Как занять ТОП при помощи одного изображения
- Главные предпосылки в техническом SEO
- «Королевский» апдейт Google
- Можно ли получить ТОП, имея на странице одно изображение?
- Как работали с изображениями раньше:
- Ключевые факторы для работы с изображениями сейчас:
- Как индексировать максимальное качество картинки. Проблемы, связанные с Lazy Load
- Отзывчивая верстка. Атрибуты src и srcset
- Требования к размерам изображений
- Атрибут decoding и его значение async
- Тег < picture > и почему о нем нужно забыть
- Базовая верстка на проекте с Lazy Load
- Какие форматы изображений выбирать
- Откуда берутся те 12 файлов изображений, о которых говорилось вначале?
- Почему не нужно использовать тег < figure > для изображений
- Чего не должно быть на изображении
- Как бороться с кражей изображений
- URL-адрес изображений
- Google выбирает из новой страницы 13 изображений
- Резюме
Как повлиять на позиции и трафик сайта, используя лишь изображения? Об этом подробно рассказал Деми Мурыч (Demi Murych), эксперт по техническому SEO и реверс-инжинирингу, на онлайн-встрече с Михаилом Шакиным.
Мы подготовили для вас обзор доклада с ключевыми идеями. Полную видеоверсию выступления вы можете посмотреть в видеозаписи ниже:
Согласно актуальной статистике по США: трафика, связанного с картинками, стало больше, чем из обычной выдачи. Люди ищут обычные вещи с помощью картинок.
Однако никаких точных руководств о том, как работают изображения с точки зрения SEO и какими они должны быть – нет.
Главные предпосылки в техническом SEO
В 2016 году появляется первый стандарт семантической верстки. Он объясняет, каким образом использовать html-теги, чтобы алгоритм машинного анализа правильно анализировал страницу. К сожалению, Google его игнорирует, несмотря на то, что является разработчиком этого стандарта. В результате выросло новое поколение верстальщиков, которые перестают обращать внимание на какие-либо стандарты.
В 2017 году неожиданно изображения стали не просто обрабатываться, но частично информация из них стала влиять на формирование выдачи.
Классический опыт с чашками
Классический пример, который докладчик часто приводит и предлагает самостоятельно протестировать другим – опыт с двумя фотографиями одинаковых продуктов:
- Заведите простую html-страничку.
- На ней разместите 2 одинаковых продукта разного цвета, например, 2 чашки.
- Напишите в заголовке (title) страницы «купить зеленую чашку».
- Затем попробуйте сделать поиск по странице по запросу «купить зеленую чашку».
- Вы никогда не увидите на первом месте красной чашки.
«Королевский» апдейт Google
Последний апдейт Google (прим.ред.: докладчик имеет ввиду майский апдейт основного алгоритма 2020 г.) Деми Мурыч называет «королевским», так как обновления затронули множество технических факторов. Изменились влияющие коэффициенты: то, что раньше почти не действовало, теперь стало критически важным.
По словам эксперта, на сегодняшний день даже 1 неправильно поставленный тег может повлиять на падение страницы в выдаче.
Кроме того, за последние 1,5 года технических изменений, которые стали влиять на ранжирование, было больше, чем за всю историю существования Google.
Изображения приобрели с технической точки зрения гораздо больше влияния, чем вообще какой-либо другой контент в Google. И видео, как производное от изображений, тоже. Это вполне логично, так как сгенерировать текст гораздо проще, чем изображения.
Можно ли получить ТОП, имея на странице одно изображение?
Деми Мурыч утверждает, что нельзя. Нужно минимум 12 изображений. Подвох заголовка темы в том, каким образом мы воспринимаем с технической точки зрения изображения, и как их воспринимает поисковая машина.
Для поисковой машины изображение – это не просто картинка, а совокупность факторов, в которые входят, в том числе, и разные варианты одного и того же изображения.
Совет: если хотите нащупать слабину в том, что делает Google, обращайте внимание на надписи в его документации, выделенные серым цветом. Это и есть самые важные рекомендации, которые нужно выполнять.Почему 12 изображений? Это одно изображение, которое имеет разные форматы и выполняет разные функции. К этому вернемся позже.
Как работали с изображениями раньше:

Пример кода изображения для поисковой машины
Изображение для поисковой машины, это тег < img >, который содержит атрибут src, содержащий картинку, и атрибут alt.
