Как настроить плагин Autotrack в Google Analytics для автоматического отслеживания
- Что умеет Autotrack?
- Упрощенная отправка cобытий
- Отслеживание изменения характеристик экрана
- Отслеживание исходящих ссылок
- Отслеживание заполнения внешних форм
- “Правдивая” длительность сессии
- Социальные взаимодействия
- Аналитика сайтов-одностраничников
- Внедрение плагина Autotrack через установку кода
- Внедрение плагина Autotrack через Google Tag Manager
- Тег Autotrack
- Триггер вызова
- Параметры плагина Autotrack
Недавно Google представил новинку - плагин Autotrack для Google Analytics, который позволяет упростить отслеживание многих рутинных задач, установив их автоматическое отслеживание и отправку данных.
В этой статье вы узнаете, как внедрить этот инструмент на сайт через код и с использованием Google Tag Manager.
Что умеет Autotrack?
● Упрощенная отправка событий
● Отслеживание изменения характеристик экрана
● Отслеживание исходящих ссылок
● Отслеживание заполнения внешних форм
● “Правдивая” длительность сессии
● Социальные взаимодействия
● Аналитика сайтов-одностраничников (например, на ajax)
Упрощенная отправка cобытий
Чтобы не добавлять отдельные обработчики событий или datalayer.push (для Google Tag Manager) на элементы страницы, плагин Autotrack позволяет просто добавить атрибуты внутри элемента.
Как это может выглядеть на обработчике кнопки:
< button data-event-category="Видео" data-event-action="Запустить">Запустить
Или на ссылке:
< a href="/about" " data-event-category="Внутренний переход" data-event-action="О компании">О компании
Отслеживание изменения характеристик экрана
Плагин Autotrack позволит отследить, на каких экранах меняется разрешение, масштаб пикселей и ориентация экрана. Эти данные нужны для понимания, как взаимодействуют с сайтом на мобильных экранах и экранах повышенной четкости. Данные отправляются в пользовательские переменные, которые необходимо определить в настройках Google Analytics.
