19 обязательных элементов мобильной страницы товара
- Понятное название продукта
- Цена
- Изображения продукта
- Понятные призывы к действию
- Описание товаров
- Выбор цвета и размера
- Информация о доставке
- Информация о возврате
- Размеры
- Добавить в wish-лист
- Отзывы
- Видео
- Самовывоз
- Проверка наличия
- Социальные кнопки
- Контакты
- Кросс-продажи и до-продажи
- Используйте актуальность
- Доступные способы оплаты
Дизайн мобильной страницы товара — сложная работа. Нужно взять большую часть информации, которая есть на десктопной версии сайта, и органично уместить ее в ограниченных условиях мобильного сайта.
Портал econsultancy.com подборку советов, которые помогут сделать эту работу более результативной.
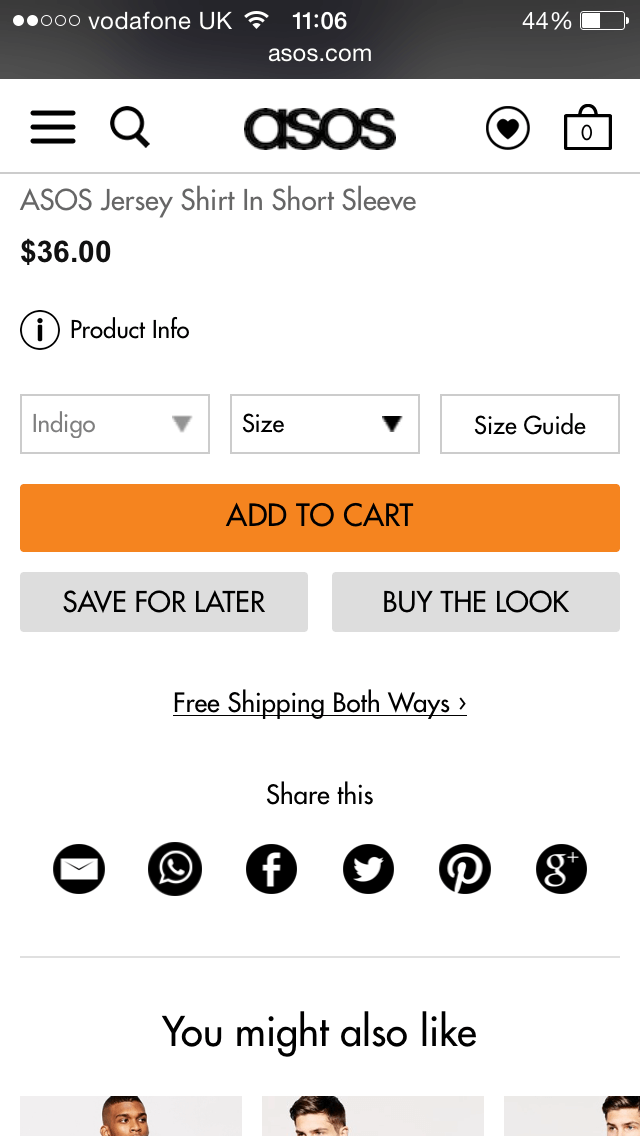
Понятное название продукта
По этому поводу сложно сказать что-то новое: название обязательно должно быть, и оно должно быть описательным.
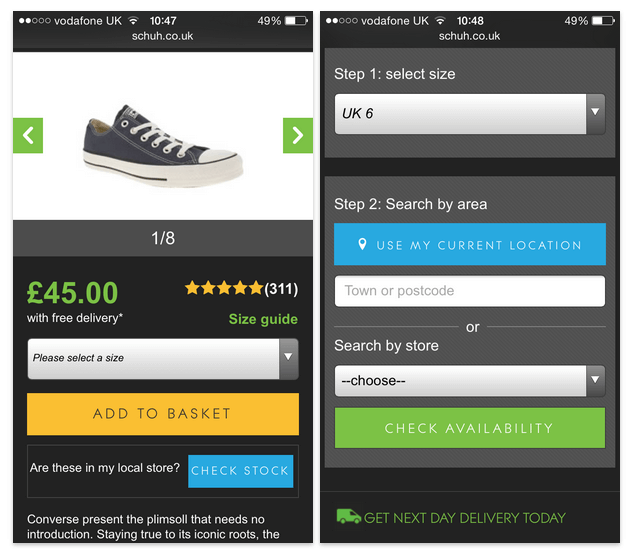
Цена
Цена — ключ к решению о покупке и то, что пользователи сразу же ищут на сайте. Так что сделайте ее заметной и выделите цветом и размером.
Вот хороший пример от Schuh:

Изображения продукта
То, что мы имеем дело с маленьким экраном, вовсе не означает, что клиентам будет достаточно одного изображения.
Вот основные типы изображений, которые должны у вас быть:
- Отдельный снимок, показывающий товар с лучшей стороны:

- Изображение деталей изделия помогает покупателям лучше его представить:

- Отображение функционала товара. Например, ниже показано, как можно использовать разные отделения бумажника.

- Размещение нескольких изображений также не будет лишним. Это позволит потенциальным покупателям увидеть продукт под разными углами и в разном контексте.

- Масштабируемые изображения. Их очень здорово делает John Lewis:

Понятные призывы к действию
Призывы к действию должны выделяться. Клиенты должны точно понимать, что нужно сделать, чтобы выбрать размер или добавить товары в корзину.
Вот несколько советов по мобильным CTA:
- Сделайте кнопки цветными. Протестируйте и посмотрите, какие цвета дают лучшие результаты.
- Формулировки должны быть однозначными. Пользователи должны четко понимать, что произойдет после нажатия на кнопку, например, «Добавить в корзину» или «Оплатить».
- Сделайте кнопки большими.
- Разместите кнопки там, где их будет хорошо видно.
Постарайтесь адаптировать CTA для разных устройств. Необходимо убедиться, что кнопки корректно работают на различных платформах. Не лишним будет рассмотреть креативные возможности, которые есть на каждом устройстве.
Например, Direct Line используют скользящую кнопку в iPad-версии своей домашней страницы в Германии. Это хорошо знакомое пользователям iPad и iPhone действие увеличило количество регистраций на 9,23%:

Описание товаров
Как правило, необходимы два типа описания товара:
- Краткое описание возле изображения продукта, в котором говорится в целом о товаре и его особенностях.
Так это выглядит на Truffle Shuffle:

- Подробное описание на странице товара.
Вот пример от Firebox:

Хотя длинные описания могут раздражать мобильных пользователей тем, что занимают много места на экране, они все же необходимы. Особенно это касается технической информации и детализации.
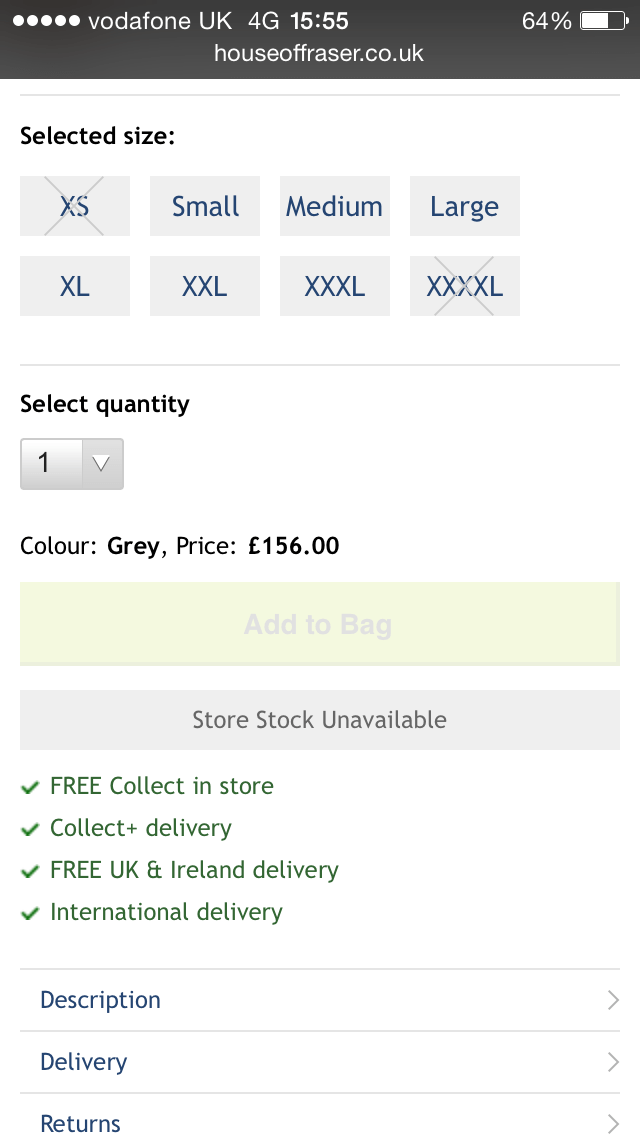
Выбор цвета и размера
Все должно быть просто для использования и понимания, как у House of Fraser:

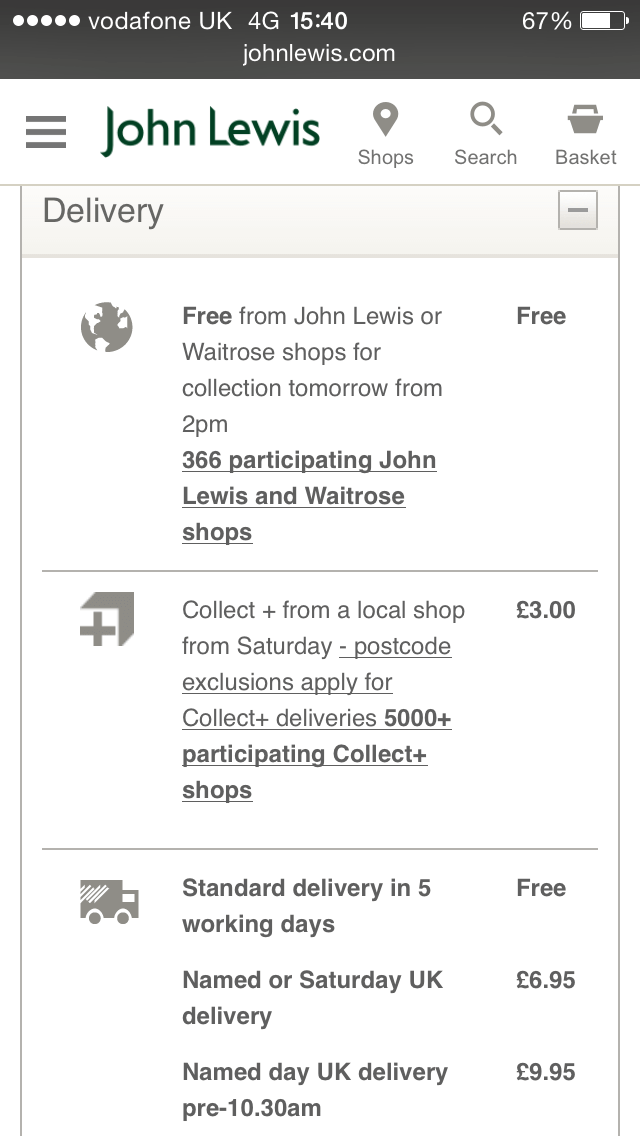
Информация о доставке
Сколько стоит доставка и как скоро она будет осуществлена — ключевые вопросы для клиентов, и они должны легко найти ответы на них.
Расширенное меню на сайте John Lewis показывает различные варианты доставки, ее стоимости и сроков:

