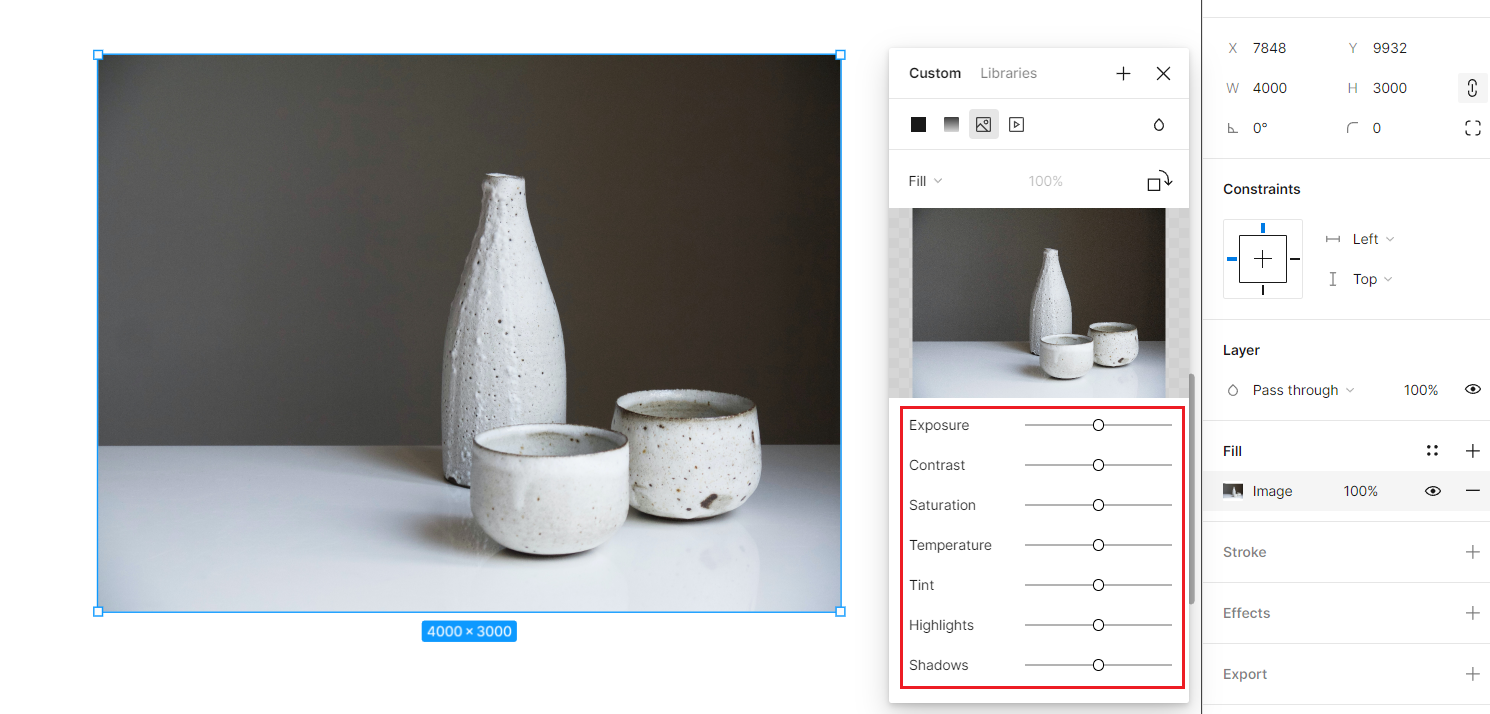
Под миниатюрой изображения есть несколько настроек цветокоррекции:
- Exposure – экспозиция.
- Contrast – контраст.
- Saturation – насыщенность.
- Temperature – температура.
- Tint – оттенок.
- Highlights – интенсивность света.
- Shadows – интенсивность теней.

Чтобы применить настройку, передвиньте ползунок влево или вправо
В Figma можно сделать минимальную цветокоррекцию, детально изменить фотографию не получится. Для этой цели лучше воспользоваться Photoshop.