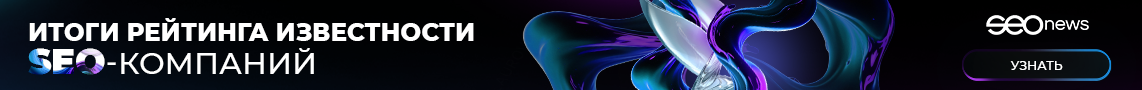
В отчетах это будет выглядеть так:
Идентично для масштаба пикселей (1х, 1.5х, 2х) и ориентации устройства (landscape и portrait).
Помимо отправки событий о смене параметров, новые данные также записываются в пользовательские переменные. Корректная работа этой функции требует дополнительной настройки (на все понадобится не более пары минут) - об этом далее.
Отслеживание исходящих ссылок
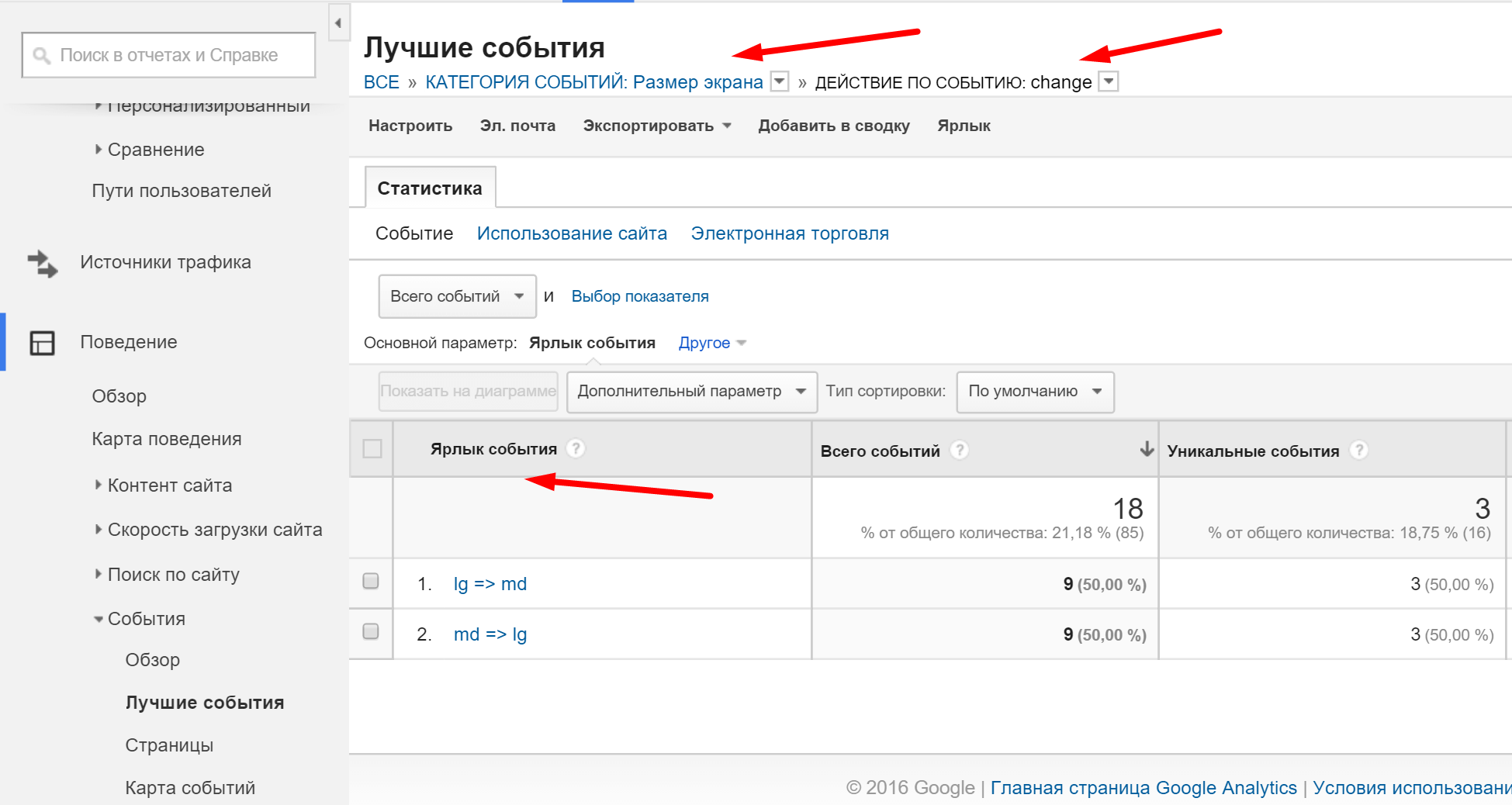
Если установить плагин Autotrack, при переходе по внешней ссылке будет отправляться событие с указанием адреса ссылки. Это позволит понять, на какие внешние ресурсы и откуда уходят ваши пользователи.
Отслеживание заполнения внешних форм
Если вы на сайте используете внешние формы, то при их заполнении плагин Autotrack будет отправлять соответствующие события.
“Правдивая” длительность сессии
В Google Analytics время сессии высчитывается как длительность между первым и последним взаимодействием (просмотр страницы, событие или транзакция). Т.е. ничего о длительности просмотра последней страницы узнать нельзя. Пользователь может внимательно ее изучать и даже проводить какие-то активные действия, но мы не увидим, сколько времени он проводит на странице.
Чтобы отследить момент ухода пользователя, плагин Autotrack использует интересную механику:
1. Отслеживается событие window.unload - оно срабатывает, когда пользователь уходит с текущей страницы. Причин может быть много: закрытие текущего окна, клик по внешней ссылке или просто перезагрузка страницы - все это приведет к появлению события.
2. При срабатывании этого условия в Google Analytics отправится событие не через стандартный JavaScript, а через beacon - это один из методов передачи данных в Google Analytics.
