Битва за конверсию: Гипотезы для сайта B2B

В «Битве за конверсию» наступил небольшой период затишья. Все аналитические данные собраны, план работ утвержден, началась фаза внедрения рекомендаций на сайты, участвующие в нашем проекте. Если вы помните, в наших предыдущих обзорах мы рассказывали, какие меры предпринимают специалисты для повышения конверсии сайтов «Квестория» и «Shoes&Bags». Но ведь в нашем проекте три участника! О том, какие работы ведутся над сайтом тематики B2B — Kabel-S, читайте прямо сейчас.
Пока все клиенты находятся на стадии создания альтернативных экспериментальных страниц, рассказывать уже особо не о чем. Методологию выбора страниц для экспериментов мы рассказали, технологию — тоже. Гипотезы, которые мы тестируем для магазина «Shoes&Bags», также представили (хотя они претерпели небольшие корректировки). Но мы забыли представить гипотезы второго проекта — Kabel-S. Об этом я сегодня и хочу рассказать.
Наша задача — не просто набросать список того, что мы планируем тестировать, чтобы, как было высказано предположение в комментариях, потешить свое самолюбие. Основная цель, которую мы преследуем при публикации гипотез — показать ключевые возможности для повышения конверсии на примере исследуемых сайтов, чтобы каждый владелец сайта смог примерить их, как трафарет, на свой сайт и, возможно, также протестировать. Именно по этой причине мы взяли два разных типа сайтов: е-commerce и b2b.
Первая гипотеза, которую мы достаточно долго не могли утвердить с владельцами сайта — реализация посадочной страницы для теста. Идея заключалась в создании каноничной посадочной страницы по модели APBC (Attention — внимание, Pain — боль, Benefit — выгода, Call to action — призыв к действию). Мы планировали перенаправить часть трафика, который входит на главную и основную каталожную страницу, на эту посадочную страницу общего типа. Сокращенный макет этой страницы представлен на Рис. 1.
Рис. 1. Гипотеза 1 — создание LP
Но в итоге была выявлена нецелесообразность таких экспериментов в текущих условиях: большой объем трафика, поступающего на сайт, был низкочастотным и узко-тематическим и поступал напрямую на релевантные карточки товаров. «Общего» трафика было слишком мало, чтобы на нем эффективно экспериментировать. В таких условиях вариант перевода узко-целевого трафика на страницу общего содержания — не самый лучший, поэтому гипотеза была отменена.
Мы разработали несколько других гипотез, которые и решили поставить в тест. Рассмотрим их подробно.
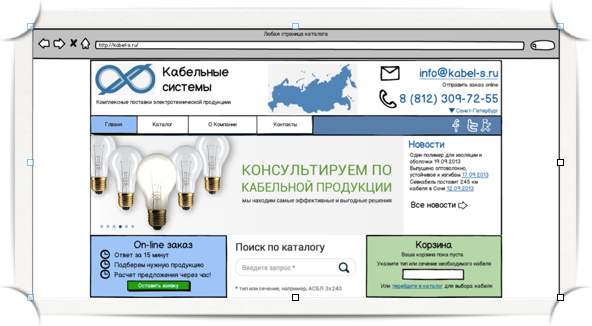
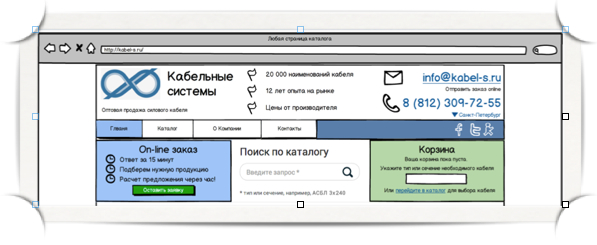
Гипотеза 1. Зонировать ключевые блоки, имеющиеся на каждой странице сайта — «Онлайн заказ» и «Корзина», добавив на них стимулы заказа и триггеры доверия, чтобы увеличить проникновение на соответствующие формы.
Эта идея появилась на стыке ряда замеченных проблем. Во-первых, после простого теста «на косоглазие» — на странице после рассеивания взгляда должны быть однозначно видны ключевые блоки, а в текущем варианте ключевые блоки лидогенерации сливаются с фоном. Во-вторых, оба блока в настоящее время не стимулируют пользователя совершить какое-то действие, оставляя его самого принимать решение. В-третьих, зона пустой корзины (пустая корзина — это наиболее частое состояние любой корзины на любом сайте) является совершенно бесполезной, хотя могла бы дополнительно помогать пользователю.
Итак, решаем три проблемы:
- Незаметные блоки.
- Отсутствие стимулов к действию.
- Бесполезность блока пустой корзины.
Предложили такой макет для внедрения. Важно понимать, что это прототип, а не конечный дизайн:)