Как придать картинке любую форму
Чтобы получить изображение определенной формы, вам понадобится маска слоя.
1. Создайте любую фигуру: для этого нажмите на значок прямоугольника сверху слева.
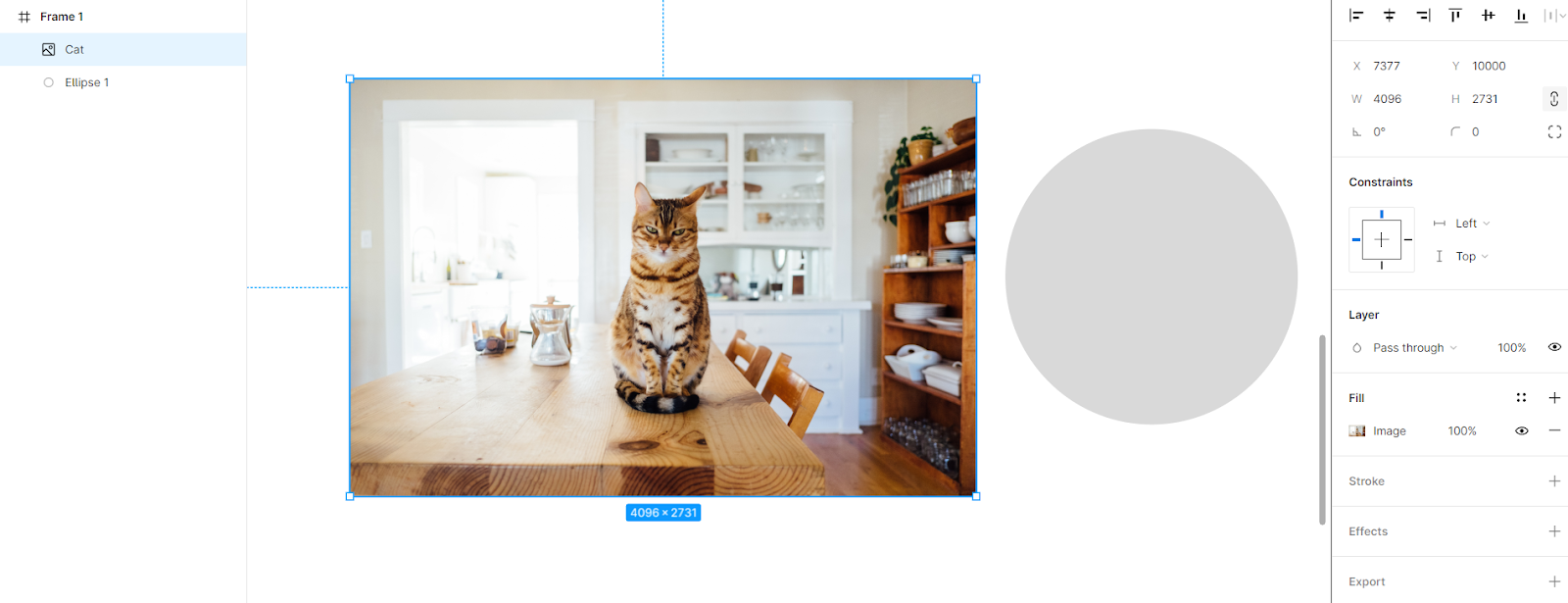
2. На макете выберите нужную иллюстрацию.

Для примера возьмем круг, но можно нарисовать любую форму
3. Поместите картинку и фигуру друг на друга.
4. Убедитесь, что на панели слоев рисунок находится выше, чем фигура.

Если фигура будет выше картинки, ничего не получится
5. Зажмите клавишу Ctrl и выделите изображение и фигуру в меню слева.
6. Кликните правой кнопкой мыши и выберите Use ask mask.

Если до этого вы все сделали правильно, то получите картинку нужной формы
Этот способ подходит, чтобы заполнить изображение, например, текстом или несколькими фигурами.
Что еще можно сделать в Figma
Отразить изображение
Создать обратную копию по вертикали можно с помощью комбинации Shift + H, по горизонтали – Shift + V.
Написать текст
Добавьте изображение, используйте горячую клавишу Т или нажмите на значок Т в меню. Появится поле, в которое можно написать текст. В панели справа отредактируйте его. Например, выберите размер, шрифт, интервал между символами и строками, задайте тип выравнивания.
Добавить эффекты
Выделите изображение и нажмите «+» во вкладке Effects, которая находится справа внизу, – появится набор базовых эффектов.

Наведите на значок солнца слева возле названия эффекта, чтобы открыть все функции
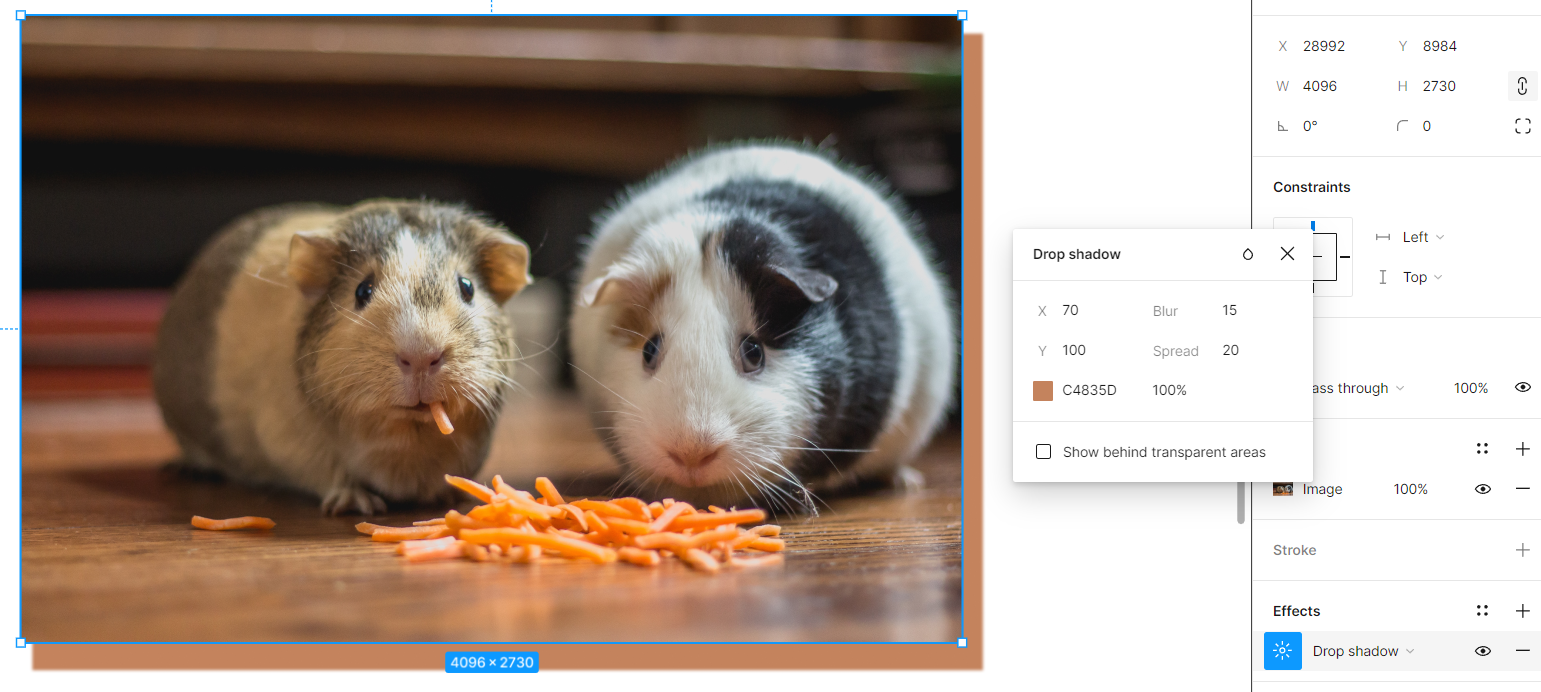
Если нажать на Drop shadow, появятся настройки отступов, цвета и прозрачности тени, размытие. Эффект используют, чтобы визуально отделить изображения друг от друга, сделать объемнее.

Функция Drop shadow создает ощущения поднятия или выпадения объекта
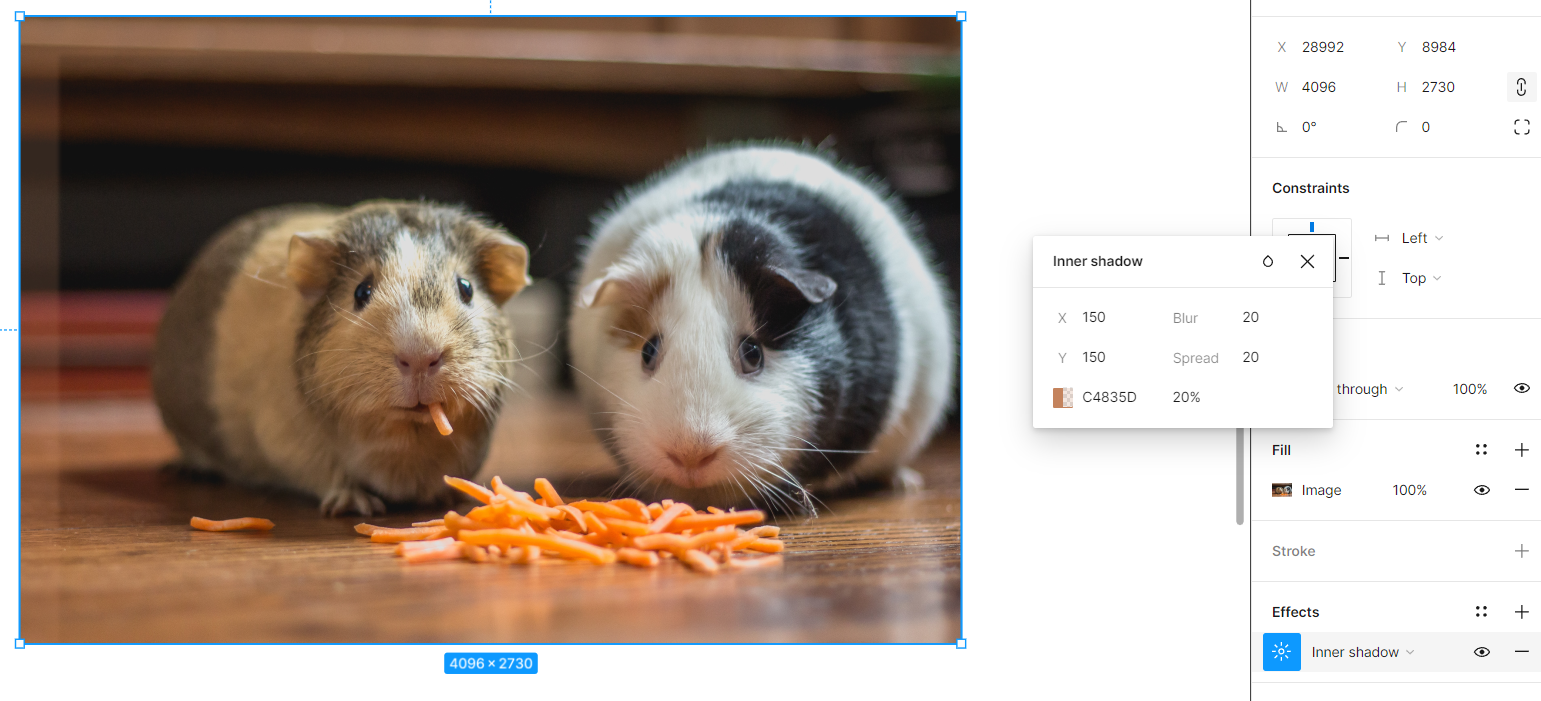
Настройки Inner shadow похожи на Drop shadow, но здесь тени будут падать не на фон позади объекта, а внутрь. С помощью функции можно представить фотографию как бы на втором плане, внутри элемента или слоя.