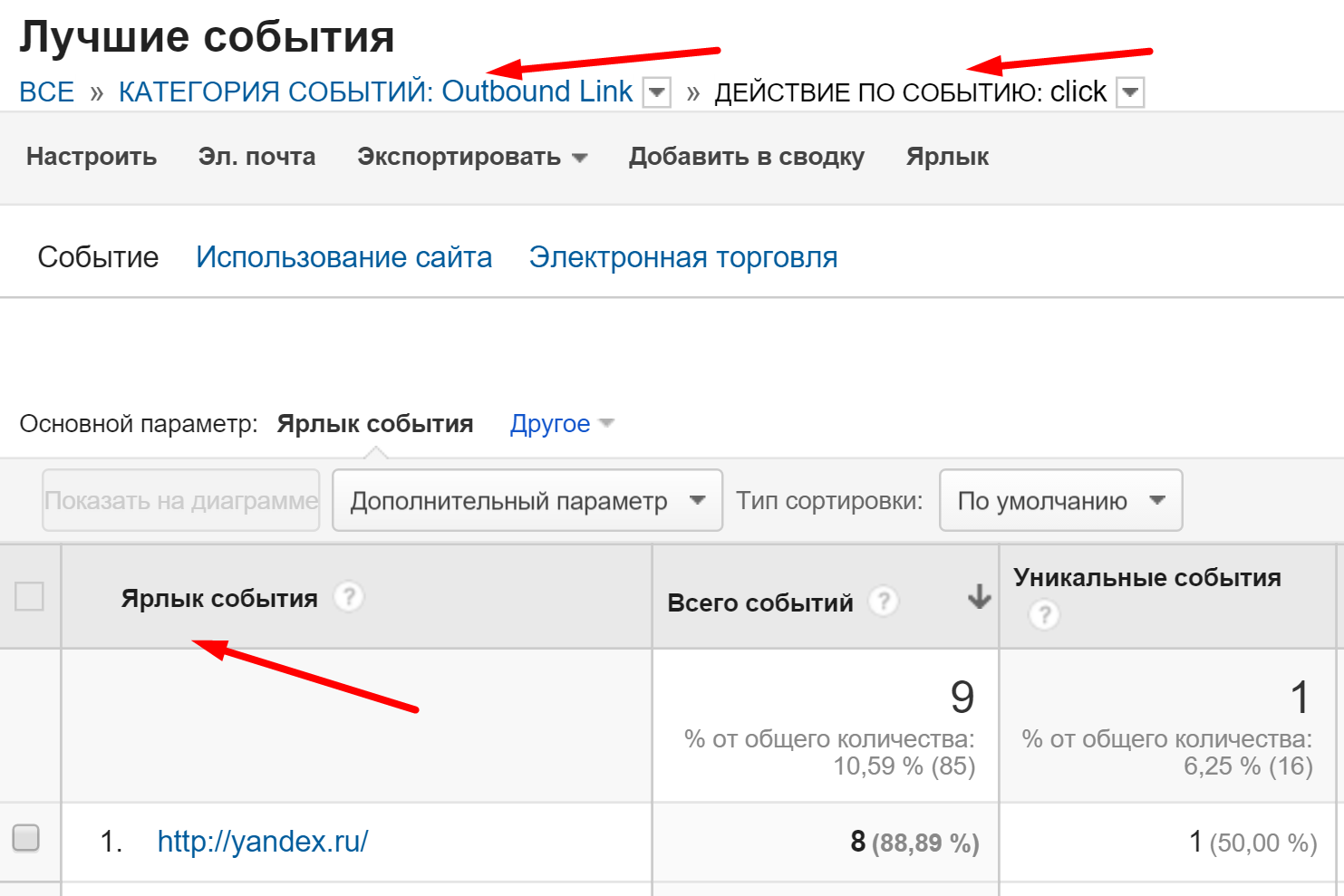
Подобную механику поддерживает большинство современных бразуеров. В событиях это отобразится следующим образом:
В качестве ценности события будет передаваться длительность просмотра. Потом ее можно использовать, например, в качестве цели. Но время берется из timestamp формата, поэтому для перевода в адекватный вид значение нужно разделить на 1000 (тут могут пригодится вычисляемые метрики внутри Google Analytics).
Социальные взаимодействия
Плагин Autotrack упрощает отслеживание социальных взаимодействий. Стандартные плагины для Facebook (Like) и Twitter (tweet/follow) отслеживаются автоматически, а для остальных достаточно указать атрибуты как для событий, но в формате data-social-network, data-social-action и data-social-target.
Аналитика сайтов-одностраничников
Сейчас помимо классических многостраничных сайтов встречаются сайты, которые содержат весь свой контент на одной странице. Вся навигация происходит внутри одной страницы, при этом URL в адресной строке меняется. Именно эти изменения отслеживает плагин Autotrack и отправляет как новый просмотр страницы. Но есть нюанс: изменение URL через параметр # (например, якори на странице) не будет считаться новой страницей, и в этом случае данные отправляться не будут.