Рис. 2. Альтернативная гипотеза 1
Блок онлайн заказа мы зонировали самостоятельным цветом (или паттерном — на усмотрение дизайнера), разместили на нем три «временных» стимула. Как мы выяснили за время работы с различными проектами в сфере строительства, триггеры «времени» работают очень хорошо — «КП через 1 час», «Смета бесплатно через 2 часа»... Все такие стимулы весьма эффективны, хотя, конечно, обязывают соблюдать сроки. Блок с корзиной также зонировали и добавили на него два объекта для повышения эффективности пустого блока: строку поиска необходимого оборудования с выпадающими подсказками (и нет ничего страшного, что слева находится блок поиска; наша цель — помочь пользователю найти нужный товар) и ссылку на каталог. Оба блока стали заметными и более функциональными.
Сторонники MVT (мультивариантных тестирований, о которых мы писали в предыдущем посте) могут пожаловаться, что тестировать два разных элемента вместе нельзя, так как не ясно, что же сработало, если процент конверсии поднимется. В условиях, когда хочется получить результат быстро, можно тестировать несколько гипотез совместно, а потом в случае наступления желаемого эффекта разбираться, что же именно сработало.
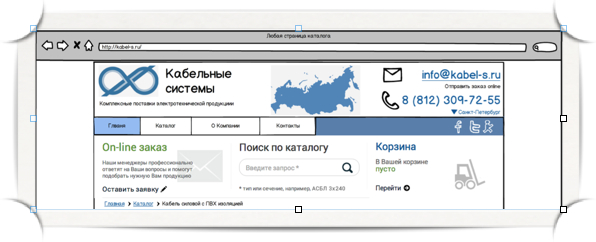
Гипотеза 2. Отказаться от баннеров и новостей, чтобы поднять товарные позиции в зону видимости.
Эта идея лежит на поверхности. Новости — один из самых бесполезных объектов на всех коммерческих проектах (конечно, если вы — компания Apple и генерируете такие инфоповоды, которые взрывают продажи, то новости — это лучшее, что у вас есть, но в большинстве случаев новости — бесполезная трата места на сайте). Баннер, который используется на сайте, имеет так же мало пользы. Из 6 слайдов только 3 несут пользователям полезную информацию. При этом ни один не содержит предложений или призывов к действию, так что занимать под 3 УТП 30% полезной области сайта — не рационально. Эти же сведения можно обозначить при помощи иконок и краткого текста.
Итак, решаем 1 проблему:
- Выводим товарные позиции в зону выше («Первый экран»), чтобы все пользователи могли их видеть без скролла.
Макет представлен на Рис. 3.

Рис. 3. Гипотеза 2
Проверяем, как скажется на конверсии удаление гипотетически ненужных объектов и вывод товарных позиций на первый экран.
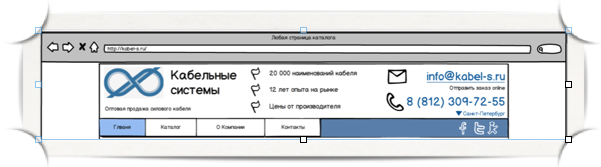
Гипотеза 3. Вывести в шапке такие полезные триггеры, формирующие доверие к компании, как «Дескриптор» и «УТП».
Идея лежит на поверхности. В настоящее время шапка сайта недостаточно функциональная. Ее центральная зона совершенно не используется, там показана бесполезная карта. А пользователи всегда видят шапку, так как она представлена на каждой странице, и всегда ее просматривают, так как «читают» страницу по модели буквы «F», что доказано сотнями eyetracking-исследований. Следовательно, нецелесообразно оставлять зону, которая никак не влияет на продажи, в зоне максимальной видимости. Дескриптор тоже сложный, его можно написать проще.
Итак, решаем «1,5» проблемы:
- Наполняем бесполезную зону в шапке полезной информацией.
- Меняем дескриптор на простой и понятный.
Макет представлен на Рис. 4. Важно понимать, что это только макет и пример: релевантные иконки останутся делом для дизайнера, а формулировка сильных УТП — дело клиента и копирайтера.