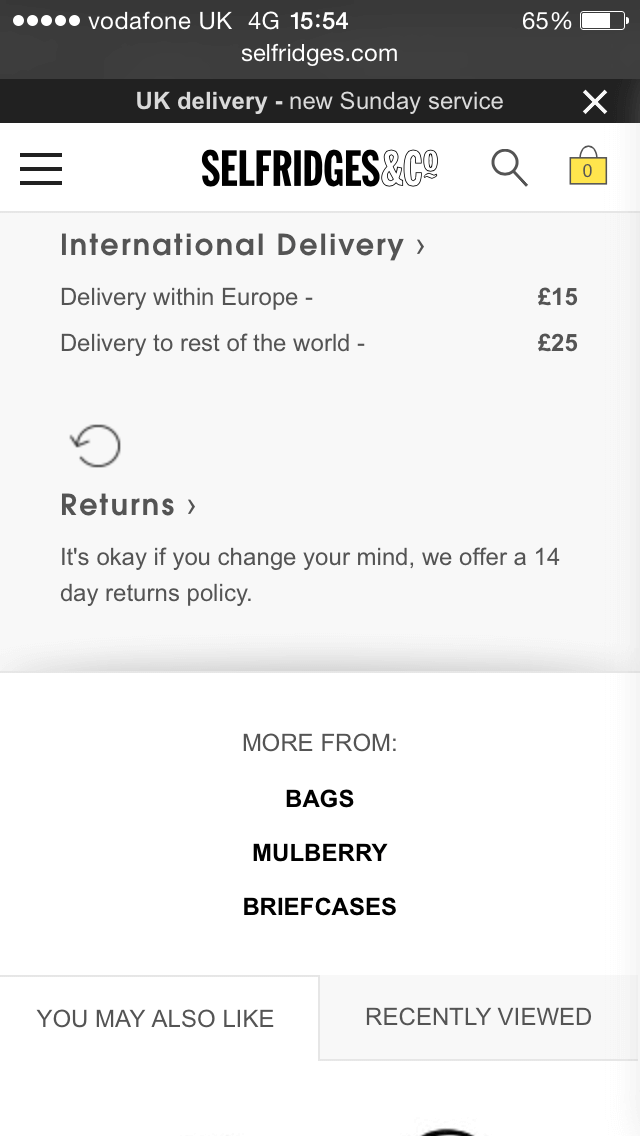
Информация о возврате
Клиенты должны знать, что товар можно легко вернуть в случае, если он не подошел. Это относится ко всем ретейлерам, в особенности к представителям fashion-отрасли, где вероятность возврата, как правило, выше.
Selfridges предоставляют нужную информацию коротко и ясно:

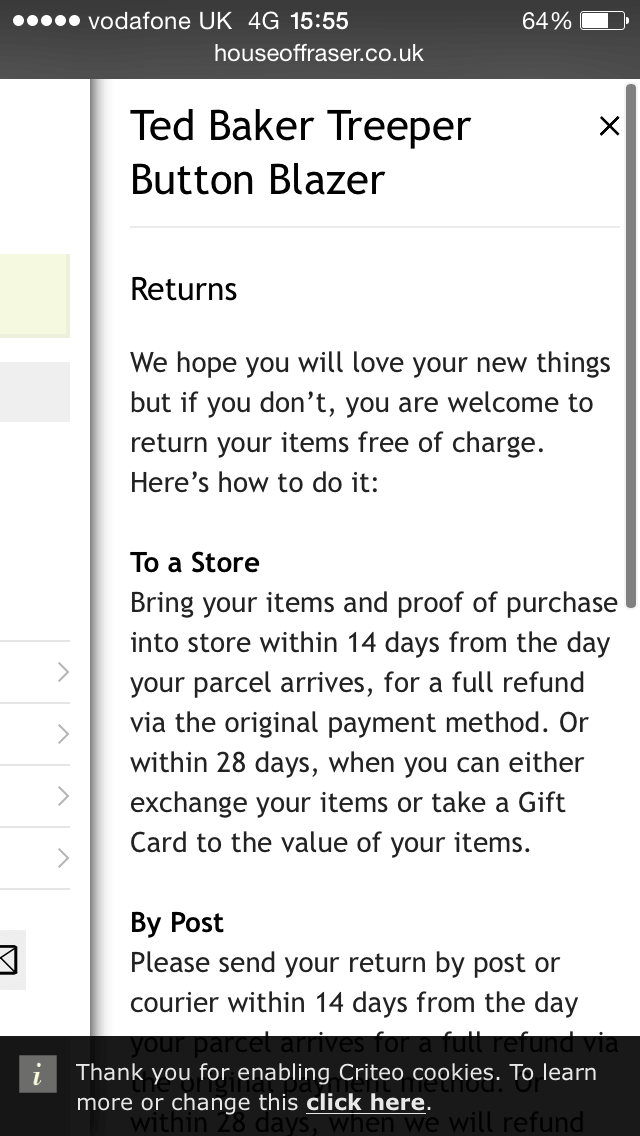
House of Fraser не скупятся на детали и рассказываются, как вернуть товар в магазин или по почте:

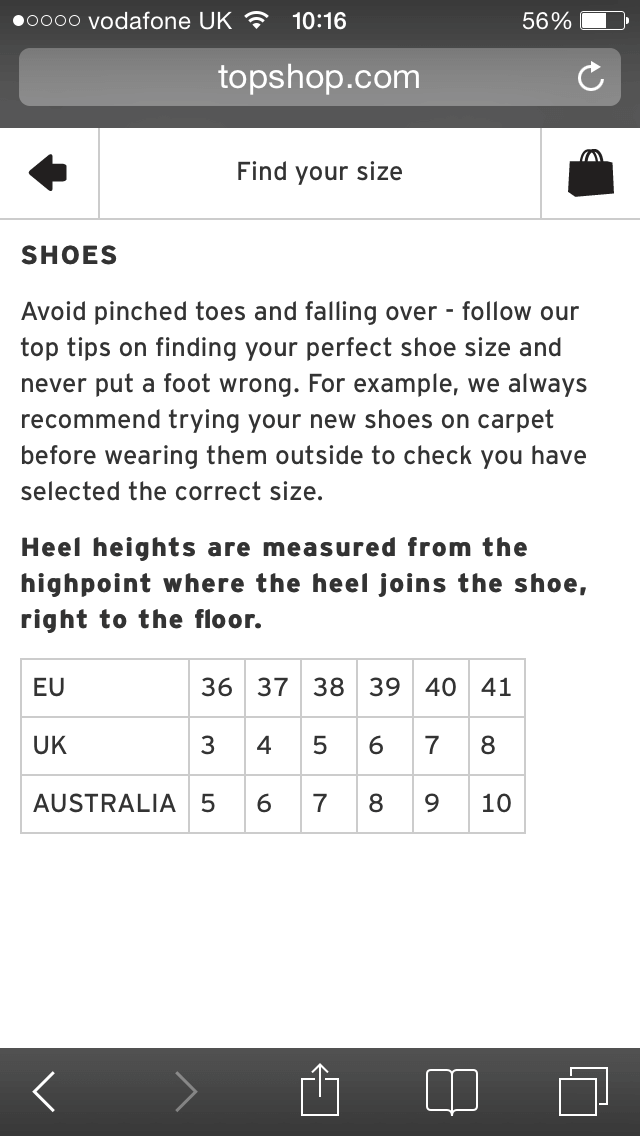
Размеры
Небольшая помощь клиентам в выборе правильного размера уменьшает вероятность возврата. Topshop предлагает не только таблицу размеров, но и дает информацию об особенностях посадки.

Добавить в wish-лист
Если клиенты используют эту функцию в десктопной версии вашего сайта, они захотят увидеть ее и в своем мобильном. Особенно она пригодится тем пользователям, которые предпочитают совершать покупки с десктопа, испытываются трудности с интернет-соединением или хотят отложить товары на потом.