Теперь о самом интересном: как добавить плагин Autotrack на свой сайт? Рассмотрим 2 варианта - напрямую в коде и через Google Tag Manager.
Внедрение плагина Autotrack через установку кода
Рекомендуемый и единственный описываемый вариант в мануале.
Инструкция:
1. Создать на компьютере файл autotrack.js.
2. Скопировать полностью текст скрипта со страницы: https://github.com/googleanalytics/autotrack/blob/master/autotrack.js и сохранить в созданный файл.
3. Поместить файл на сайт в опубликованную папку.
4. Заменить текущий код Google Analytics на новый.
Обратите внимание! В приведенном ниже скрипте нужно вставить 2 собственных значения: номер счетчика (UA-XXXXX-Y) и путь до только что добавленного файла из предыдущего пункта.
Код необходимо заменить на всех отслеживаемых страницах сайта.
Внедрение плагина Autotrack через Google Tag Manager
Любопытный факт: несмотря на то, что Google Tag Manager является более гибким и всеобъемлющем инструментом, который включает в себя в том числе и Google Analytics, однако на данный момент простой интеграции плагина Autortack нет. Возможно, Google планируют сделать это в будущем.
Ну а пока остается самим выдумывать способы внедрения плагина через Google Tag Manager самостоятельно.
Исходные данные:
Основной код Google Analytics уже должен быть загружен в отдельном теге. Обычно он выглядит так:

Идентификатор (UA-XXXXX-Y) может быть задан в отдельной переменной типа константа.
Все, что понадобится дополнительно - один новый тег и один триггер.
Тег Autotrack
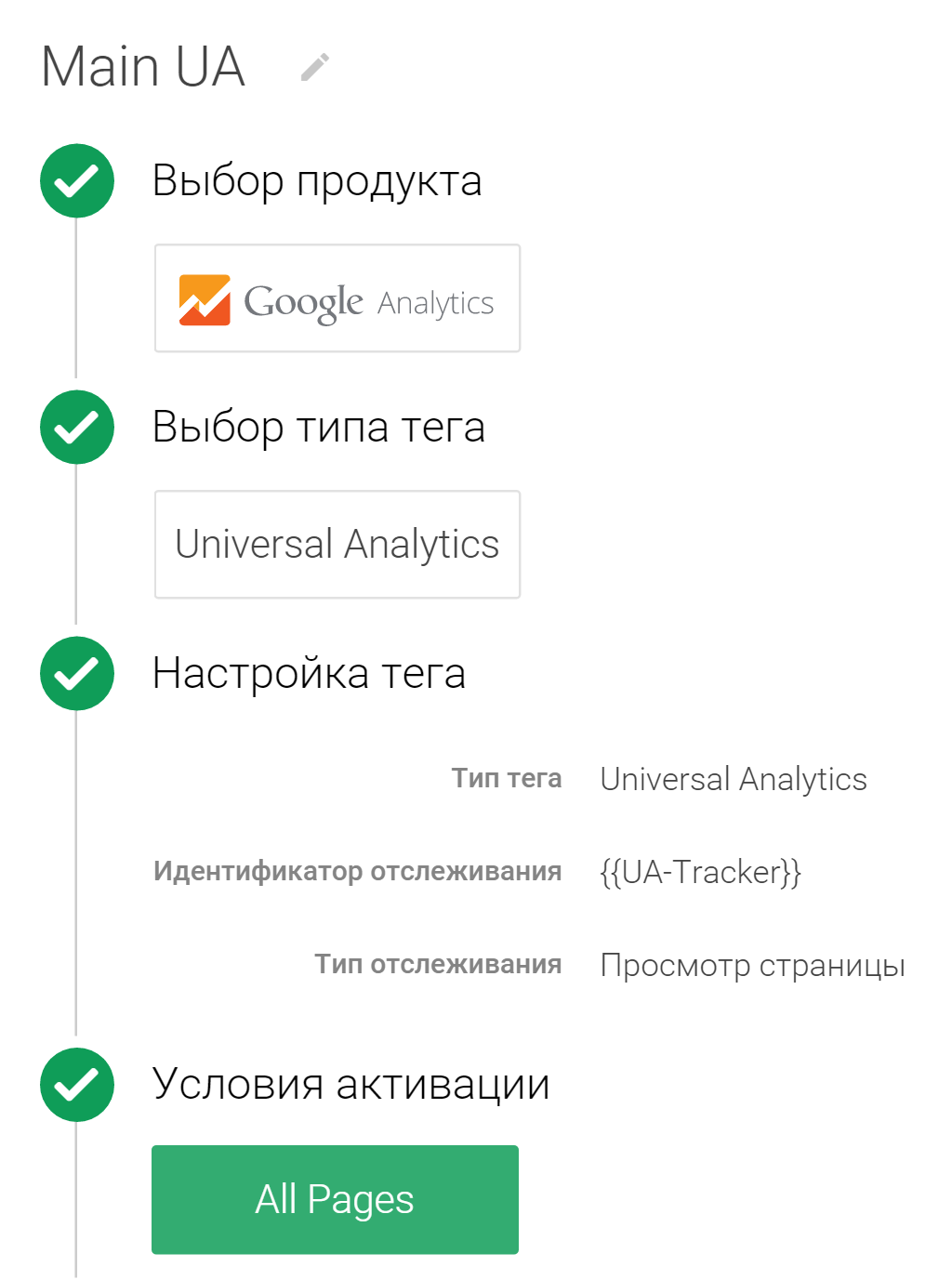
Для этого создается новый тег типа Пользовательский тег HTML:
В первой части мы определяем весь плагин, добавляя его код, а потом инициализируем для взаимодействия с основным счетчиком.
Пояснения требует строка:
ga(ga.getAll()[0].get('name')+'.require', 'autotrack');
Почему мы не можем написать так:
ga('require', 'autotrack');
В этом и состоит разница внедрения плагина Autotrack через код и через Google Tag Manager.
По синтаксису при определении плагина нужно указать имя счетчика. Если он не указан, то берется значение по умолчанию (t0). Это имя присваивается при добавлении через код. При интеграции плагина через Google Tag Manager имя счетчика меняется при каждой загрузке, и код не сработает, потому что не сможет обратиться к нужному счетчику.
Чтобы получить имя счетчика, который загружен через Google Tag Manager, используется команда:
ga.getAll()[0].get('name')
Объединяя полученное значение с “.require”, мы получим команду, которая корректно подключит плагин.