У изображения тег < img > есть три разных роли:
1. Больше всего влияет на страницу непосредственно изображение, которое является частью контента и дополняет или раскрывает его особенности.
Это изображение, которое имеет заполненный атрибут src и заполненный атрибут alt.
2. Сервисные изображения, которые согласно стандарту должны игнорироваться. Они встраиваются на страницу с целью реализации определенного дизайна. Изображение имеет пустой alt.
3. Изображение, в котором alt отсутствует. Автор, разместивший это изображение, понятия не имеет, что на нем и не знает, как его описать.
Так было до 2014 года.
Ключевые факторы для работы с изображениями сейчас:
- Наиболее значимый фактор – качество изображения.
- Контекст изображения.
- Наименее значимый фактор – уникальность изображений.
Рассмотрим каждый из факторов детальнее.
1. Качество изображения
Это достаточно условная вещь. Докладчик опирается на метрику, связанную с разрешением изображения. Изображения с более высоким разрешением обычно работают намного лучше, чем изображения с меньшим разрешением.
2. Контекст
Этот термин опирается на семантическую верстку и означает следующее: то изображение работает лучше всего, которое имеет внутри своего alt-атрибута текст с описанием содержимого этого изображения. Google анализирует только первые 100 символов из этого alt.
Полезно: в публичном доступе есть сервис от Google: Vision AI. В нем можно получить информацию о вашем изображении: образы и тексты, которые Google распознает на этом изображении, и где было заимствовано изображение, если поисковик знает источники.
3. Уникальность изображений
Алгоритмы Google постоянно развиваются, по словам докладчика, он не знает сегодня ни одного способа модифицировать изображение таким образом, чтобы поисковик счел его уникальным. Даже если картинка – коллаж из 10 разных изображений, Google расскажет о каждом из них.
Итак, если совпадают все факторы:
- в самом alt-атрибуте присутствуют ключевые слова, которые совпадают с образами на изображении;
- alt коррелирует с тем текстом, который находится вокруг этого изображения (контекст);
- само изображение является качественным;
– то вы получаете изображение, которое будет очень сильно влиять на ранжирование страницы.
Главная ошибка: дублировать заголовки в alt. Это сигнал для поисковой машины о том, что это изображение нужно игнорировать. В большинстве случаев, например, в новостях, так и нужно делать. Но если хотите получить преференции от картинок в поисковой выдаче, то нужно сделать так, чтобы поисковая машина думала, что изображение раскрывает контент и является его частью.
ВАЖНО: Alt-атрибут – это не место для размещения заголовков. Это атрибут для описания изображения. Суть его в том, если изображение удалить и вместо него вставить этот текст, он должен органично вписаться в контекст.
Как индексировать максимальное качество картинки. Проблемы, связанные с Lazy Load
Разрешение изображение увеличивает его объем. Каким образом следует поступать? Первое, что приходит на ум – это внедрение lazy load: когда в src ставится заглушка, а оригинал лежит в неком data attribute и подгружается в момент попадания изображения в область отображения браузера.
Но это играет против вас, так как вы сильно зависите от JavaScript, и не все браузеры его индексируют.
Тег < noscript >
До 2014 год существовало только два способа решить проблему: не использовать lazy load или использовать «костыль» в виде тега < noscript >.

Пример кода изображения с тегом < noscript >
Этот тег несет определенную семантическую нагрузку. Он сообщает, что контент внутри тега «noscript» должен быть показан в момент, когда браузер работает без выполнения JavaScript-логики. Поэтому этот «костыль» начал работать.
Создавая подобную конструкцию, вы дублируете изображение в теге < noscript >, а первое изображение лениво подгружаете (lazy load), меняя src на заглушку. Происходит ситуация, когда бот, индексируя без выполнения JS-логики, натыкается на тег < noscript >, его интерпретирует, подхватывает из него изображение.
Проблема в том, что для поисковой машины ваша страница с подобными конструкциями состоит из низкокачественных заглушек. Никаких гарантий того, что поисковик правильно интерпретирует вашу разметку нет. И это подтверждают многочисленные кейсы.
По словам докладчика, несколько лет страница рекомендаций для вебмастеров в Google содержала неверную техническую информацию по загрузке изображений. Но большое число людей все еще продолжают использовать ее.
Отзывчивая верстка. Атрибуты src и srcset
С 2014 года ситуация существенно меняется, так как большинство браузеров начинают использовать понятие «отзывчивая верстка».