Рис. 4. Гипотеза 3
В принципе ничто не мешает проверить сразу 3 гипотезы, чтобы оценить их синергетический эффект.

Рис. 5. Совмещение гипотез альтернативной 1, 2 и 3
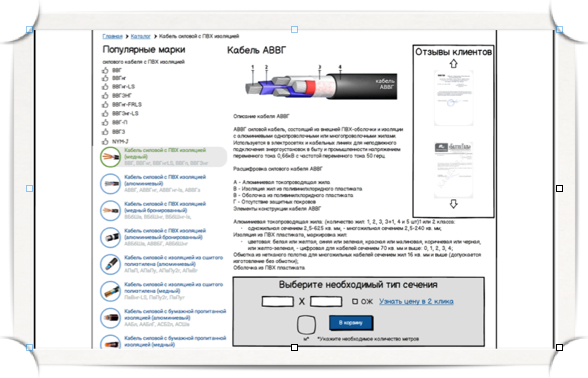
Гипотеза 4. Отказаться от очень длинного перечня типов сечения кабеля на карточке товара при осуществлении покупки в пользу простой формы с выплывающими подсказками и элементарным поиском.
Если открыть любую карточку товаров, то в нижней части страницы, когда пользователь должен выбрать тип сечения и добавить его в корзину, мы увидим, что этих типов сечения может быть очень много. Даже при беглом поиске мы нашли страницу с 48 типами сечения. И тот пользователь, которому нужен самый толстый кабель (гипотетически — самый дорогой), должен скроллить страницу в самый низ, что неудобно.
Можно отказаться от такой «портянки» в пользу более простой формы с открытыми полями, где имеются подсказки. Пользователь сможет быстро и просто найти нужный тип сечения и добавить его в корзину.
Также есть еще один довольно бесполезный блок, который занимает место — «Затрудняетесь в выборе?». Этот блок мы предлагаем полностью заменить, поместив в эту зону «Отзывы довольных клиентов». Это позволит обеспечить их 100% видимость и даже, если их никто не откроет, они все равно будут замечены, что в любом случае повысит доверие к компании.
Итак, решаем 2 проблемы:
- Упрощаем для пользователей поиск и покупку кабеля с необходимым типом сечения.
- Меняем бесполезную область на полезную (даже в случае, если ее не открывать).
Макет представлен на Рис. 6

Рис. 6. Гипотеза 4
Такое форматирование карточки товаров будет сильнее воздействовать на пользователей за счет постоянно видимых отзывов, и оно будет более простым в процессе оформления покупки за счет простой формы. Форму, безусловно, впоследствии надо будет дорабатывать при помощи а/б тестов, так как она может быть более сложной при программировании, но более удобной для пользователя.
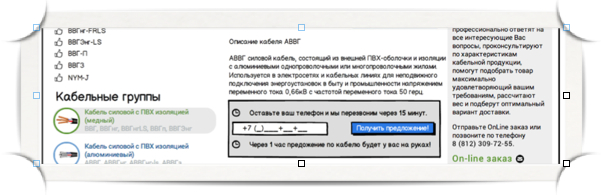
Гипотеза 5. Заменить описанную выше «портянку» типов сечения кабеля при покупке на блок захвата контактной информации для консультации и продажи по телефону.
Проблему и предлагаемые решения мы описали выше. В рамках этой гипотезы мы меняем тип формы генерации лида на более простой. Мы запрашиваем у пользователя только телефон, давая четкие обещания с дедлайном: когда он что получит. Макет представлен на Рис. 7