Триггер вызова
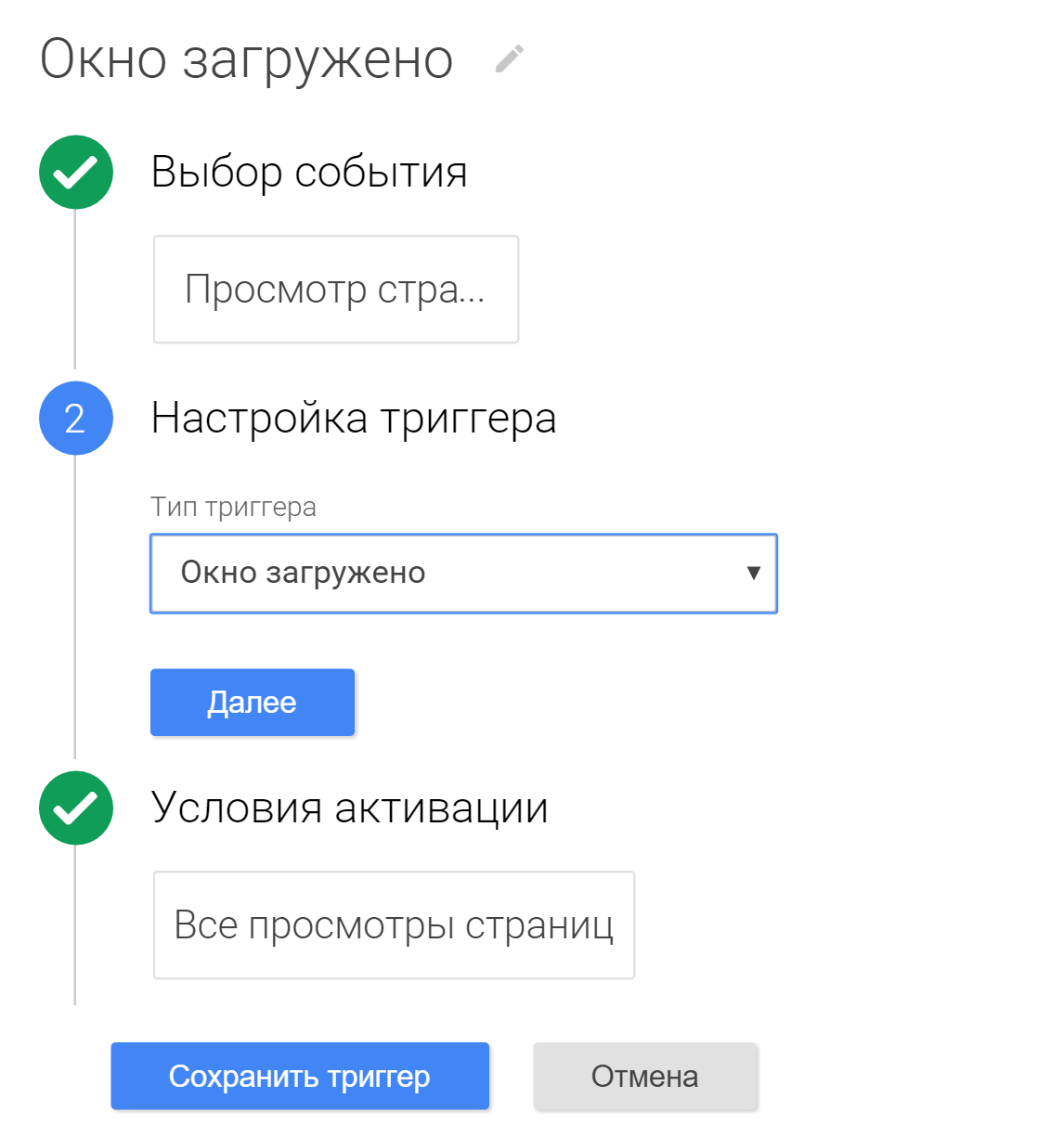
Плагин должен быть включен на всех страницах, но если мы это сделаем через встроенный триггер Все страницы (All pages), то рискуем не запустить плагин. Чтобы плагин все-таки заработал, нужно добавить следующий триггер:

Техническое объяснение:
Код обращается к основному счетчику, а основной счетчик запускается по условию Просмотр страницы - это самое раннее из возможных срабатываний в Google Tag Manager. Если поставить на запуск инициализацию плагина в это же время, то он не сможет отработать, т.к. обратится к еще не определенной функции.
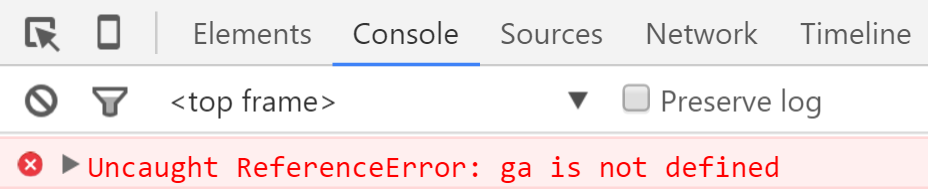
В консоли отобразится ошибка:

Поэтому для подстраховки его инициализацию нужно задать позже, после окончательной загрузки страницы.
Параметры плагина Autotrack
Разработчики также предусмотрели возможность изменения ряда параметров. Например:
● синтаксис атрибутов для отправки событий
● исключения для сторонних сайтов, ссылки на которые не надо считать исходящими,
● опции отправки данных при изменении параметров экрана
● и т.д.
Почти все описанные функции плагин Autotrack умеет делать “из коробки” без дополнительных изменений. Но для отслеживания изменения параметров экрана нужно потратить еще 2 минуты на настройку.