Появилась возможность кроме тега src указывать еще 2 атрибута: srcset и sizes.

Пример кода изображения с атрибутами src и srcset
Srcset – это атрибут, который содержит массив изображений с указанием размеров: по ширине, либо по плотности пикселей.
Когда браузер встречает подобное изображение, он сам выбирает из этого массива, какое изображение ему продемонстрировать. Выбор зависит от условий, в которых находится посетитель сайта: скорость интернета, разрешение экрана, телефон или PC.
С этого момента появилось четкое правило, которое сейчас выполняется и Яндексом, и всеми поисковыми машинами: браузер всегда показывает, а бот индексирует то, что находится в атрибуте srcset.
В атрибут src нужно класть самую крутую большую картинку. А в атрибут srcset кладете превью (минимум 4).
Отзывчивые изображения srcset и sizes позволяют боту в первую фазу индексировать изображение максимального качества из src, а вам показывать свои превью в srcset. Еще один плюс – вы совершенно не зависите от java-скрипта.
Требования к размерам изображений
Простая формула: просто делать изображение лучше, чем у конкурентов.
Минимальная нижняя граница, с которой нужно начинать – это 1080 px по высоте.

Минимальные требования к размерам изображений, которые обычно использует докладчик
Когда Деми Мурыч в рамках эксперимента увеличивал разрешение изображений до 20 000 px, все тестовые страницы начинали просаживаться.
Причина в том, что когда бот пришел индексировать тестовые страницы, он, скачивая эти картинки, занял весь свой гигабитный канал. В это время другой бот, который должен индексировать html, просто не мог достучаться до проекта, так как канал был занят. Это привело к тому, что страницы просели в выдаче.
Сами изображения высокого качества на производительность страницы (pagespeed) не влияют, считает эксперт. Проблема в том, что вы не объяснили браузеру, как себя вести с этим изображением.
Атрибут decoding и его значение async
У тега < img > давно существует атрибут decode, который до сих пор мало кто использует. У него есть три значения. Вас должно интересовать всегда только одно: decoding=async.
С его помощью вы сообщаете браузеру, что изображение может быть интерпретировано асинхронно, т.е. загружено в параллельном потоке, и не должно влиять на основной поток рендера страницы.
Важно: в процессе загрузки браузер проскакивает область изображения, не зная, какого размера нужно оставить место для него, и рендерит то, что идет ниже. Одновременно с этим в параллельном потоке он подгружает картинку, узнает о ее размерах и вписывает ее в страницу. И когда изображение подгружается, верстка может скакать.
Новая характеристика CLS
До последнего апдейта эти сдвиги в контенте при загрузке изображений Google специалистов не волновали. Но сейчас появилась новая характеристика (пока в бета-версиях), которая называется cls, она измеряет сдвиг контента в процессе загрузки.
Поэтому сейчас нужно проконтролировать, чтобы люди, отвечающие за верстку, правильно отводили область под изображение, точно указывая размеры или пропорции изображения. Чтобы в момент загрузки картинки, не произошло дергание этого контента вверх-вниз.
Не качество изображений и не их объем влияет на ваши баллы в pagespeed. А то, какую нагрузку они создают. И эту нагрузку можно нивелировать, вписав: decoding=async.
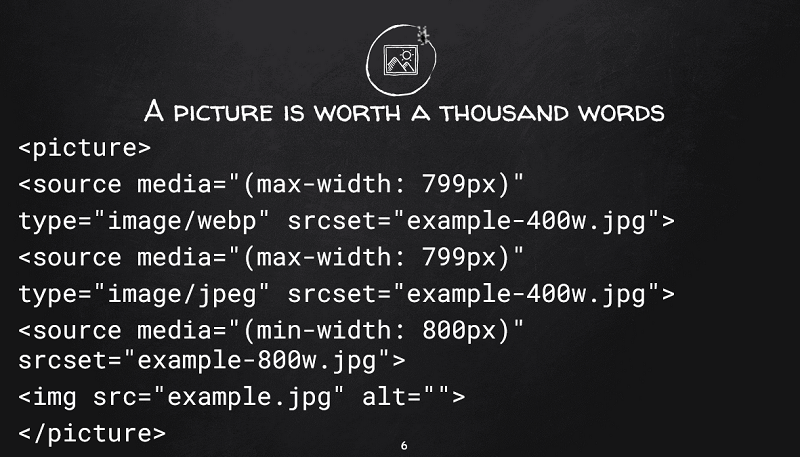
Тег < picture > и почему о нем нужно забыть
Синтаксис, который использует в srcset и sizes сложен для понимания, он не интуитивен. И у многих людей нет понимания, что делает браузер.
