Как уменьшить показатель отказов страницы «Контакты» с использованием API Яндекс.Карт
Ни для кого не секрет, что поисковые системы стремятся сделать поиск в интернете удобным для пользователей. Для этого постоянно улучшаются и разрабатываются новые алгоритмы и инструменты ранжирования сайтов, целью которых является выбор лучших площадок для предоставления пользователю.
Исходя из этого, в последнее время всё больше внимания уделяется такому критерию ранжирования, как поведенческие факторы и, в частности, показатель отказов, где в ранжировании основой являются мнения самих пользователей о площадке. Следует учитывать этот момент при продвижении сайта.
В Яндексе отказом считается тот визит, для которого одновременно выполнены следующие условия:

В Google же отказом считается сеанс с просмотром только одной страницы.
Если быть корректным, то отказом является посещение страницы без отправки других хитов в GA, кроме посещения страницы (действий, которые могут быть зафиксированы Google Analytics).
По умолчанию, без предварительных настроек, Google Analytics не фиксирует такие взаимодействия со страницей, как:
- скачивание файлов;
- заполнение формы обратной связи (если после её отправки нет перехода на другую страницу);
- чтение страницы посетителем (вне зависимости от того, сколько времени на это потребовалось);
- звонок по телефону;
- клики по интерактивным элементам (flash, аудио/видеоплееры и т.д.);
- переходы по внешним ссылкам.
Если был просмотр одной страницы и произведено какое-то событие на странице – это не является отказом.
Следовательно, показателем отказа является процент таких сеансов/визитов от общего количества посещений.
Очевидно, что есть прямая связь показателя отказа с другими поведенческими факторами: глубиной просмотра и временем на сайте.
Почему именно страница «Контакты»?
Многим может показаться, что страница «Контакты» является второстепенной на сайте. Однако, наравне с основными страницами сайта, она выполняет ключевые роли:
- заполнение форм обратной связи;
- совершение или заказ обратного звонка посетителем;
- отправка email сообщения пользователем;
- предоставляет пользователю необходимую информацию о местоположении объекта;
- информация о возможных маршрутах и способах проезда, и т.д.
Страница «Контакты» является проводником между вами и вашими пользователями.
Как уменьшить показатель отказов?
Собственно, переходим к главному вопросу статьи: как снизить показатель отказов?
Существует много способов это сделать. Например:
- сделать четкую и интуитивную навигацию на сайте;
- структурировать и оформить контент;
- адаптировать сайт под мобильные устройства;
- оптимизировать скорость загрузки страниц;
- внешние ссылки должны открываться в новой вкладке;
- контент должен быть релевантен запросу пользователя, и т.д.
Как мы видим, вариантов на самом деле очень много. Но что делать, когда эти пункты уже выполнены?
Забегая вперед, хочется отметить, что данный пример будет рассмотрен на сайтах автомобильной тематики, а именно на дилерских сайтах по продаже и обслуживанию автомобилей. Все приведенные данные были обезличены.
Итак, приступим!
Проанализируем страницы сайта. Наибольший показатель отказов был выявлен на странице «Контакты».
Показатель отказов составляет 18,9%.

Заходим на сайт и видим:
Рис.1 Скриншот первого экрана сайта
Первый экран сайта занимает картинка на всю ширину страницы, и мелким шрифтом указаны адрес, телефон и режим работы.
Сразу становится понятно, почему такой высокий показатель отказа. Страница «Контакты» играет важную роль на сайте: переходя на нее, пользователи, помимо адреса и телефона, хотят видеть информацию о расположении, о том, как добраться и как найти этот дилерский центр.
Собственно, вот здесь на помощь приходит Яндекс API.
Яндекс API
Программный интерфейс, с помощью которого можно установить Яндекс.Карты и необходимый инструментарий для работы с ними в своём веб-приложении или на сайте.
Инструменты Яндекс API:
- JavaScript API;
- Static API;
- Геокодер;
- YMapsML;
- API поиска по организациям;
- API конструктора карт.
Подробнее рассказывать про каждый инструмент не будем, о них можно узнать здесь.
Хочется отметить только то, что можно создавать как статические карты (размещаются в виде картинки), так и интерактивные карты.
В данном случае были использованы именно интерактивные карты, созданные с помощью JavaScript API. Для определения точных координат объекта использовался инструмент «Геокодер».
При создании таких карт необходимо программировать, однако сделать это легко с помощью «Песочницы Яндекс», где собраны примеры для всех доступных функций карт, и исходный код уже приведен в примере.

Рис.2 Песочница API Карт
Путем программирования была сделана необходимая нам карта (все данные обезличены):

Рис.3 Карта, сделанная с помощью Яндекс API
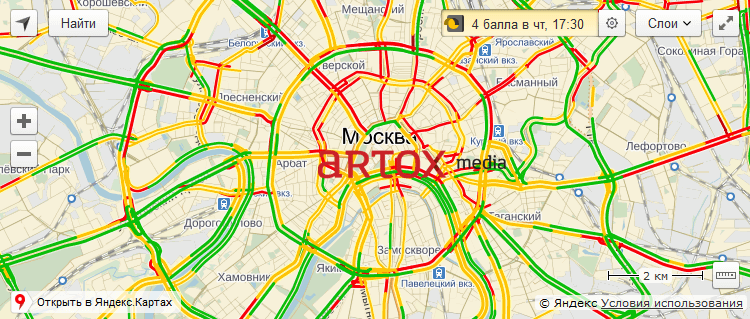
На данной карте метка объекта была изменена на логотип компании. Добавлен функционал Яндекс.Пробки:

Рис.4 Яндекс.Пробки
Слои:

Рис.5. Слои на Яндекс.Карте с помощью API Карт
Указание и поиск необходимого адреса:

Рис.6 Поиск нужного адреса на карте с помощью API Карт
Геопозиционирование и масштабирование:

Рис.7 Геолокация и масштабирование на карте с помощью Яндекс API
Теперь первый экран на сайте выглядит так:Рис.8 Первый экран после размещения карты
Была добавлена карта вместо картинки, увеличен шрифт контактной информации. Теперь пользователи знают, где находится автоцентр, что находится поблизости, и могут спокойно ориентироваться.
Однако и на этом не остановимся. Далее было принято решение сделать карту проезда, также с использованием Яндекс API.
Вот, что из этого получилось:
Рис.9 Схема проезда Яндекс API
Чтобы не нагромождать несколькими картами страницу, данная карта была помещена в блок «Схема проезда общественным транспортом», при клике на который карта разворачивалась.
Добавлен просчет маршрута на общественном транспорте:

Рис.10 Схема проезда на общественном транспорте Яндекc API
Также предлагаются альтернативные маршруты (на карте помечено серой линией).
Но и это еще не всё. Сколько раз вы сталкивались со сложностью найти необходимое вам заведение, даже если знаете его адрес?
В помощь пользователям в ориентировании на местности была размещена панорама необходимого объекта (панорама также была изменена):

Рис.11 Панорама Яндекс.Карт
На панораме видны выходы из метро – это позволяет пользователям подробно рассмотреть местность (так сказать, виртуально побывать), что, конечно же, улучшает ориентирование.
В общем виде страница «Контакты» стала выглядеть так:
Результаты проведенных работ
Динамика показателя отказа для страницы «Контакты»:
Напомним, до проведения работ показатели были такими:

После проведения работ:

- Показатель отказов снизился с 18,9% до 2,13% (почти в 9 раз).
- Глубина просмотра увеличилась с 3,09 до 4,43 (на 30%).
- Время на сайте увеличилось с 2:22 до 3:10 (на 25%).
Данные работы были проведены и на другом дилерском сайте.
Результаты работ:
До проведения работ:

После проведения работ:

Показатель отказов снизился на 7,57%.
Глубина просмотра увеличилась в 1,56 раза.
Время на сайте выросло на 2 минуты.
Выводы:
- Снижение показателя отказа увеличивает время на сайте и глубину просмотра.
- Необходимо делать сайты, полезные и удобные для пользователей.
- Использование Яндекс.Карт позволяет справиться с этой задачей.
- Не бойтесь познавать новое. Яндекс API обладает безграничным функционалом, на основе которого может быть придумано и внедрено огромное количество полезных возможностей.
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
-
 Евгений Разумный больше года назадМаршрут на карте как строится? Точка А задана жестко или меняется в зависимости от местоположения посетителя? Просто если автоматически, то да полезно. если будет прокладывать маршрут. А если я на другом конце города зачем мне этот маршрут?
Евгений Разумный больше года назадМаршрут на карте как строится? Точка А задана жестко или меняется в зависимости от местоположения посетителя? Просто если автоматически, то да полезно. если будет прокладывать маршрут. А если я на другом конце города зачем мне этот маршрут? -
 Roman Iurchenko больше года назадДобрый день!
Roman Iurchenko больше года назадДобрый день!
Интересно узнать, на сколько удобно пользоваться такими картами с помощью телефона? Особенно в сайтах с адаптивной версткой. Может есть какой-то скриншот?-
 Спасибо за вопрос!
Спасибо за вопрос!
Основной отличительной особенностью JavaScript API Яндекс.Карт версии 2.0 стала поддержка мобильных устройств.
API Яндекс.Карт корректно работает в следующих браузерах:
Яндекс.Браузер, включая мобильную версию;
Chromium и Google Chrome, включая мобильную версию;
Safari для Mac и iOS;
Mozilla Firefox;
...Спасибо за вопрос!
Основной отличительной особенностью JavaScript API Яндекс.Карт версии 2.0 стала поддержка мобильных устройств.
API Яндекс.Карт корректно работает в следующих браузерах:
Яндекс.Браузер, включая мобильную версию;
Chromium и Google Chrome, включая мобильную версию;
Safari для Mac и iOS;
Mozilla Firefox;
Opera;
Microsoft Internet Explorer, включая мобильную версию.
В этих браузерах доступна и работает полностью одинаково вся функциональность API Яндекс.Карт.
Поэтому одинаково удобно пользоваться картами как на мобильном телефоне, так и на ПК.
-
-
 Руслан больше года назадСтатья хорошая, полезная. Вопрос а почему на своем сайтк не используете api yandex ?
Руслан больше года назадСтатья хорошая, полезная. Вопрос а почему на своем сайтк не используете api yandex ?-
 Спасибо! Хороший вопрос:)
Спасибо! Хороший вопрос:)
Дело в том, что сегмент b2b предполагает планирование визитов гостей в офис, в отличие автосалонов, шоу-румов, магазинов и пр.
Наша страница "Контакты" соответствует ожиданиям пользователей, содержит достаточную информацию о способах связи с нами, что подтверждается показателем отказа в 3,5%.
-
-
 Павел Сайк больше года назадСтранная логика и странное поведение. Верная мысль, что добавили карту вместо никому не нужной картинки. Но сюда по скриншотам — лучше навигация не стала. Точки не видно на карте. Карта проезда смысла имеет мало. Панорама да, есть смысл, но лучше не ней показать вход — часто офисы находятся в таком месте, где без поллитры легко заблудится.
Павел Сайк больше года назадСтранная логика и странное поведение. Верная мысль, что добавили карту вместо никому не нужной картинки. Но сюда по скриншотам — лучше навигация не стала. Точки не видно на карте. Карта проезда смысла имеет мало. Панорама да, есть смысл, но лучше не ней показать вход — часто офисы находятся в таком месте, где без поллитры легко заблудится.-
 В статье было указано, что "Все приведенные данные были обезличены." Поэтому привязки к конкретному зданию на карте не произведено. На реальном сайте это, конечно же, сделано. Тут важно было показать, что вместо стандартных меток, можно использовать логотипы, картинки и т.д.
В статье было указано, что "Все приведенные данные были обезличены." Поэтому привязки к конкретному зданию на карте не произведено. На реальном сайте это, конечно же, сделано. Тут важно было показать, что вместо стандартных меток, можно использовать логотипы, картинки и т.д.
Это же касается и панорамы. Панорама в примере взята произвольная, а не конкретного здания.
А смысл в карте проезда у каждого свой. Для вас смысла нет, для кого-то он есть. Поэтому, ка...В статье было указано, что "Все приведенные данные были обезличены." Поэтому привязки к конкретному зданию на карте не произведено. На реальном сайте это, конечно же, сделано. Тут важно было показать, что вместо стандартных меток, можно использовать логотипы, картинки и т.д.
Это же касается и панорамы. Панорама в примере взята произвольная, а не конкретного здания.
А смысл в карте проезда у каждого свой. Для вас смысла нет, для кого-то он есть. Поэтому, как было написано в статье, карта была помещена в раздвигающийся блок. Места на странице он не занимает, а при необходимости (для кого карта проезда имеет смысл) пользователь может развернуть и посмотреть. Спасибо.
-