Рис. 7. Гипотеза 5
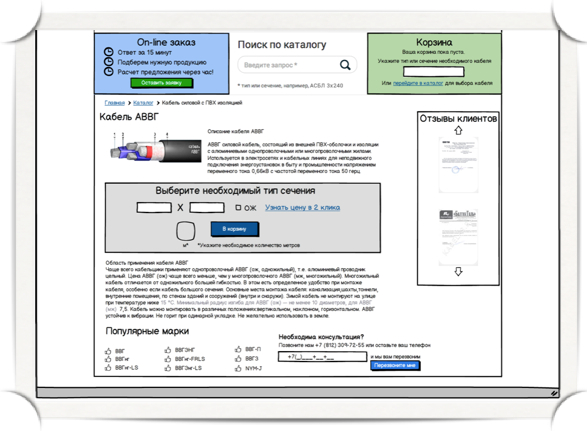
Гипотеза 6. Отказаться от верстки в несколько колонок и сделать единый формат горизонтальной верстки в одну колонку.
Во-первых, работая с текущим форматированием карточек товара, не покидает желание скомпоновать всю информацию более рациональным образом, чтобы максимум полезной пользователям информации находился в зоне первого экрана. Во-вторых, просмотр информации на страницах сайта по модели английской буквы «F» подтверждает, что товарные предложения лучше помещать в левой области, а не меню. Ну и в-третьих, мы уже видели исследования, когда верстку страницы в несколько колонок превращали в верстку с 1 колонкой, и это давало положительный результат. Так что мы решили проверить этот вариант.
Решаем 1 проблему:
- Придаем описанию товара более рациональный и удобный для потребления макет верстки.
Вы можете увидеть макет на рис. 8.

Рис. 8 Гипотеза 6
Гипотеза 7. Сделать процесс оформления покупки более простым.
Текущая версия корзины имеет показатель отказов, с которым можно работать и который можно снижать. Мы приняли решение поставить один эксперимент на корзине, чтобы также расширить «горлышко воронки» на этом этапе.
Идея заключалась в том, чтобы сделать оформление на одной странице, использовать дополнительные стимулы для пользователя завершить покупку и предоставить альтернативные способы связи и заказа, если человек не хочет оформлять покупку через форму.
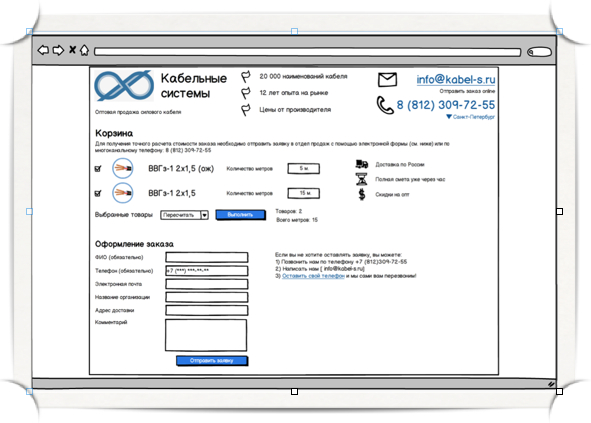
Макет вы можете увидеть на Рис. 9.

Рис. 9. Гипотеза 7
Все гипотезы перемешиваются между собой для проверки совместного воздействия вариантов на процент конверсии. Это создает достаточно много исследуемых шаблонов, но зато мы получаем больше шансов понять, что же именно сработало без долгих работ над одним вариантом.
Сейчас идет самая занудная фаза работы — разработка экспериментальных шаблонов. Как только будут внесены первые изменения и получены шаблоны, мы запустим а/б эксперименты. Следите за развитием событий!
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
-
 Жирный троль больше года назаддайте пожалуйста лупу - не могу посмотреть рисунок 1, который помогает раскрыть понятие юзабилити на сайтах
Жирный троль больше года назаддайте пожалуйста лупу - не могу посмотреть рисунок 1, который помогает раскрыть понятие юзабилити на сайтах -
 Марал Гаипова больше года назадАвтор обещал выслать оригиналы изображений, ждем и сразу опубликуем.
Марал Гаипова больше года назадАвтор обещал выслать оригиналы изображений, ждем и сразу опубликуем. -
Марина Ибушева больше года назадПо просьбам читателей выложили рисунок 1 в большом формате. Кликните по изображению, чтобы просмотреть все детали. Обращаем внимание, что это макет, а не итоговая страница, поэтому контентное наполнение не представлено в итоговом варианте.