Более простой синтаксис достигается путем тега < picture >. Сам по себе тег < picture > – это более развитый аналог тега < img > и обладает интуитивно понятным синтаксисом.

Пример синтаксиса тега < picture >
С помощью этого тега легко и безболезненно переходить на внедрение альтернативных графических форматов. Достаточно просто перечислить внутри этого тега наши картинки (jpeg, png, webp) и браузер сам примет решение, какое из них взять.
Если вы решите серьезно заниматься технической оптимизацией, то следует забыть про тег < picture >
Потому что, когда вы начнете формировать с тегом < picture > то же самое, что через тег < img > – это даст минимум троекратное увеличение узлов в DOM-дереве на каждое изображение. Верхняя граница вашего DOM-дерева оптимально должна быть в среднем 1500 узлов. У многих эта граница уже превышена. А каждый узел DOM-дерева – это расход памяти и замедление скриптов.
Базовая верстка на проекте с Lazy Load
Атрибут decoding=async следует ставить по умолчанию, даже если вы не понимаете, что там происходит. Если хотите разобраться, читайте спецификацию.

Пример правильного кода для Lazy load с атрибутом decoding=async
На второй строке слайда идет тег < img >, который демонстрирует самую базовую разметку для правильного lazy load. Где в теге src находится картинка самого высокого разрешения.
В data-srcset (пользовательские атрибуты, которые можно заводить в любом количестве) кладем оригинал превью (например, шириной в 100 пикселей). А в srcset кладем превью (обычно это 1х1 px).
Эта базовая верстка должна быть в случае, когда у вас на проекте используется Lazy load и вам нужен органический трафик.
Какие форматы изображений выбирать
Теоретически есть много алгоритмов, которые неплохо жмут изображение, но с точки зрения поддержки, альтернативы формату WebP нет. Согласно статистике около 80% всех браузеров в интернете гарантированно покажут пользователю webp.
Векторная графика (svg) и что с ней делать
Google заверяет, что индексирует этот формат. Но он не оказывает практически никакого влияния на страницы. За все последние 3 года на десятках тестовых доменах, где Деми Мурыч проверяет изображения – ни разу векторные картинки не могли оказать какого-либо положительного влияния на ранжирование страницы.
В результате этому формату отведена одна роль – работа в качестве сервисной функции: формирование интерфейсов. Использовать его как формат, который должен усиливать страницу, нельзя.
Однако в атрибут srcset можно смело класть svg. Если вы можете позволить себе превью в векторе, то вам не нужно генерировать 12 изображений, о которых говорилось выше. Достаточно одного вектора, который прекрасно масштабируется под любые размеры.
Откуда берутся те 12 файлов изображений, о которых говорилось вначале?
Первые 4 – это качественный оригинал и три превью. Они должны продублироваться три раза, поскольку у Google есть рекомендация:
Каждое загруженное изображение должно быть продублировано еще в трех форматах: 16:9, 4:3 и 1:1.
Вот два способа, как проинформировать Google о существовании превью:
-
использовать микроразметку ImageObject;
-
указывать эти изображения рядом через атрибут тега < link >, в котором указываете ссылки на эти изображения.
Google индексирует эти изображения и использует в выдаче.
Интересный факт: через некоторое время, если Google видит, что у вас хороший канал, высококачественные изображения, высокая скорость загрузки страниц, может возникнуть следующая ситуация – ссылки на превью в выдаче ведут не на кэш Google, а на ваши сервера.
В такой ситуации вы можете оказаться на первых позициях только потому, что Google «доверяет» вам и берет с вашего сервера эти картинки.
Когда определенные сервера Google оказываются в необходимости жестко лимитировать свои ресурсы, Google старается отдавать в выдачу страницы с изображениями, в качестве которых уверен. Направляя картиночный трафик на ваши сервера, он снимает нагрузку со своих.
Почему не нужно использовать тег < figure > для изображений
Figure – это семантический тег, который оказывает влияние на страницу. У него есть строго определенный смысл, который находится вне области интересов SEO. Он говорит поисковому алгоритму, что контент, который находится внутри figure, следует рассматривать как нечто самостоятельное, не имеющее связи с текущим контентом. Тем самым вы нивелируете влияние этого изображение на SEO.