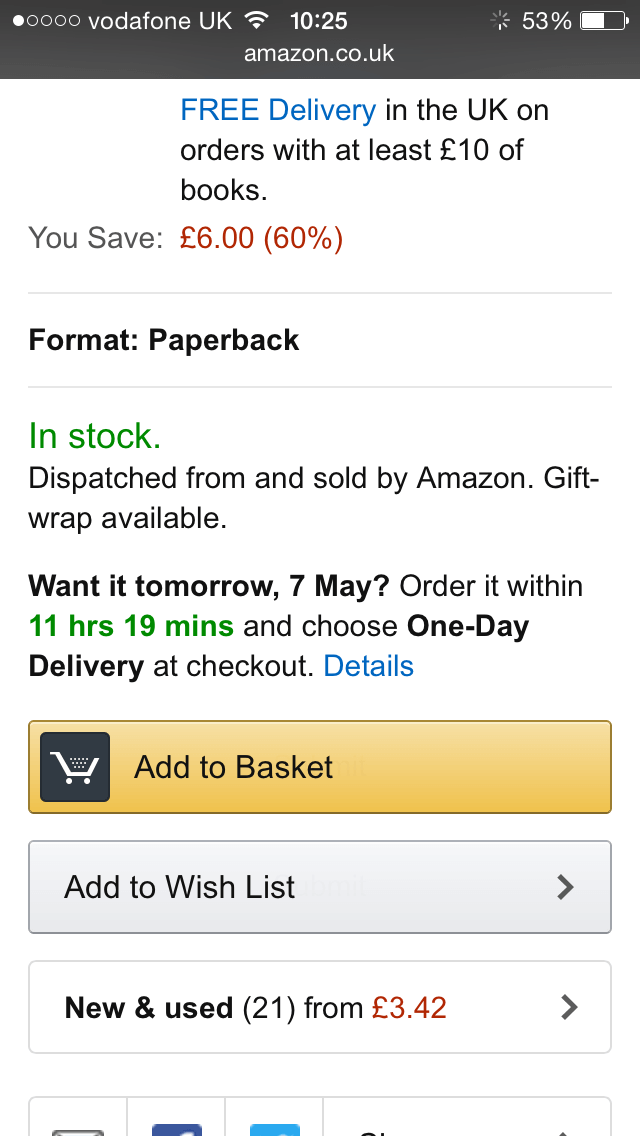
Отзывы
Отзывы о товарах обязательно должны быть и в мобильной версии вашего сайта. Но размещать их нужно с умом. Основная тенденция заключается в том, чтобы показывать средний балл отзыва на видном месте, а вот детали опускать вниз страницы.
Amazon подчеркивает средний райтинг, показывая в том числе и количество отзывов:

А вот Schuh дает куда больше полезной информации, что всегда полезно и помогает уменьшить число возвратов:

Видео
Мобильное видео стремительно набирает популярность, возможно, это связано с повышением доступности 4G. Так что если у вас есть подобный контент, его обязательно нужно использовать.
A.O.com разместил у себя на сайте видеогиды по стиральным машинам:

Видео проигрывается в полноэкранном режиме и знакомит зрителей с особенностями продукта.
Конечно, такой контент может несколько замедлить скорость загрузки страницы. Но помните, что две минуты видео могут продать продукт больше, чем все тексты на странице.
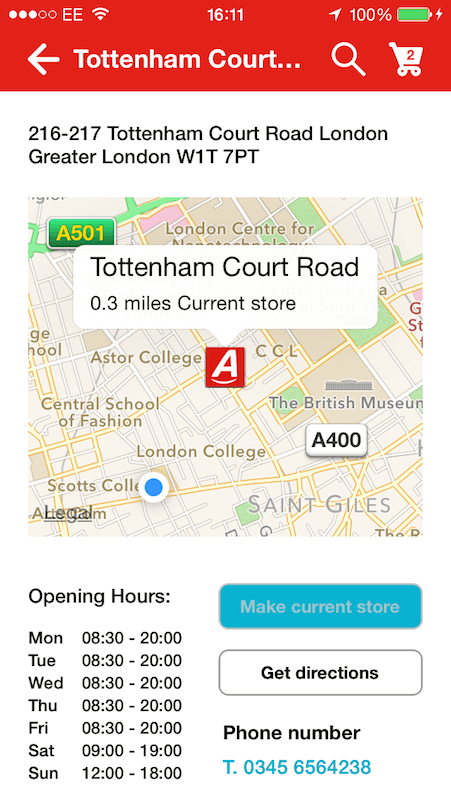
Самовывоз
Самовывоз становится все более популярным среди мобильных пользователей, так что очень важно организовать эту возможность у себя на сайте.
Приложение магазина Argos — прекрасный пример проектирования под мобильные устройства. Например, оно само ищет близлежащие магазины и рассказывает, как до них добраться:

Проверка наличия
Эта функция позволяет покупателям покупать и резервировать товары в магазине.

Социальные кнопки
С одной стороны, социальные кнопки могут отвлечь клиентов, но с другой — они предоставляют прекрасную возможность сделать бесплатную рекламу товара.

Но помните, что социальные кнопки не должны отвлекать внимание от призывов к действию.
Контакты
Если у пользователей возникнут вопросы или трудности с покупкой, у них должна быть возможность связаться с вами. Поэтому на сайте непременно нужна ссылка на email службы поддержки, хотя в случае с мобильными пользователями кликабельный номер телефона окажется куда полезнее.
Schuh предлагает свои пользователям иконку телефона на странице товара, после двух кликов по которой пользователь уже будет звонить в службу поддержки.

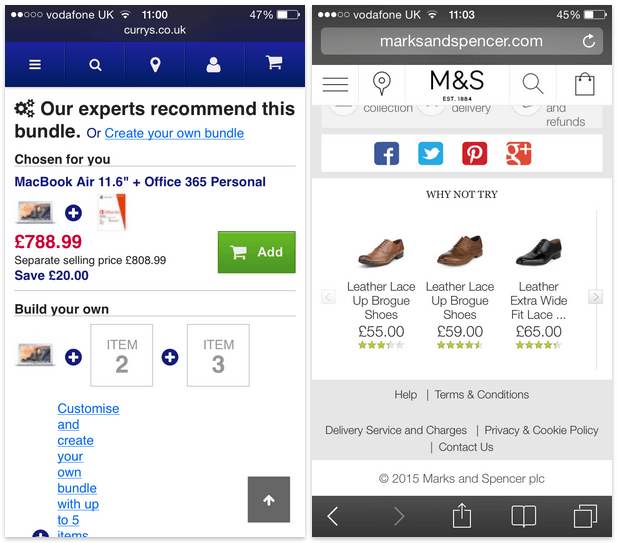
Кросс-продажи и до-продажи
Хотя место на мобильной странице очень ограничено, ретейлеры все же должны озаботиться наличием этого функционала.

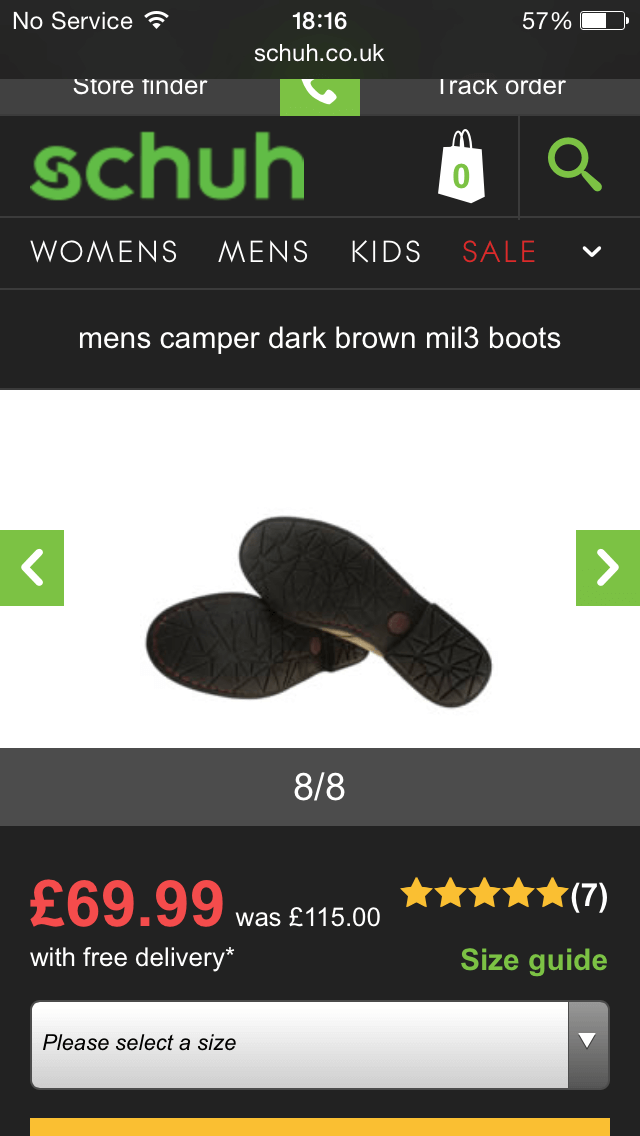
Используйте актуальность
Booking.com — мастер делать актуальные предложения как в десктопе, так и на мобильных устройствах.
Например, пользователи видят, сколько людей просматривает конкретную страницу отеля в данный момент, и это заставляет их поторопиться, пока кто-то их не опередил. Тот же принцип работает с количеством свободных номеров.