Inner shadow добавляет объем и глубину всей иллюстрации или ее элементам
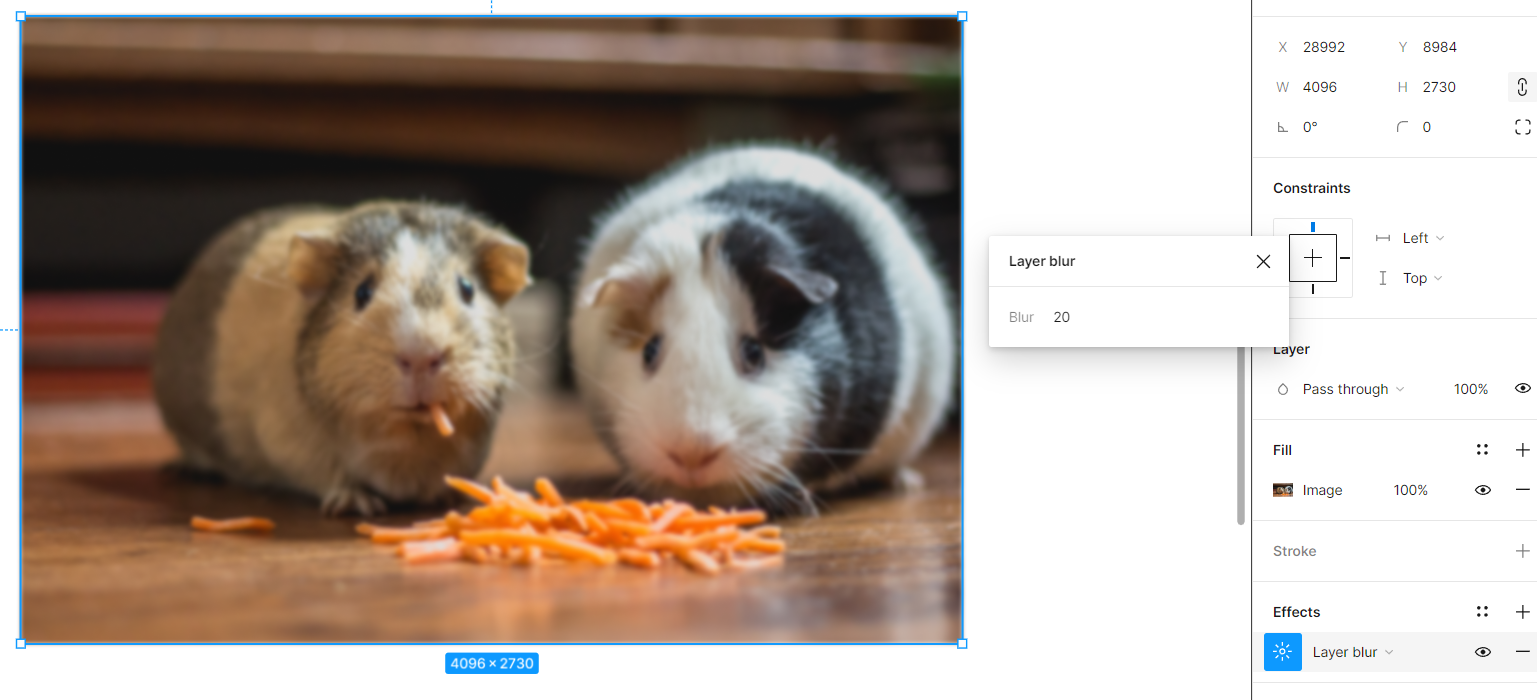
Функция Layer blur создает эффект размытия. Интенсивность можно настроить в пределах от 0 до 100.