Как добавлять параметры к плагину:
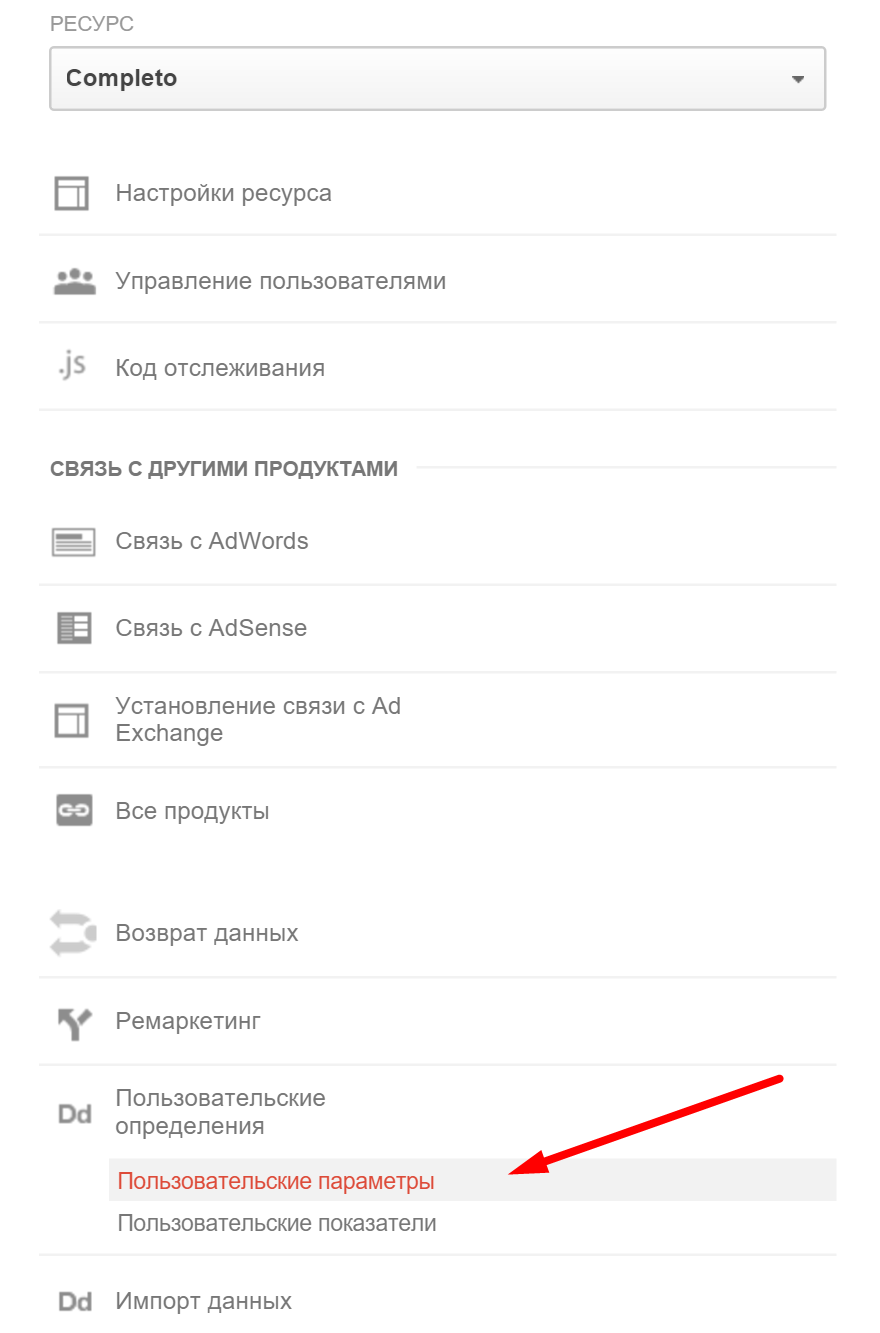
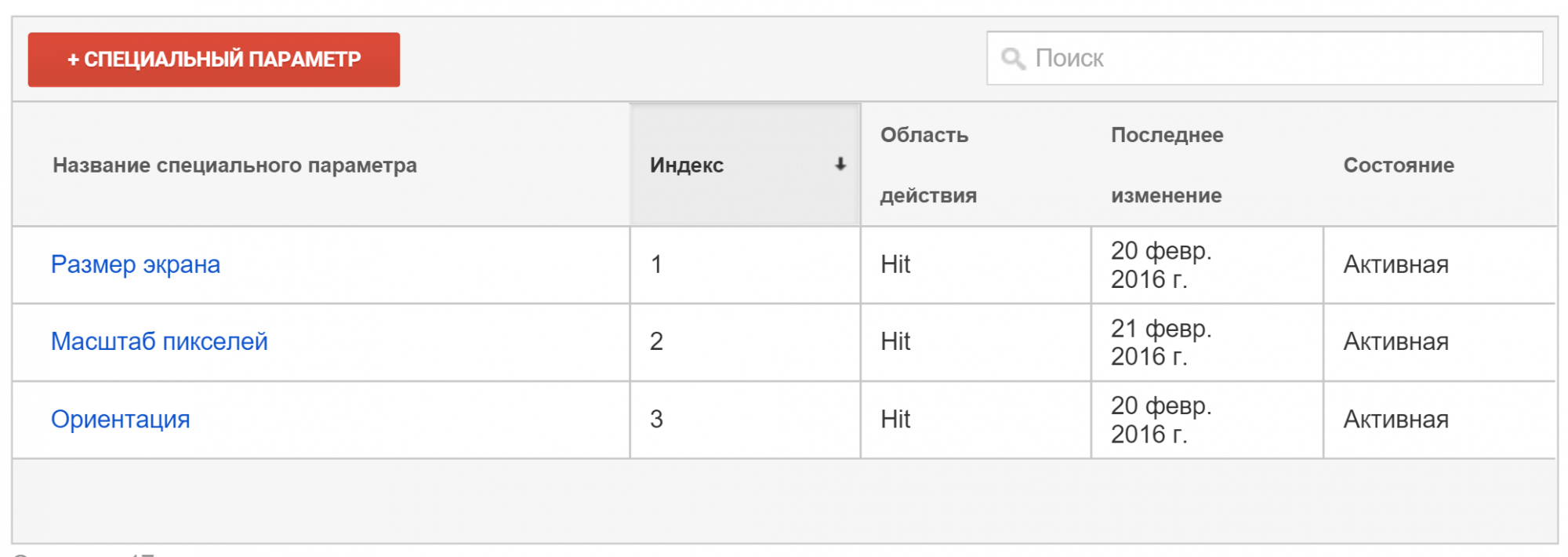
1. Параметры экрана записываются в пользовательские переменные, поэтому нужно их сначала создать в интерфейсе Google Analytics.

Нужно добавить 3 новых параметра с областью действия Hit:

2. Добавить параметры в код инициализации плагина:
ga('require', 'autotrack', {
mediaQueryDefinitions: [
{
name: 'Размер экрана',
dimensionIndex: 1,
items: [
{name: 'sm', media: 'all'},
{name: 'md', media: '(min-width: 30em)'},
{name: 'lg', media: '(min-width: 48em)'}
]
},
{
name: 'Масштаб пикселей',
dimensionIndex: 2,
items: [
{name: '1x', media: 'all'},
{name: '1.5x', media: '(min-resolution: 144dpi)'},
{name: '2x', media: '(min-resolution: 192dpi)'}
]
},
{
name: 'Ориентация',
dimensionIndex: 3,
items: [
{name: 'landscape', media: '(orientation: landscape)'},
{name: 'portrait', media: '(orientation: portrait)'}
]
}
]
});
В параметрах определяется также индекс пользовательской переменной на случай, если на ресурсе уже были добавлены свои параметры.
Плагин Autotrack поможет сэкономить время разработчиков и специалистов по веб-аналитике и избавить от необходимости проделывать однотипные действия. И помните: данные - очень важны, но гораздо важнее, какие выводы делаются на их основе. Всем удачи!
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
-
 schmel007 больше года назадУстановил через GTM, встроенные события (Outbound Link) работают, а вот настроенные в GA не уходят
schmel007 больше года назадУстановил через GTM, встроенные события (Outbound Link) работают, а вот настроенные в GA не уходят
Пример на кнопку
data-event-category="Funnel"
data-event-action="payMethod"
не могу понять что не так -
 Ghost больше года назадПодскажите, а в чем прелесть этой функции, если в любом случае на ссылку/кнопку нужно ставить код?
Ghost больше года назадПодскажите, а в чем прелесть этой функции, если в любом случае на ссылку/кнопку нужно ставить код?-
 По факту да, все равно надо размечать нужные элементы. Но в случае autotrack это проще и понятнее для верстальщиков.
По факту да, все равно надо размечать нужные элементы. Но в случае autotrack это проще и понятнее для верстальщиков.
К тому же в этом случае получается одинаковый синтаксис как для классической установки кода GA, так и через Tag Manager - при установке через GTM обычный ga('send', 'event', 'Категория', 'Действие') не сработает.
-