Если изображение связано с окружающим его контентом и при этом содержит семантический тег < figure >, данный тег нужно сразу оттуда удалять.
Чего не должно быть на изображении
На нем должны отсутствовать водяные знаки и любой текст на изображении.
Важная характеристика связана с безопасным поиском: изображение, которое может трактоваться как порнография, насилие, оскорбление личности и медицинская тематика.
Следите, чтобы изображения не попадали в эту категорию контента, т.к. вас невозможно будет найти, если у пользователя в браузере стоит галочка «искать только безопасный контент».
Как бороться с кражей изображений
Для этого используются мета-теги внутри самого изображения по стандарту IPTC. Если ваше изображение содержит подобные теги (а оно должно их содержать), то в случае кражи для Google вы все равно остаетесь его источником.
Даже если изображение украли и удалили оттуда ваши теги, Google все равно воспринимает вас как источник, т.к. он отдает приоритет источникам с прописанными мета-тегами. В документации Google об этом стандарте написано.
Минимальное количество параметров, которые нужно обязательно прописать:
- By-line, Artist, Creator – взаимозаменяемые;
- CopyrightNotice (ссылка на лицензию и описание лицензии);
- Source, Credit – здесь прописать ссылку на ваш сайт или источник изображения.
Если у вас украдут картинку и забудут удалить эти мета-теги, то вы получите положительный эффект.
Единственный недостаток в этом – временной лаг в 30 дней. По каким-то причинам Google анализирует и устанавливает источник/авторство изображения в течение 30 дней. Эта часто используют в серых нишах.
Другой вариант – пользоваться DMCA и платить людям, которые будут отслеживать, кто крадет ваши картинки и тут же реагировать.
URL-адрес изображений
До текущего момента url изображения все еще имеет влияние. По НЧ-запросам, которые присутствуют в урле вашего качественного изображения, вы можете получать НЧ-трафик.
Название изображения должно быть на английском языке либо в транслитерации.
Alt-атрибут должен содержать ключевые слова, необходимые вам, при этом описывать то, что на изображении и коррелировать с контекстом. Используйте максимально простой русский язык.
Чтобы проверить, что Google правильно понимает формулировку в alt, используйте сервис Natural Language API: https://cloud.google.com/natural-language.
Google выбирает из новой страницы 13 изображений
Когда появляется новая страница, и она содержит высококачественные изображения, Google выбирает с новой страницы 13 изображений. Почему именно 13 – неизвестно.
Резюме
1. Высококачественные изображения сильно влияют на ранжирование страницы.
2. Оказывают влияние те изображения, которые:
a. имеют отзывчивую верстку, т.е. в атрибуте src лежит картинка максимального качества, а в srcset присутствует массив или хотя бы одно изображение превью.
b. корректно написано описание в alt.
c. изображение вписывается в контекст вашего контента.
3. Уникальность изображения с прописанными мета-тегами по стандарту IPTC.
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
-
 СобакуСЪЕЛвSEO больше года назадЗачем такое утверждать?
СобакуСЪЕЛвSEO больше года назадЗачем такое утверждать?
"...Наиболее значимый фактор – качество изображения..."
"Итак, если совпадают все факторы: бла-бла-бла..."
Понимаю, что матерые SEOшники давно выкупили, что этот бородач ересь несет постоянно.
А вот джунам, которые прочли статью, молодым и перспективным, рекомендую выкинуть всю эту "полезную" инфу из головы и не свернуть не туда в начале своей карьеры...
Мурыч, совесть имей, не нав...Зачем такое утверждать?
"...Наиболее значимый фактор – качество изображения..."
"Итак, если совпадают все факторы: бла-бла-бла..."
Понимаю, что матерые SEOшники давно выкупили, что этот бородач ересь несет постоянно.
А вот джунам, которые прочли статью, молодым и перспективным, рекомендую выкинуть всю эту "полезную" инфу из головы и не свернуть не туда в начале своей карьеры...
Мурыч, совесть имей, не навязывай другим заведомо ошибочную и ложную информацию. -
 varlamovseo больше года назадИнтересный материал. Автору спасибо! По картинкам давно уже не встречалась актуальная информация.
varlamovseo больше года назадИнтересный материал. Автору спасибо! По картинкам давно уже не встречалась актуальная информация.