Можно размыть все изображение или его часть, чтобы сделать акцент на деталях
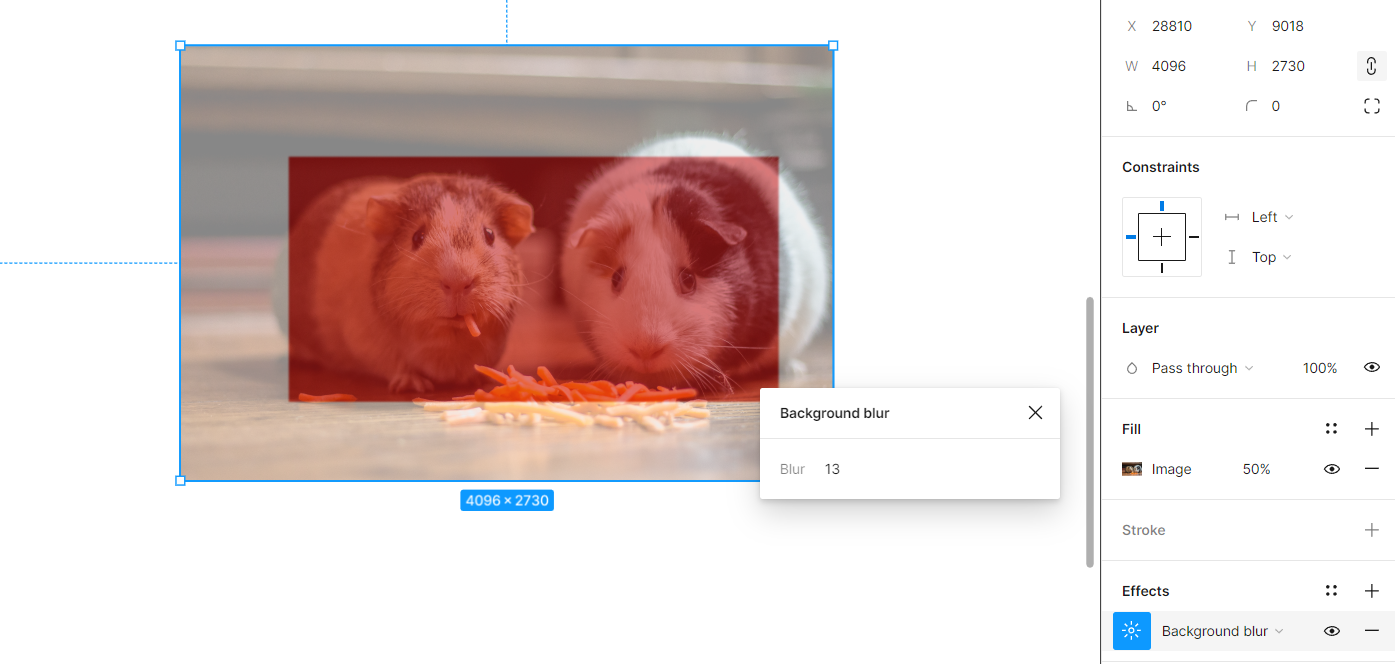
Чтобы продемонстрировать эффект Background blur, нужно добавить фотографии прозрачности, а вторым слоем, под изображением, расположить другой объект: внутри него часть картинки будет выделяться. Благодаря этому создается эффект глубины и фокуса на элементе.

Эффект Background blur придает изображению более привлекательный вид
Как научиться пользоваться Figma
В Figma много инструментов для работы с изображениями – разобрать все в одной статье не получится. Но освоить этот сервис можно за две недели на курсе Figma в онлайн-школе Contented.
Он состоит из видеоуроков и практических заданий. Рассчитан на новичков, поэтому вы научитесь работать с инструментом с нуля. Выполните два проекта, которые можно добавить в портфолио. На курсе вы получите базовые знания – в будущем они помогут освоить профессию графического, веб- или UX/UI-дизайнера.