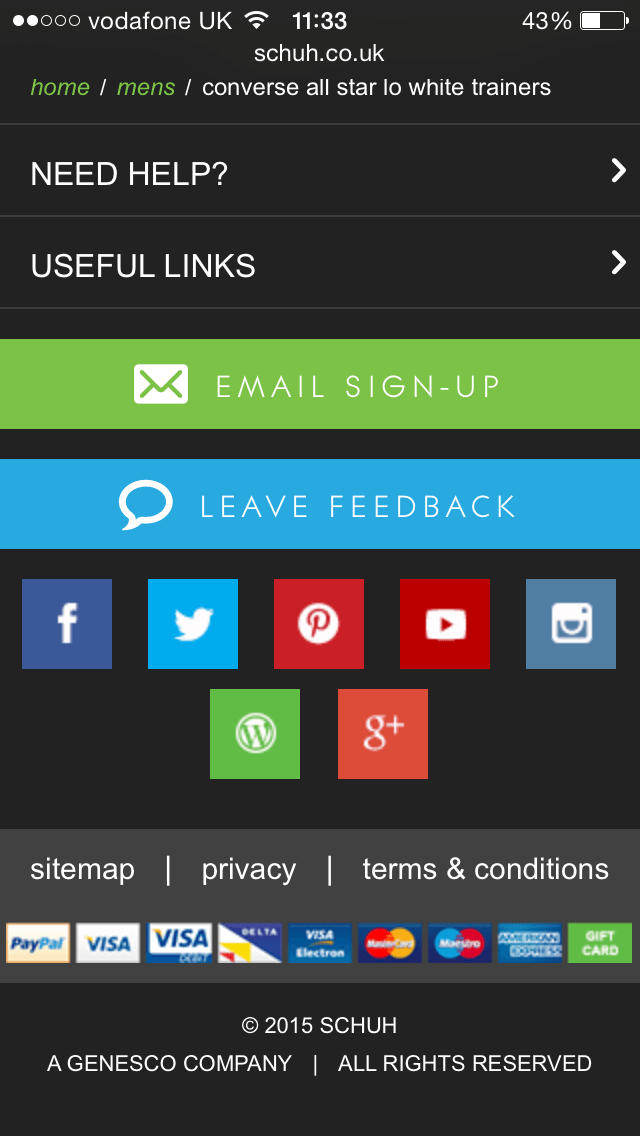
Доступные способы оплаты
Это может стать решающим фактором при покупке. Так что подумайте над тем, как вы предоставляете информацию. Учитесь у Schuh:

О других обязательных, по вашему мнению, элементах мобильной страницы товара и хороших примерах их реализации пишите в комментариях к статье.
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой